uniapp开发h5项目引入第三方js(sdk)两种方法
作者:柑橘乌云_
manifest.json 应用配置 | uni-app官网
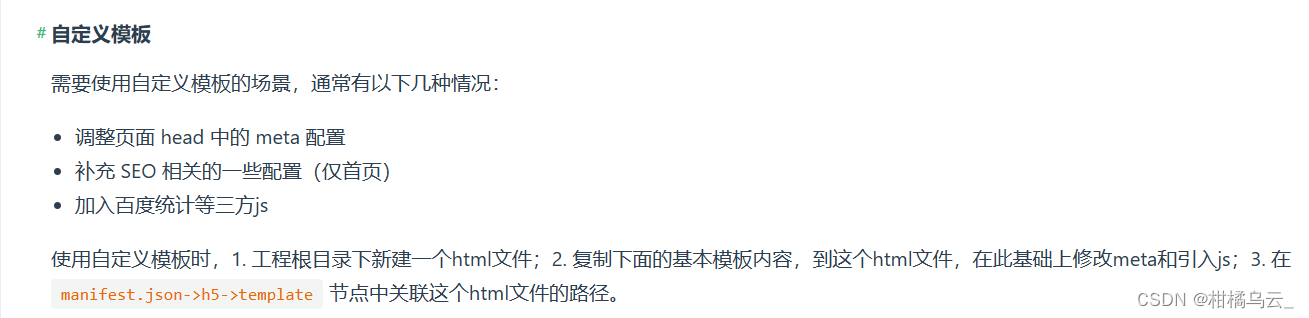
根据文档上描述需要自定义模板的场景为:

方法一:
起初以为是在原有的index.html基础上再新建一个html文件,在项目根目录建立一个template.h5.html(仿照hello-uni-app项目),然后在manifest.json配置中填入template.h5.html,
方法二:(我使用这种方式成功引入了第三方js)
最后发现不是,而是赋值文档里面的hmlt模板基础代码覆盖之前的index.html中的所有代码。
这里网上有的同学按照方法一成功的,感觉真的很奇怪,有懂哥明白的,可以评论区指点一下。
之前uniapp创建的h5项目中index.html 文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||
CSS.supports('top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app"><!--app-html--></div>
<script type="module" src="/main.js"></script>
</body>
</html>使用文档里的html代码覆盖,并通过script标签引入第三方js
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') +
'" />')
</script>
<script src="https://xxxxxx第三方.js"></script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" rel="external nofollow" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
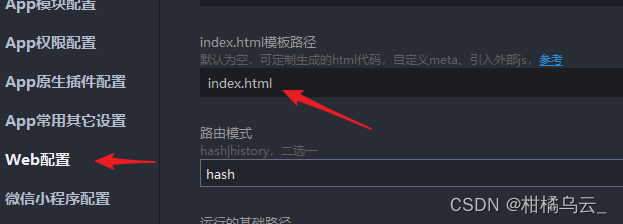
</html>在manifest.json里配置"template": "index.html" 就好啦

附:uniapp在h5引入地图sdk
uniapp是一种基于Vue.js的跨平台开发框架,可以同时开发小程序、H5、App等多个平台的应用。在H5引入地图SDK的过程中,可以按照以下步骤进行操作:
选择地图SDK:根据项目需求选择一款适合的地图SDK,比较常用的有百度地图SDK、高德地图SDK等。
引入SDK文件:将地图SDK的相关文件下载到本地,并将其放置在项目的合适位置。可以将文件放置在uniapp项目的static文件夹下,比如创建一个名为map的文件夹,并将相关的SDK文件放入其中。
在需要使用地图的页面中引入地图SDK:在需要使用地图的uniapp页面的script标签中,使用import语句引入地图SDK的相关文件。比如对于百度地图SDK,可以使用以下代码引入:
import '../../static/map/bmap.js';
- 初始化地图:在页面的生命周期方法中(如onReady或mounted),创建地图的实例并进行初始化。具体的初始化方法和参数可以根据地图SDK的文档进行设置。以百度地图为例,可以使用以下代码进行初始化:
let BMap = window.BMap;
let map = new BMap.Map("map-container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
这里通过map-container指定了地图容器的id,并且设置了地图的中心点和缩放级别。
- 调用地图功能:通过地图实例,可以调用地图SDK提供的各种功能,比如添加标记、绘制路线等。
总结
到此这篇关于uniapp开发h5项目引入第三方js(sdk)两种方法的文章就介绍到这了,更多相关uniapp引入第三方js内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
