Vue中ElementUI结合transform使用时弹框定位不准确问题解析
作者:觉醒法师
在近期开发中,需要将1920*1080放到更大像素大屏上演示,所以需要使用到transform来对页面进行缩放,但是此时发现弹框定位出错问题,无法准备定位到实际位置。
查看element-ui官方文档无果后,打算更换新的框架进行开发,但更换几个后发现都存在类似问题,由于之前项目都是使用element-ui,对此框架比较熟悉,所以还是决定在此基础上解决问题。
在未解决前,错位效果如下:

如果屏幕像素更大,则偏移位置更远,对此element-ui文档中常规配置已无法解决,只能从底层考虑。
一、思路
首先,我们得在触发日期弹框显示前或当时,动态修改定位相关参数,在官方文档上发现有focus事件,在触发此事件时,弹框开始显示,所以在此修改相应参数即可。
其次,绑定focus事件函数,返回当前日期组件的ref对象数据,可以通过popperJS对象修改弹框的定位属性,并使用update()函数重新更新即可。
然后,在更新完成后,需要添加setTimeout计时器,延迟修改弹框的top属性。由于暂时未从底层了解到从哪修改top值,放在update()之前修改发现无效,由于内部会重新计算覆盖;只能在update()之后修改,出此下策也能得到同样效果。
二、代码
1、组件代码
<el-date-picker v-model="dateValue" size="small" type="date" :append-to-body="false" :clearable="false" placeholder="选择日期" @focus="focusFixDatePickerPosition"> </el-date-picker>
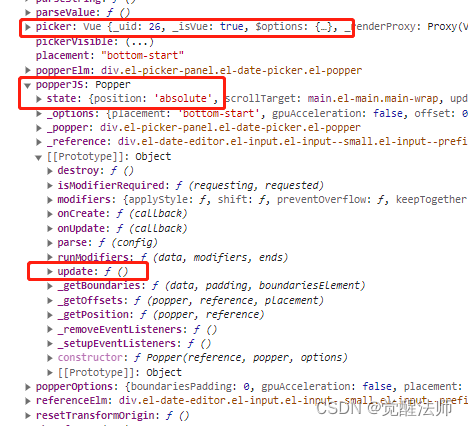
2、输出focus事件返回参数
methods: {
focusFixDatePickerPosition(e){
console.log(e);
}
}输出结果如下:

3、经测试,发现同update()函数一样效果的函数还有很多,如下:
// popperJS.state中updateBound()调用也会重新更新弹框位置 e.popperJS.state.updateBound(); // 直接调用popperJS中的update() e.popperJS.update(); // 使用showPicker()也有同样效果 e.showPicker(); // 使用updatePopper(),也会更新弹框位置 e.updatePopper();
在实际开发中,根据需要使用其中一个即可。每个函数本人也没作研究,只是测试发现可实现同样效果,喜欢钻牛角尖的同学可以研究下。
4、在methods中定义focusFixDatePickerPosition函数
methods: {
focusFixDatePickerPosition(e){
this.$nextTick(() => {
// 修改定位属性,将fixed改成absolute
e.popperJS.state.position = 'absolute';
// 调用update()后,弹框位置重新调休
e.popperJS.update();
// 添加计时器
setTimeout(() => {
// 输入框高度为弹框 顶部偏移量,获取后赋值给top即可
e.picker.$el.style.top = e.$el.clientHeight + "px";
}, 20);
});
}
}此时,则完成了弹框位置的修正,效果如下:

到此这篇关于Vue中ElementUI结合transform使用时,发现弹框定位不准确问题的文章就介绍到这了,更多相关vue ElementUI弹框定位不准确内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
