console.log()的作用与实现方式
作者:不想想了
这篇文章主要介绍了console.log()的作用与实现方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
console.log()的作用是什么
主要是方便你调式javascript用的。
你可以看到你在页面中输出的内容。
相比alert他的优点是:
1.他能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容。
2.console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
3.console里面的内容非常丰富,你可以在控制台输入:console,然后就可看到:
Console {memory: MemoryInfo, debug: function, error: function, info: function, log: function…}
实现
不同于WebStorm系统内定制了方法,输入’.log’可以非常方便的实现功能。
在VSCode只能退而求其次设置代码段实现类似的效果了。
第一种
步骤如下:
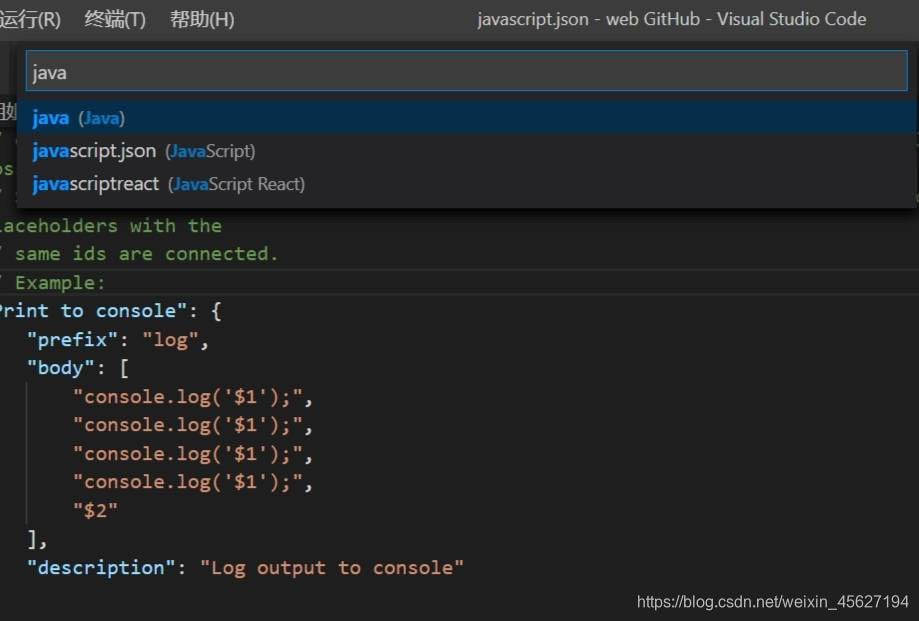
1.进入设置页面:文件>首选项>用户代码片段>选择设置的语言(JavaScript.json)。

2.系统默认给我们提供了console.log的代码格式例子,我们只要去掉注释就可以使用了,当然你也可以把注释内容删除(注释的内容是snippet 的格式说明,下文有解释)。

参考注释1:
- prefix :这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知.
- body :这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用 \r\n换行符隔开.注意如果值里包含特殊字符需要进行转义.
- $1 :这个为光标的所在位置.
- $2 :使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换
- description :代码段描述,在使用智能感知时的描述
第二种全局变量
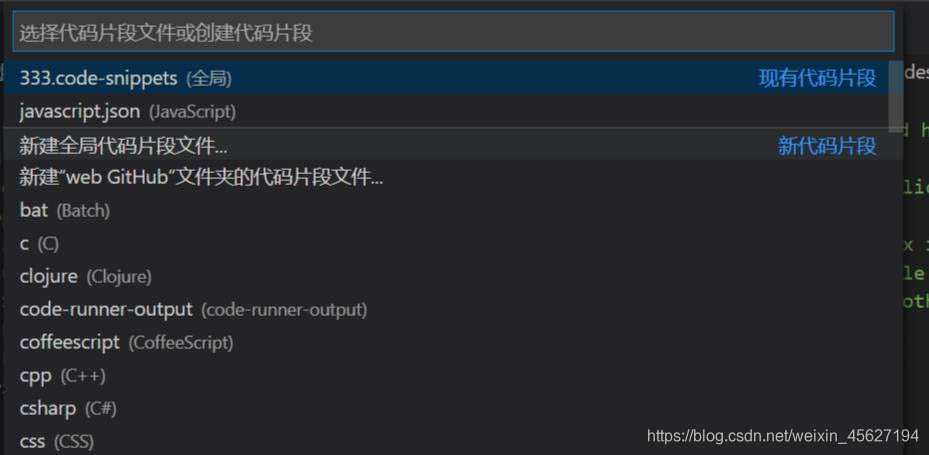
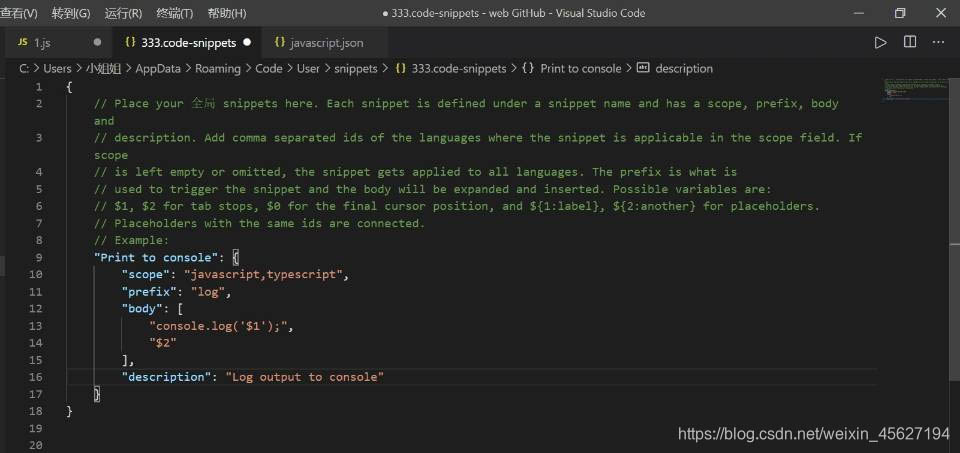
1.进入设置页面:文件>首选项>用户代码片段>新建全局变量


例如如下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
