Vant弹出列表多选输入框下拉选择代码(可直接复制使用)
作者:跳动的世界线
vue项目无论是用element中的Select选择器,还是使用公司维护的组件,都可以轻松实现单选和多选的需求,这篇文章主要给大家介绍了关于Vant弹出列表多选输入框下拉选择的相关资料,需要的朋友可以参考下
项目要做移动端,部分功能迁移过程中发现,VantUI组件库不支持原Element组件库的部分功能,例如el-select 可以做到输入的同时下拉选择 下拉多选。
故需要手动改写,分享记录下代码。
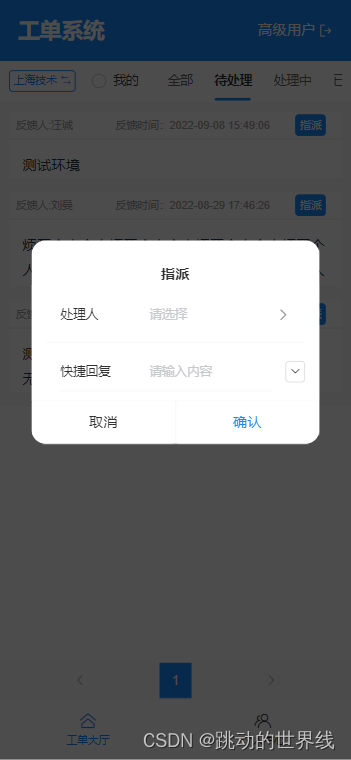
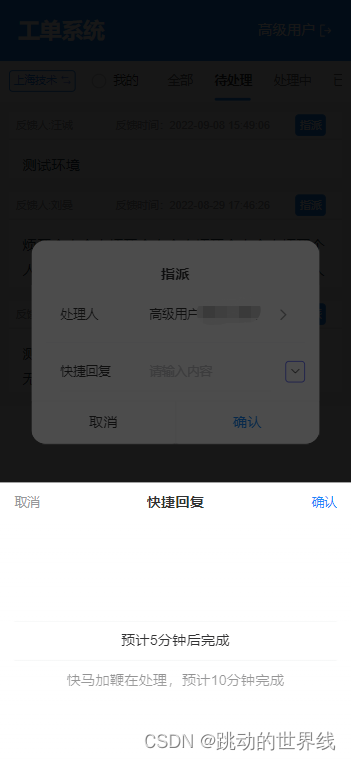
效果图



代码示例:
<script setup lang="ts">
import { ref,reactive,computed,watch,watchEffect,onMounted } from "vue";//各种API
import store from '../../store'
import router from '../../router'
import { useRouter } from 'vue-router';
const $router = useRouter();
onMounted(()=>{
getEstimateTime('estimateTime').then((res) => {
quickReplyList.value = res.data.map((v) => {
return { text: v.codeName };
});
quickReplyList.value.forEach((item,index) => {
item.value = index
});
});
getUserList('SHJS').then(res=>{
userAssignList.value = res.data
userAssignList.value.forEach((item,index) => {
item.text = item.userName
item.value = index
item.checked = false
});
})
})
const quickReplyList = ref([]);
function QuickReplySelect ({ selectedValues }) {
userAssignReply.value = quickReplyList.value[selectedValues].text
showPickerReply.value = false
};
const userAssign = ref([]);
const userAssignText = ref('');
const userAssignReply = ref('');
const userAssignList = ref([]);
const dialogShow = ref(false);
const showPickerCheckbox= ref(false);
const checkboxRefs = ref([]);
function toggle(index:number){
checkboxRefs.value[index].toggle();
};
function zhipaiSelect () {
let arr:any[] = [];
if(userAssign.value.length>0){
userAssign.value.forEach(it=>{
arr.push(userAssignList.value.find(item=>item.userId==it).userName)
})
}
userAssignText.value = arr.join()
showPickerCheckbox.value = false
};
function zhipaihandleSubmit() {
if(!userAssign.value){
showToast('请选择处理人');
return
}
setAssign({
userIds:userAssign.value,//数组
label: userAssignReply.value
}).then((res) => {
showNotify({ type: 'success', message: '成功' });
dialogShow .value = false
userAssign.value = ''
userAssignReply.value = ''
});
}
</script>
<template>
<div class="detail-div">
<van-button round color="#169bd5" @click="dialogShow = true” style="width:98vw"
>认 领</van-button>
<van-dialog v-model:show="dialogShow" title="测试下拉输入框与弹窗选择"
show-cancel-button @confirm="zhipaihandleSubmit" :before-close="onBeforeClose">
<van-field>
<template #input>
<van-field
v-model="userAssignText"
is-link
readonly
label="处理人"
placeholder="请选择"
@click="showPickerCheckbox= true"
/>
</template>
</van-field>
<van-field v-if="currentRow.status==2">
<template #input>
<van-field
v-model="userAssignReply"
label="快捷回复"
placeholder="请输入内容"
/>
<van-button @click="showPickerReply= true" size="mini" icon="arrow-down" />
</template>
</van-field>
</van-dialog>
<van-popup v-model:show="showPickerReply" position="bottom">
<van-picker
title="快捷回复"
:columns="quickReplyList"
@confirm="QuickReplySelect"
@cancel="showPickerReply= false"
/>
</van-popup>
<!-- 弹窗多选列表 -->
<van-popup v-model:show="showPickerCheckbox" position="bottom">
<div style="display: flex;justify-content: space-between;height:44px;line-height:44px;">
<van-button style="border:none;color:#969799;" @click="showPickerCheckbox= false" size="normal">取消</van-button>
<span style="font-size:16px;font-weight:bold;">处理人</span>
<van-button style="border:none;color:#6398fb;" @click="zhipaiSelect" size="normal">确认</van-button>
</div>
<van-checkbox-group v-model="userAssign" ref="checkboxGroup">
<van-cell
v-for="(item, index) in userAssignList"
clickable
:key="item"
:title="` ${item.userName}`"
@click="toggle(index)"
>
<template #right-icon>
<van-checkbox
:name="item.userId"
:ref="el => checkboxRefs[index] = el"
@click.stop
/>
</template>
</van-cell>
</van-checkbox-group>
</van-popup>
</div>
</template>总结
到此这篇关于Vant弹出列表多选输入框下拉选择的文章就介绍到这了,更多相关Vant弹出列表多选输入框下拉选择内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
