vue使用less报错:Inline JavaScript is not enabled问题
作者:Queen_live
这篇文章主要介绍了vue使用less报错:Inline JavaScript is not enabled问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
现象
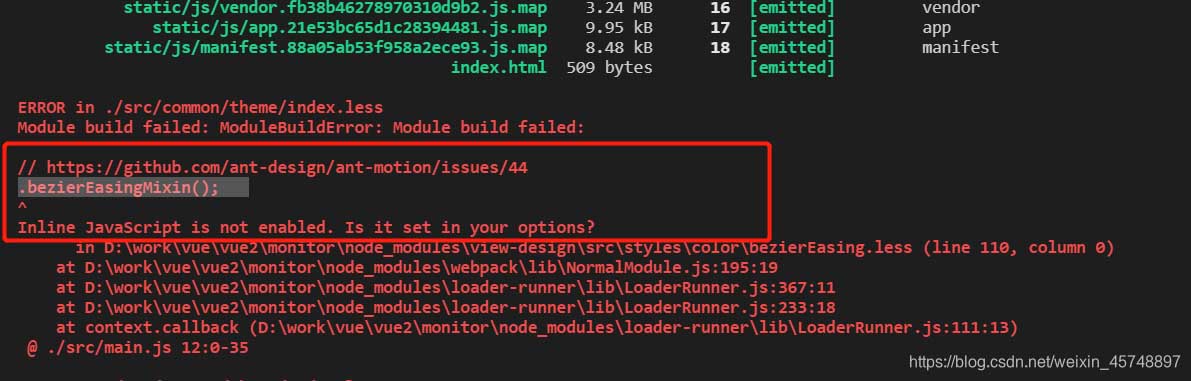
在vue 项目中使用less 后报错:
Inline JavaScript is not enabled .bezierEasingMixin();

解决方案
在 build/utils.js 文件中修改less配置(vue/cli2版本)
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less',{ javascriptEnabled: true }), // 添加括号这一段就行
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
在 vue.config.js 文件中修改less配置(vue/cli4或者3 版本)
// 在配置项中添加 下面这段代码,重启项目即可
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
}
}
},
或者把less 版本降到3.0以下
总结
好了,解决了问题了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
