如何修改element-ui中tree组件的icon图标(小白都会的前端技能)
作者:只昂张327
这篇文章主要给大家介绍了关于如何修改element-ui中tree组件的icon图标的相关资料,本文介绍的是小白都会的前端技能,文中通过代码以及图文介绍的非常详细,需要的朋友可以参考下
在树形组件中,我们渲染到页面上通常来表示一个组织架构的流程,但一般在做的时候会设置打开和关闭为两个不同的字体图标并且在点击的时候可以切换
如下效果图:

打开之前是小加号图标,打开之后是小减号图标
具体方法:
使用element-ui组件设置样式:
icon-class ="图标类名"可以设置图标样式
但我们要实现动态切换不能直接设置,需要使用#default方法
注意#default里不仅可以设置data属性来传递数据渲染视图,也可以通过设置node来查看树节点的响应状态

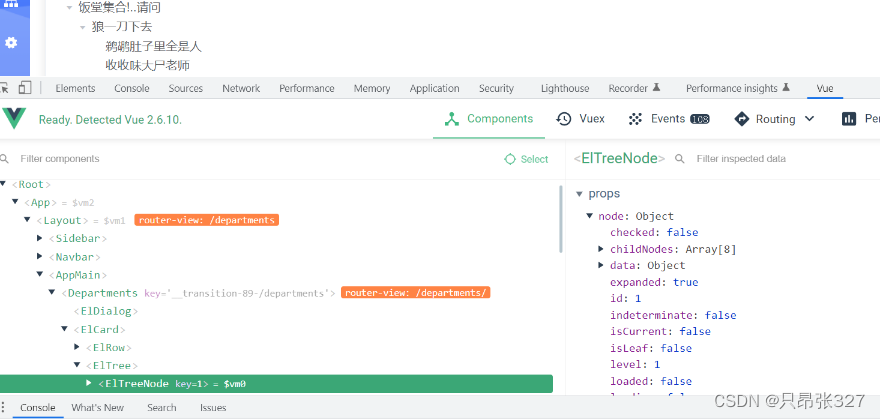
图标的状态可以在vue组件里面查看
我们在点击小图标之前,属性expanded的值为false

点击小图标展开之后expanded的值为true

设置icon-class=""用于动态切换icon图标
<i v-if="data.children.length===0" class="el-icon-circle-plus-outline" />
监听children有没有值,如果没有值,则表示当前分支为最底层分支,图标显示小减号(el-icon-remove-outline)
<i v-else :class="node.expanded?'el-icon-remove-outline':'el-icon-circle-plus-outline'" />
如果children数组里面有值,则表示其下有分支,点击之前为小加号(el-icon-circle-plus-outline),点击之后为小减号(el-icon-circle-plus-outline)

总结
到此这篇关于如何修改element-ui中tree组件的icon图标的文章就介绍到这了,更多相关element-ui中tree组件icon图标修改内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
