JS实现手机号脱敏、邮箱脱敏、身份证号脱敏、姓名脱敏等常见脱敏代码示例
作者:暴怒的代码
这篇文章主要给大家介绍了关于JS实现手机号脱敏、邮箱脱敏、身份证号脱敏、姓名脱敏等常见脱敏的相关资料,脱敏的目的是保护用户隐私,一种常见的方式是显示部分字符,用星号或其他字符替代,需要的朋友可以参考下

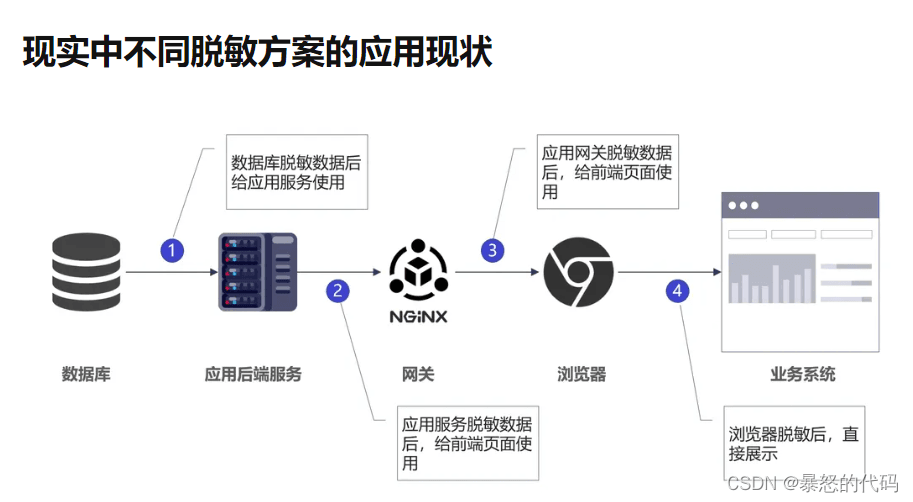
一:为什么要脱敏?
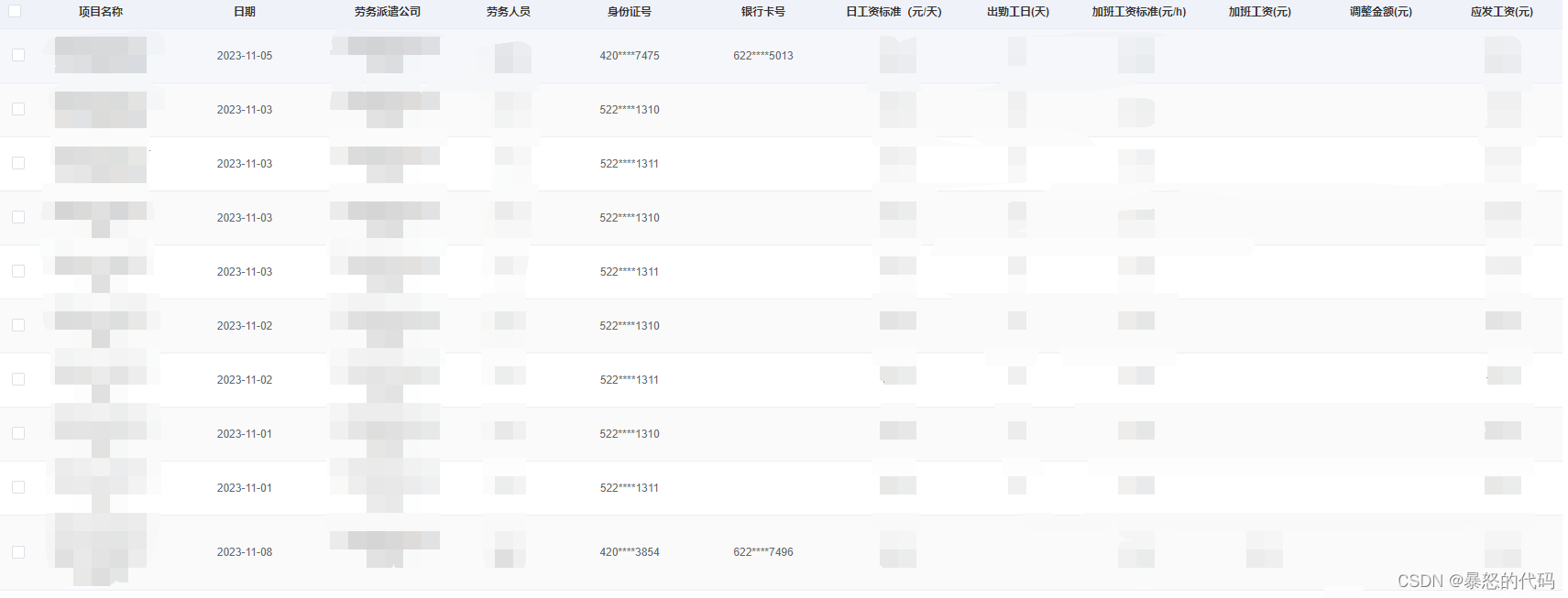
在前端项目开发中,数据的展示与渲染是非常关键的一步。通常我们会从后端接口直接拿到数据,但是在某些情况下渲染一些隐私信息,比如身份证号,手机号等。这些我们就需要进行脱敏处理,比如前三后四的格式,又或者其它格式。这样有利于布局和保密。接下来,就让我们看一下常见的脱敏种类吧!
二:如何实现脱敏?
在实现脱敏上,我们主要使用的是正则表达式和字符串的 replace 替换这两个技术。字符表达式是用来匹配我们要去进行替换的数据。replace 则是根据各种不同的需求替换成不同的字符。
1.手机号脱敏(前三后四)
// 手机号做脱敏处理
function phoneHide(phone) {
let reg = /^(1[3-9][0-9])\d{4}(\d{4}$)/; // 定义手机号正则表达式
phone = phone.replace(reg, '$1****$2');
return phone; // 185****6696
}2.邮箱脱敏
function emailHide(email) {
var avg;
var splitted;
var email1;
var email2;
splitted = email.split('@');
email1 = splitted[0];
avg = email1.length / 2;
email1 = email1.substring(0, email1.length - avg);
email2 = splitted[1];
return email1 + '***@' + email2; // 输出为81226***@qq.com
}3.身份证号脱敏
function cardHide(card) {
const reg = /^(.{6})(?:\d+)(.{4})$/; // 匹配身份证号前6位和后4位的正则表达式
const maskedIdCard = card.replace(reg, '$1******$2'); // 身份证号脱敏,将中间8位替换为“*”
return maskedIdCard; // 输出:371782******5896
}4.姓名脱敏
function nameHide(name) {
if (name.length == 2) {
name = name.substring(0, 1) + '*'; // 截取name 字符串截取第一个字符,
return name; // 张三显示为张*
} else if (name.length == 3) {
name = name.substring(0, 1) + '*' + name.substring(2, 3); // 截取第一个和第三个字符
return name; // 李思思显示为李*思
} else if (name.length > 3) {
name = name.substring(0, 1) + '*' + '*' + name.substring(3, name.length); // 截取第一个和大于第4个字符
return name; // 王五哈哈显示为王**哈
}
}三:结尾
脱敏处理是信息安全的重要手段,它可以有效保护敏感信息不被暴露。在JavaScript中,我们可以使用一些基本的脱敏处理方法。以上这些就是比较常见的方法,各位小伙伴可以根据自己的需求使用哦。当然还有各种不同的情景,不过相信各位小伙伴可以通过上面的代码写出更适配你所需要的逻辑。

附前端js让手机号脱敏的其他几种方法
标题手机号脱敏方法有几种
// 方法一:使用substring()方法
let phoneNumberOne='19909091221';
let desensitizationOne=phoneNumberOne.substring(0,3)+' **** '+phoneNumberOne.substring(7);
// 方法二:使用substring()方法
let phoneNumberTwo='19909091221';
let desensitizationTwo=phoneNumberTwo.substr(0,3)+' **** '+phoneNumberTwo.substr(7);
// 方法三:使用正则表达式方法
let phoneNumberThree='19909091221';
let regular=/(\d{3})\d*(\d{4})/
let desensitizationThree=phoneNumberThree.replace(regular,'$1****$2');
//总结一下区别:
// substring第一个参数是开始下标,第二个是结束下标。
// substr第一个参数是开始下标,第二个是截取几位。
到此这篇关于JS实现手机号脱敏、邮箱脱敏、身份证号脱敏、姓名脱敏等常见脱敏的文章就介绍到这了,更多相关JS常见脱敏手机号邮箱等内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
