Node.js和Vue的安装与配置超详细步骤(推荐)
作者:随遇而安ing
一、下载
大家根据自己的系统进行下载安装包(我的电脑是windows10-64位,所以下载第一个)

二、安装
点击下载的安装包进行安装

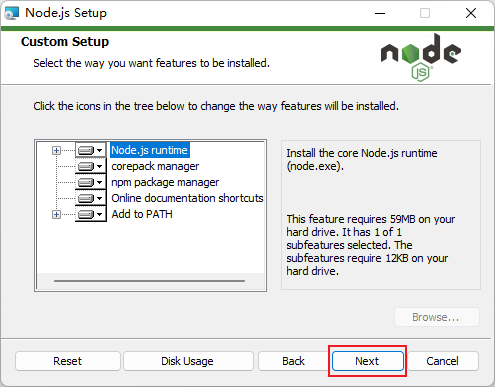
点击Next

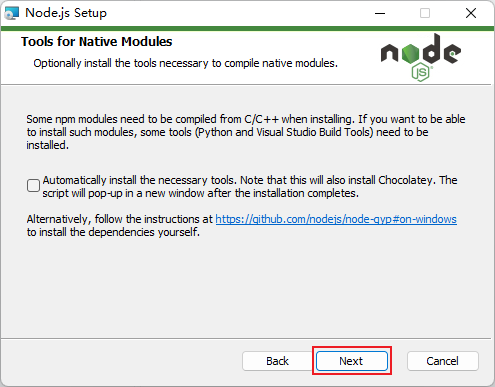
打勾并点击Next

默认安装路径是C:\Program Files\nodejs\,我这里选择在D:\Program Files\nodejs\目录下安装,点击Next

点击Next

点击Next

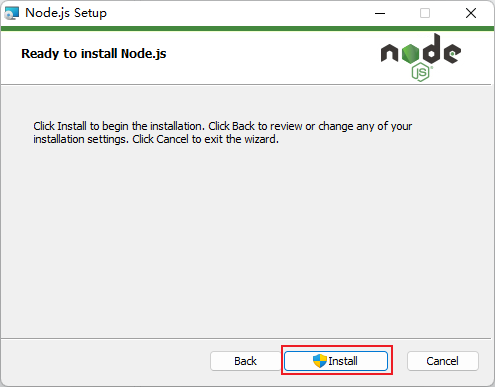
点击Install

安装完成点击Finish

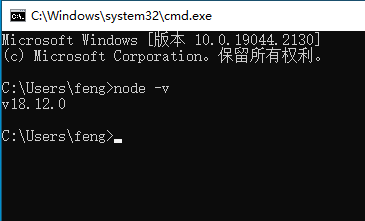
安装完成后Node.js会自动将node配置到环境变量中,我们打开Windows的cmd窗口输入node -v,查看node版本

输入npm -v,看到npm版本

三、配置
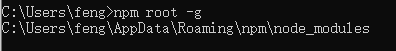
在cmd窗口输入npm root -g,查看全局安装的模块所在目录

在安装的目录下新建两个文件夹node_cache和node_global

打开cmd命令窗口,配置全局安装的模块路径(注意"D:\Program Files\nodejs\node_global"是我电脑上的安装路径,你们以自己电脑实际安装路径进行替换)
npm config set prefix “D:\Program Files\nodejs\node_global”

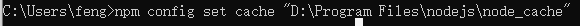
配置缓存路径(注意路径)
npm config set cache “D:\Program Files\nodejs\node_cache”

在cmd窗口输入npm root -g,即可看见全局安装的模块路径已经切换成我们配置的路径了

为了之后使用npm下载东西时速度快一些,需要配置镜像站,这里选择淘宝镜像,打开cmd输入
npm config set registry=http://registry.npm.taobao.org

输入npm config get registry,输出http://registry.npm.taobao.org/即表示配置成功

现在配置一下Node.js的环境变量,设置环境变量的目的是在任何目录都可以执行node和vue命令。
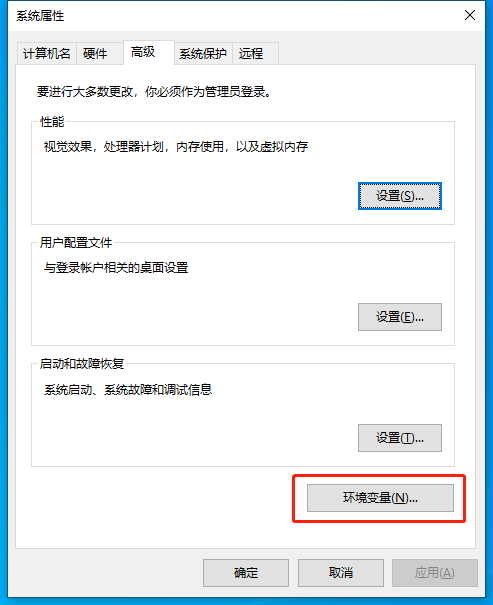
windows10可以使用搜索功能搜索环境变量,点击编辑系统环境变量

点击环境变量

找到Path,点击编辑

点击新建,我电脑的node_global路径是"D:\Program Files\nodejs\node_global",配置完成后点击确定,关闭环境变量配置的所有窗口

四、安装配置vue
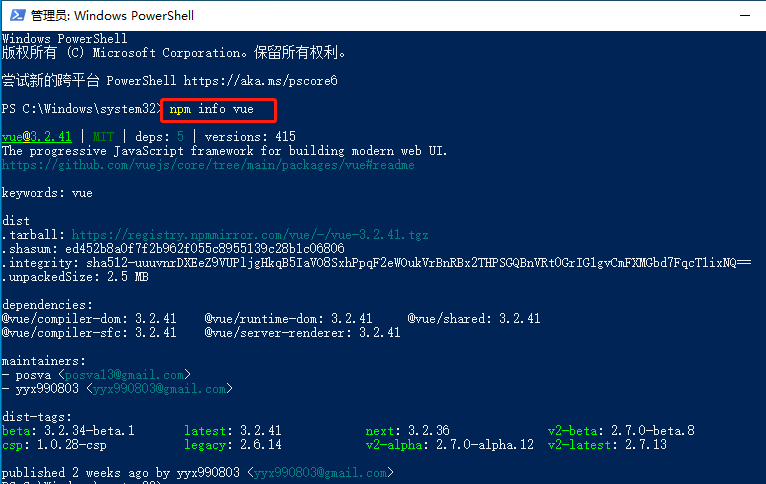
输入npm info vue,查看是否能够获取vue信息,这里报下图的错误话需要使用windows PowerShell管理员模式

右键左下角的windows图标选择windows PowerShell(管理员),输入npm info vue即可


输入npm install vue -g 开始安装vue

输入npm i @vue/cli -g 开始安装Vue-cli脚手架

五、构建运行Vue项目
我在D盘创建了一个demo目录,在命令行使用cd D:\demo进入到了demo目录,准备构建第一个vue项目

输入vue create first,出现下面的提示,让选择创建Vue3还是Vue2的项目,我这里选择Vue3直接回车
(注意这里可能出现“vue : 无法加载文件 D:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。”的问题,解决方案
请参考我的这篇文章:https://www.jb51.net/javascript/312720jba.htm)

这张图片是vue项目已经构建好了

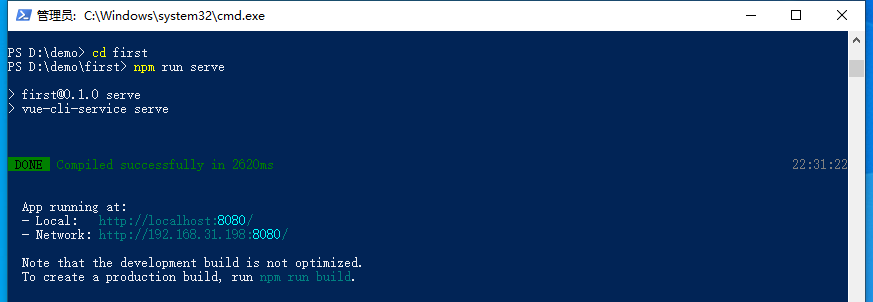
输入cd first,再输入npm run serve,即可成功运行vue项目

打开浏览器输入http://localhost:8080/即可访问vue的页面了

总结
到此这篇关于Node.js和Vue的安装与配置超详细步骤的文章就介绍到这了,更多相关Node.js和Vue安装与配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
