Vue3 + CSS实现一个喷火龙动画效果
作者:觅迹
前言
人生天地之间,若白驹过隙,忽然而已。不知不觉中,2023年已然逝去了。
挺久前就关注到龙年春节创意投稿大赛了,初步想法是画一条龙,不过实践起来有点难度,加上之前没画过类似的,遂放弃...
后来,想着用 Vue3 + CSS 实现一个喷火龙的动画效果吧,于是有了这篇文章。
最终效果如下所示:

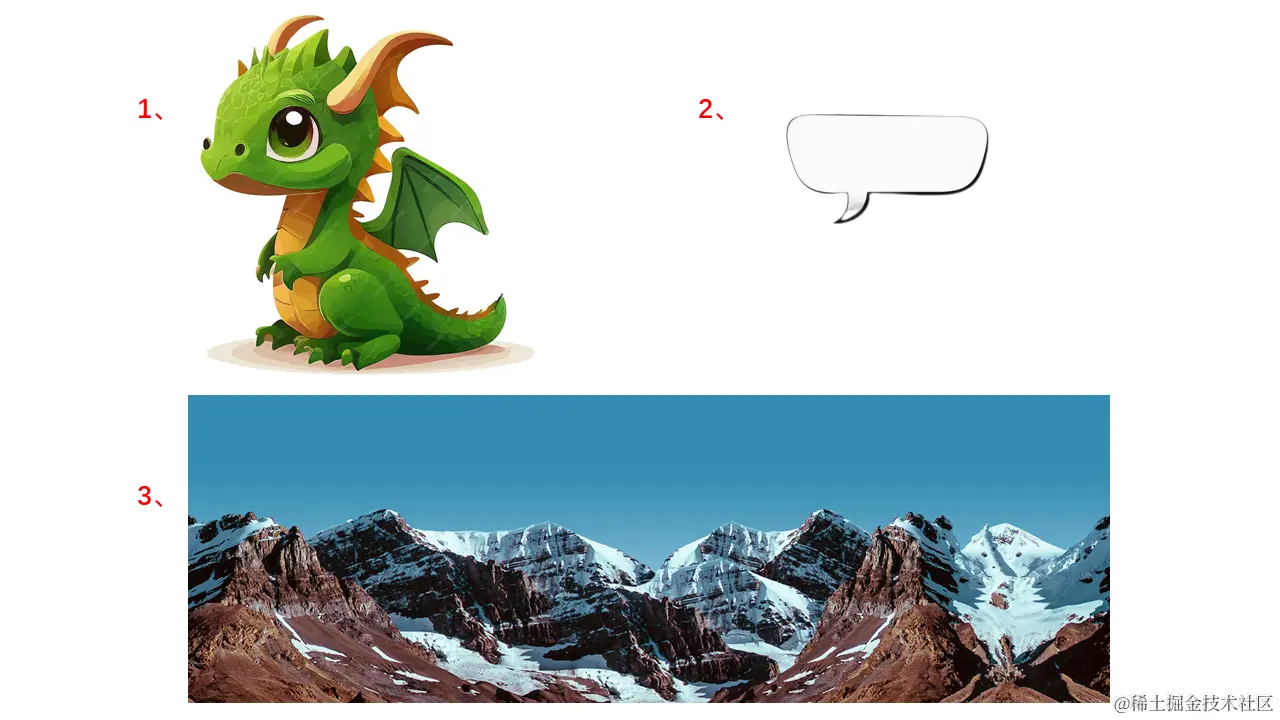
搜集素材
从网上找了一张龙的图片(可爱点的),用PS将背景处理成透明的。类似地,找了一个透明背景的弹窗图片。
最后,还要准备一张背景图片。

设置滚动背景
这里添加一个背景元素<div class="bg"></div>,设置样式:
.bg{
width: 3900px;
height: 100vh;
background-color: #348cb2;
background-image: url('https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/147d616a42d346289a5756959117d8b0~tplv-k3u1fbpfcp-jj-mark:0:0:0:0:q75.image#?w=1500&h=500&s=238027&e=jpg&b=348cb2');
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 1300px auto;
}
这里设置一张背景图片,其宽度1300px、横向重复,并设置整个背景元素的宽3900px、高100vh,超出图片的部分设置背景色 #348cb2。
为了让背景图片动起来(看起来是龙在动...),我们添加animation动画,设置transform属性从-1300px到0px,间隔是60s,并不断循环。
.bg{
animation: bg 60s linear infinite;
}
@keyframes bg {
from {
transform: translate3d(-1300px,0,0)
}
to {
transform: translate3d(0,0,0)
}
}
最终效果如下:

喷火效果
如何实现一个龙喷火的效果呢?
核心是定义了200个.ball元素,背景色是 #fa8763,每个.ball 设置向上运动的动画,位置随机,并设置mix-blend-mode: screen;使得火焰的效果更逼真。同时,对于外层 .fire-box 元素,设置旋转90°以及filter: blur(2px) contrast(20);属性优化火焰的显示效果。
效果如下:

代码如下:
<div class="fire-box" v-show="showFire">
<div class="fire">
<div v-for="(num, i) in 200" :key="i" class="ball"></div>
</div>
</div>
<style>
$count: 200;
@for $i from 1 to $count {
.ball:nth-child(#{$i}) {
$width: #{random(50)}px;
width: $width;
height: $width;
left: calc(#{(random(70))}px - 55px);
}
.ball:nth-child(#{$i}) {
animation: movetop 1s linear -#{random(3000)/1000}s infinite;
}
}
@keyframes movetop {
0% {
transform: translate(0, 0);
}
20% {
transform: translate(0, 0);
}
87.7% {
transform: translate(0, -170px);
opacity: 0;
}
100% {
transform: translate(0, -170px);
opacity: 0;
}
}
.fire-box {
width: 100px;
height: 300px;
position: absolute;
bottom: 200px;
left: 50%;
margin-left: -290px;
transform: rotate(-90deg);
filter: blur(2px) contrast(20);
.fire {
position: absolute;
top: 30px;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 120px solid transparent;
border-bottom: 120px solid transparent;
transform: translate(-50%, 0) scaleX(.45);
.ball {
position: absolute;
top: 60px;
transform: translate(0, 0);
background: #fa8763;
border-radius: 50%;
z-index: -1;
mix-blend-mode: screen;
}
}
}
</style>
画龙
添加龙的图片,并设置其居中显示。
<img
src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/15b3cb91006646df931927699603ec09~tplv-k3u1fbpfcp-jj-mark:0:0:0:0:q75.image#?w=688&h=722&s=378680&e=png&a=1&b=5d8017"
alt=""
class="dragon"
@mouseover="handleShowFire"
/>
<style>
.dragon{
width: 250px;
height: 250px;
position: fixed;
bottom: 200px;
left: 50%;
margin-left: -125px;
}
</style>
添加动画效果
我们监听鼠标的 mouseover 事件,当鼠标悬浮到龙上时,触发动画效果:
- 弹出提示框。
- 龙左右摇晃喷火。
这里设置了一个定时器timer,在鼠标悬浮时触发定时器,显示动画效果,并在3s后清除定时器以去除动画效果。
代码如下:
<img
src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/15b3cb91006646df931927699603ec09~tplv-k3u1fbpfcp-jj-mark:0:0:0:0:q75.image#?w=688&h=722&s=378680&e=png&a=1&b=5d8017"
alt=""
class="dragon"
:class="[{'shake': showFire}]"
@mouseover="handleShowFire"
/>
<div class="tips" v-show="showFire">
<div class="txt">{{tips}}</div>
</div>
<script>
const showFire = ref(false)
const duration = 3000
let timer = null
const handleShowFire = () => {
showFire.value = true
if(showFire.value) {
if(timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
showFire.value = false
}, duration)
}
}
</script>
样式设置如下:
.shake{
animation: shake 1s infinite;
}
@keyframes shake {
0% { transform: translateX(0); }
25% { transform: translateX(-10px) rotateY(3deg); }
75% { transform: translateX(10px) rotateY(-3deg); }
100% { transform: translateX(0); }
}
.tips{
background: url('https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4c2cc65b824c48edb2530bc1d993f796~tplv-k3u1fbpfcp-jj-mark:0:0:0:0:q75.image#?w=233&h=154&s=9297&e=png&a=1&b=fafafa') center / cover no-repeat;
width: 130px;
height: 65px;
position: absolute;
bottom: 450px;
left: 50%;
margin-left: -50px;
user-select: none;
animation: zoom 1s infinite;
.txt{
position: absolute;
top: 18px;
left: 15px;
white-space: nowrap;
color: #f00;
font-weight: 600;
font-size: 12px;
}
}
@keyframes zoom {
0% {
transform: scale(1);
}
50% {
transform: scale(0.9);
}
100% {
transform: scale(1);
}
}
}
最终效果如下所示:

后记
总的来说,本文实现的算是比较简单的动画效果。
在这里,预祝各位掘友龙年快乐,龙马精神,龙腾四海!
以上就是Vue3 + CSS实现一个喷火龙动画效果的详细内容,更多关于Vue3 + CSS喷火龙的资料请关注脚本之家其它相关文章!
