js前端登录加密解决方案
作者:诸葛亮的芭蕉扇
项目背景
环食药烟草的数据下载模块中,需要判断用户在进行数据下载时是进行了登录操作,如果没有登录要跳转登陆页面,输入账号和密码进行登录。
使用场景
项目中需要前端书写登录页面,用户输入账号密码,前端获取到用户输入的账号密码做登陆操作时需要采用对密码做加密处理。
解决方案
前端通过使用CryptoJS库进行加密处理。CryptoJS库是一种常用的前端加密库,支持多种加密方式,常用的加密方式有:
- AES:高级加密标准,目前最常用的对称加密算法之一。可以使用128位、192位或256位密钥进行加密
- DES:数据加密标准,一种较早的对称加密算法。可以使用56位密钥进行加密
- TripleDES:三重数据加密标准,基于DES算法的一个更安全的版本,可以使用112位或168位密钥进行加密
- MD5:消息摘要算法,一种单向哈希函数,常用于对密码进行加密和验证
- SHA:安全散列算法,类似于MD5,但更安全,可以使用不同的位数(如SHA-256、SHA-384、SHA-512)进行加密
- HMAC:基于哈希函数的消息认证码算法,用于验证数据完整性和真实性
使用指南
使用 npm或者yarn 安装 crypto-js
npm install crypto-js –save yarn add crypto-js
在 main.js 引入
import CryptoJS from “crypto-js”; Vue.prototype.cryptoJS = CryptoJS;
在 App.vue 使用
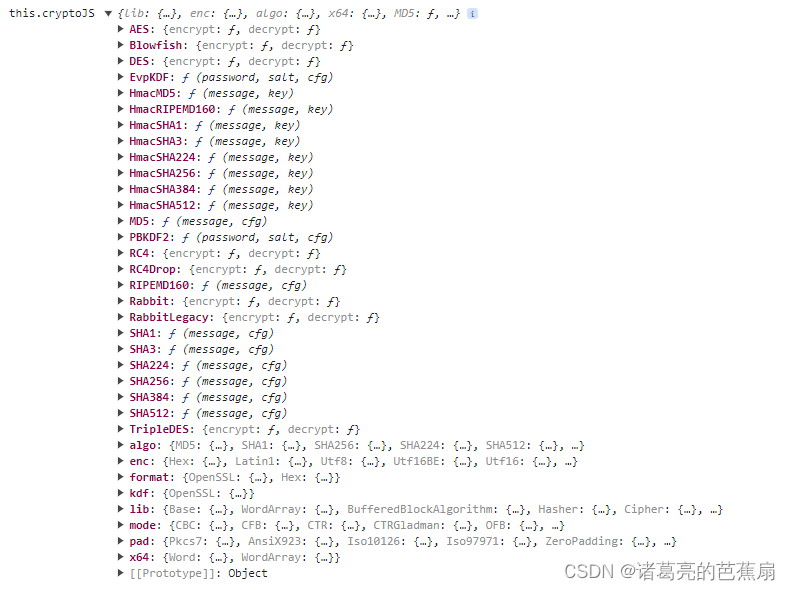
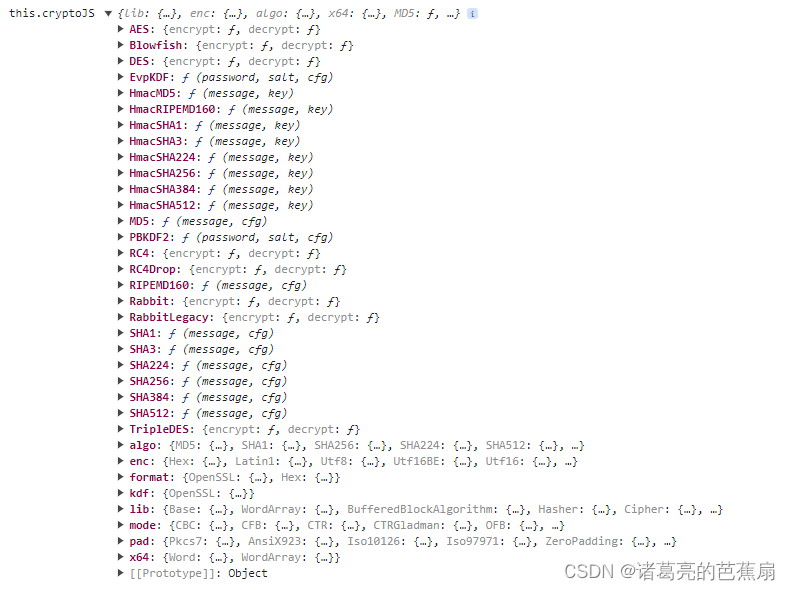
export default { mounted() { console.log('this.cryptoJS', this.cryptoJS) } }控制台打印内容如下:

说明安装成功,可以在项目中正常使用了~
可以看出来 crypto-js 库的加密算法有很多。环食药烟草数据下载模块中采用的是 SHA256加密算法。SHA256 是一种单向加密算法,意味着对于给定的哈希值,无法通过解密算法直接还原出原始数据。SHA256 算法是不可逆的,这也是其安全性的基础之一,目前没有已知的有效方法可以快速破解它。
SHA256算法加密
const password = 'hello world'; const res = this.cryptoJS.SHA256(password); const plainRes = res.toString(); // 加密的结果 console.log('password 加密的结果是:', plainRes); //前后端判断逻辑
用户输入账号密码
前端对密码进行 SHA256 算法加密密码
后端将前端传入的已加密的密码存入数据库
用户再次登录时根据前端传入的已加密的密码与数据库中存入的密码进行比较,一致说明密码正确;否则错误
其他常用加密算法使用指南
AES加密
// AES 加密 decrypt(word, key, iv) { let srcs = this.cryptoJS.enc.Utf8.parse(word); const AES_JM_RES = this.cryptoJS.AES.encrypt(srcs, key, { // 对称加密算法主要有AES、DES、3DES / 非对称加密算法主要有RSA、DSA、RCC // iv(初始变量) // key(加密密钥) // mode(加密模式 主要有CBC(默认)、CFB、CTR、OFB、ECB) // padding(填充方式 主要有Pkcs7(默认)、Iso97971、AnsiX923、Iso10126、ZeroPadding) iv: iv, mode: this.cryptoJS.mode.CBC, // 选择模式为CBC padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7 }); let encryptedBase64Data = this.cryptoJS.enc.Base64.stringify(AES_JM_RES.ciphertext); return encodeURIComponent(encryptedBase64Data); } // AES 解密 encrypt(word, key, iv) { word = decodeURIComponent(word); let encryptedHexStr = this.cryptoJS.enc.Base64.parse(word); let srcs = this.cryptoJS.enc.Base64.stringify(encryptedHexStr); let decrypt = this.cryptoJS.AES.decrypt(srcs, key, { iv: iv, mode: this.cryptoJS.mode.CBC, padding: this.cryptoJS.pad.Pkcs7, } ); let decryptedStr = decrypt.toString(this.cryptoJS.enc.Utf8); return decryptedStr.toString(); } // 样例 const password = 'hello world'; // 定义加密所需的参数 const key = this.cryptoJS.enc.Utf8.parse('1234567890abcdef'); // 设置密钥为16字节长度的十六进制字符串 const iv = this.cryptoJS.enc.Utf8.parse('abcdefghijklmnop'); // 初始化向量也必须是16字节长度的十六进制字符串 const str = this.decrypt(password, key, iv); console.log('加密结果', str); const str1 = this.encrypt(str, key, iv); console.log('解密结果', str1);DES加密
const password = 'hello world'; const key = this.cryptoJS.enc.Utf8.parse('123456789'); const data = this.cryptoJS.enc.Utf8.parse(password); // DES 加密 const encrypted = this.cryptoJS.DES.encrypt(data, key, { mode: this.cryptoJS.mode.ECB, // 选择模式为ECB padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7 }); console.log('DES 加密结果:', encrypted.toString()); // KNugLrX23UddguNoHIO7dw== // DES 解密 const decrypted = this.cryptoJS.DES.decrypt(encrypted, key, { mode: this.cryptoJS.mode.ECB, // 选择模式为ECB padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7 }); console.log('DES 解密结果:', decrypted.toString(this.cryptoJS.enc.Utf8)); // hello worldMD5加密
const password = 'hello world'; const md5Res = this.cryptoJS.MD5(password).toString(); console.log('password 加密的结果是:', md5Res); // 5eb63bbbe01eeed093cb22bb8f5acdc3HMAC加密
// 示例中采用HMAC-SHA256算法对数据进行加密 // HMAC并不是一个加密算法,它是一种用于消息认证的技术,因此并不能进行解密操作 const password = 'hello world'; const key = this.cryptoJS.enc.Utf8.parse('123456789'); // 计算 HMAC const hmac = this.cryptoJS.HmacSHA256(password, key); console.log('HMAC加密结果:', hmac.toString()); // 9da40d794b56b945a8e382216b9778216326dd187f6b37e921ec28b63a09bdb0TripleDES加密
// 1. 在CryptoJS中,采用WordArray类型来传递数据,简单理解就是words是一个byte数组 // 2. WordArray的这个对象具有toString()方法,所以在js中是可以直接隐式转换成字符串的,**但是默认是Hex编码(16进制)** // 3. 对称解密使用的算法是 `AES-128-CBC`算法,数据采用 `PKCS#7` 填充 , 因此这里的 `key` 需要为16位! const password = 'hello world'; // 16位十六进制数作为密钥和密钥偏移量 const key = this.cryptoJS.enc.Utf8.parse('0123456789abcdef'); // 密钥 const data = this.cryptoJS.enc.Utf8.parse(password); // 定义向量(可选参数,如果不指定则会自动生成) const iv = this.cryptoJS.enc.Utf8.parse('abcdefghijklmnop'); // 偏移量 // TripleDES 加密 const encrypted = this.cryptoJS.TripleDES.encrypt(data, key, { iv: iv, mode: this.cryptoJS.mode.CBC, // 选择模式为CBC padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7 }); console.log('TripleDES 加密结果是:', encrypted.toString()); // sEdwNwrfNcMrMj11iMjKdA== const decrypted = this.cryptoJS.TripleDES.decrypt(encrypted, key, { iv: iv, mode: this.cryptoJS.mode.CBC, // 选择模式为CBC padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7 }); console.log('TripleDES 解密结果:', decrypted.toString(this.cryptoJS.enc.Utf8)); // hello worldBase64加密
Base64顾名思义,就是基于64个可打印字符来表示二进制数据的一种方法,「注意它并不是一种加密算法」。对于64个打印字符,我们只需要6个二进制位就可以完全表示了。那么我们如何利用8个二进制位来表示只需要6个二进制位就可以完全表示的可打印字符呢?由于2的6次方等于64,所以我们可以将每6个位元为一个单元,对应某个可打印字符。三个字节有24个位元,对应于4个Base64单元,即3个字节需要用4个可打印字符来表示。// 原生加密 const btoa = window.btoa('hello, world') // 编码 console.log('加密后',btoa) // aGVsbG8sIHdvcmxk const atob = window.atob('aGVsbG8sIHdvcmxk') // 解码 console.log('解密后',atob) // hello, world // base64插件 npm install --save js-base64 // 安装 // 使用 import { Base64 } from 'js-base64'; const encode = Base64.encode('hello, my name is FuChaoyang'); // 编码 console.log('插件加密后', encode); const decode = Base64.decode('aGVsbG8sIG15IG5hbWUgaXMgRnVDaGFveWFuZyA'); // 解码 console.log('插件解密后', decode);
到此这篇关于js前端登陆加密解决方案的文章就介绍到这了,更多相关js 登陆加密内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!