element-ui中up-load组件实现图片上传回显
作者:加洛斯
在项目开发的时候很多人都会用到图片上传,本文主要介绍了element-ui中up-load组件实现图片上传回显,具有一定的参考价值,感兴趣的可以了解一下
方式一:直接上传(auto-upload=“true”)
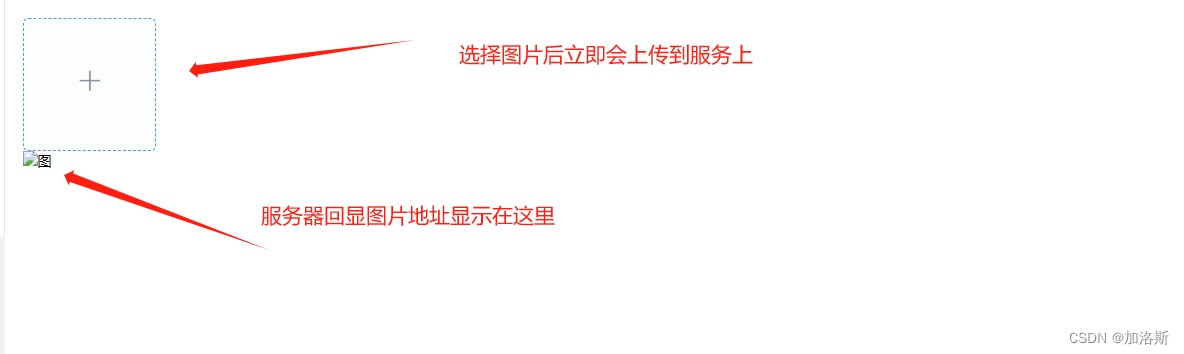
一:前端样式以及效果:

前端样式代码如下:
<template>
<div>
<el-upload action="api/admin/file/uploadfoodpicture" list-type="picture-card" auto-upload="true"
:on-success="sucuploadimg">
<i class="el-icon-plus"></i>
</el-upload>
<img :src="imgUrl" alt="图" />
</div>
</template>
<script>
export default {
data() {
return {
imgUrl: ''
};
},
methods: {
sucuploadimg(res) {
this.imgUrl = res.data;
}
}
}
</script>
二:后端Controller层
@RestController
@RequestMapping("/admin/file")
@Slf4j
@Api(value = "文件相关接口",tags = {"文件相关接口操作接口"})
public class filecontroller {
@PostMapping("/uploadfoodpicture")
@ApiOperation("上传食物图片")
public Result uploadFoodPicture(@RequestBody MultipartFile file) throws Exception {
//获取图片原文件名
log.info("启动图片上传功能");
String url= FileUtil.uploadimg(file);//将传递的图片交给FileUtil处理
return Result.success(200,"上传图片成功",url);
}
}这里的处理逻辑是将前端传递进来的图片交给FileUtil处理,接下来看FileUtil的代码:
@Component
public class FileUtil {
public static String imgsrc = "D:\\image\\";
public static String uploadimg(MultipartFile file) throws IOException {
String originalFilename = file.getOriginalFilename();
//获取原文件的后缀名
if (originalFilename != null) {
String fileExtension = originalFilename.substring(originalFilename.lastIndexOf("."));
String uuid = UUID.randomUUID().toString();
// 使用UUID和文件扩展名来创建一个新的文件名
String newFilename = uuid + fileExtension;
file.transferTo(new File(FileUtil.imgsrc + newFilename));
String url ="http://localhost:8080"+"/uploadimg/" +newFilename;
return url;
}
return "上传失败";
}
}首先获取传递进来图片的文件名后缀 然后用UUID将其拼接得到一个新的名字
将图片存入到本地的文件夹下面 接下来返回路径 这里我用后端进行拼接,看看这三个参数:
"http://localhost:8080"+"/uploadimg/" +newFilename;
其中"http://localhost:8080"是服务器端口号地址 根据环境进行变化,也可以拼接在前端
"/uploadimg/"是拦截器的关键词 一会进行介绍
newFilename是经过UUID拼接后的新文件名
我们接下来看看拦截器:在config文件夹下新建
@Configuration
@EnableWebMvc
public class MvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 配置静态资源映射
registry.addResourceHandler("/uploadimg/**")
.addResourceLocations("file:///"+ FileUtil.imgsrc);
}
}拦截到路径为/uploadimg/**后会替换为下面的地址 而file:///是固定的,FileUtil.imgsrc是在FileUtil里面定义的存储图片的地址
到此后端的准备工作也完毕了
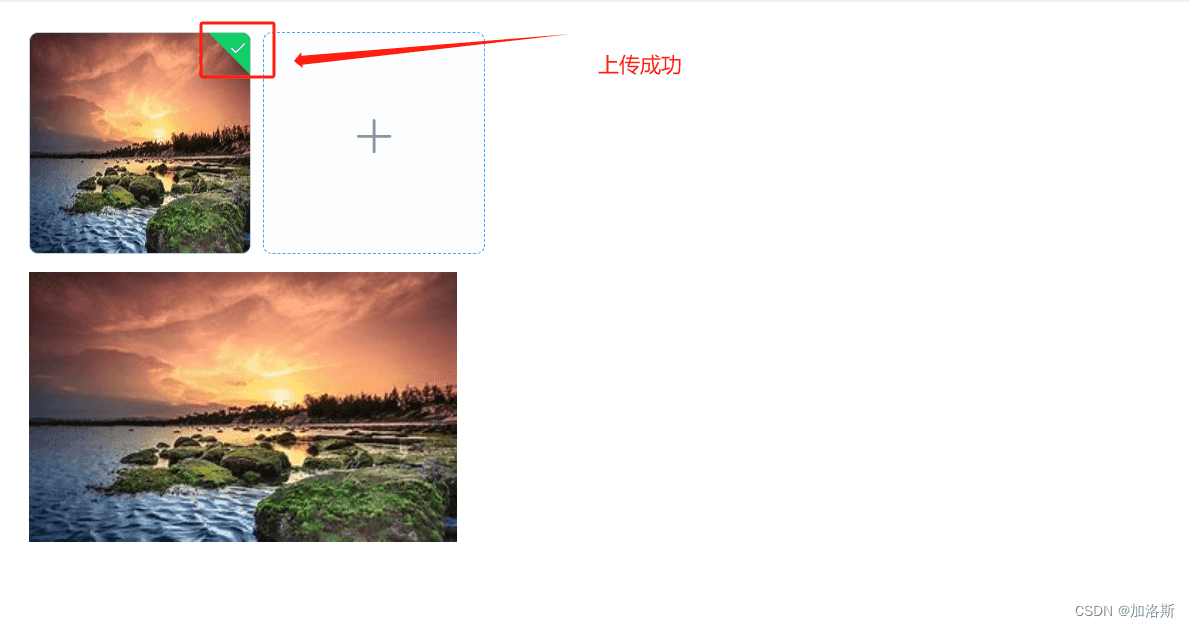
点击上传图片

到此这篇关于element-ui中up-load组件实现图片上传回显的文章就介绍到这了,更多相关element up-load图片上传回显内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
