如何使用big.js解决JavaScript浮点数精度丢失问题
作者:小绵杨Yancy
最近在项目中涉及到金额从元转为分(乘100即可),发现乘法居然也会有精度丢失的问题,关于浮点数计算精度丢失是很多语言都存在的问题,本文给大家分享使用big.js解决JavaScript浮点数精度丢失问题,感兴趣的朋友一起看看吧
一、精度丢失
关于浮点数计算精度丢失是很多语言都存在的问题,例如比较著名的:
0.1 + 0.2 === 0.30000000000000004
最近在项目中涉及到金额从元转为分(乘100即可),发现乘法居然也会有精度丢失的问题:
19.9 * 100 === 1989.9999999999998
因为涉及到了金额,所以一定不能出现这样的问题。可以直接使用:
Number(Number(19.9 * 100).toFixed()) === 1990
但其实toFixed()方法也会造成的精度丢失,后来发现,有一个专门处理js精度问题的库:http://mikemcl.github.io/big.js/
二、Big.js
安装:
npm install big.js
项目中引入:
import Big from 'big.js';
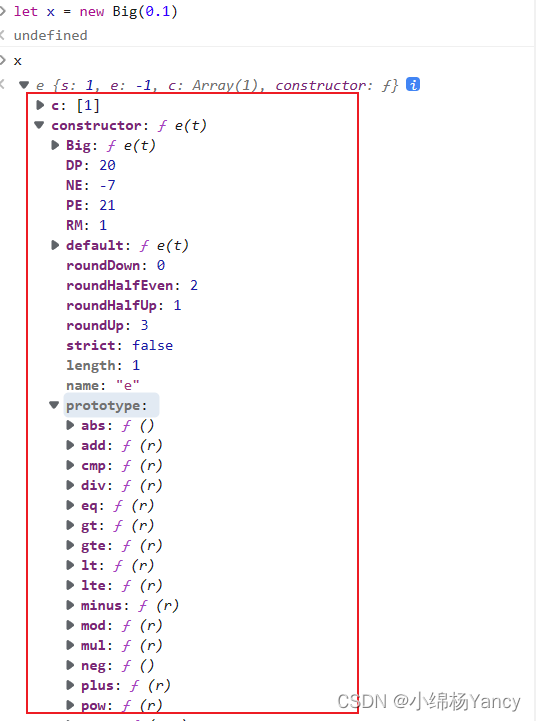
使用Big构造函数可以创建一个Big对象,调用对应的方法即可实现我们的计算需求。
let x = new Big(0.1)

注意最后我们需要使用toNumber方法重新将Big对象转为数字。
2.1 加
Big对象上的plus方法实现加运算。
0.1 + 0.2 // 0.30000000000000004 x = new Big(0.1) y = x.plus(0.2).toNumber() // 0.3 Big(0.7).plus(x).plus(y).toNumber() // 1.1
2.2 减
Big对象上的minus方法实现减运算。
0.3 - 0.1 // 0.19999999999999998 x = new Big(0.3) x.minus(0.1).toNumber() // 0.2
2.3 乘
Big对象上的times方法实现乘运算。
0.6 * 3 // 1.7999999999999998
x = new Big(0.6)
y = x.times(3).toNumber() // 1.8
Big('7e+500').times(y).toNumber() // Infinity
Big('7e+500').times(1.8).toString() // '1.26e+501'2.4 除
Big对象上的div方法实现除运算。
x = new Big(355) y = new Big(113) x.div(y).toNumber() // 3.14159292035398230088 Big.DP = 2 x.div(y).toNumber() // 3.14 x.div(5).toNumber() // 71
DP:涉及除法的操作结果的最大小数位数。它仅与 div 和 sqrt 方法相关,以及当指数为负时与 pow 方法相关。
2.5 指数
Big对象上的pow方法实现指数运算。
Math.pow(0.7, 2) // 0.48999999999999994 x = new Big(0.7) x.pow(2) // '0.49' Big.DP = 20 Big(3).pow(-2) // '0.11111111111111111111' new Big(123.456).pow(1000).toString().length // 5099 new Big(2).pow(1e+6) // Time taken (Node.js): 9 minutes 34 secs.
到此这篇关于如何使用big.js解决JavaScript浮点数精度丢失问题的文章就介绍到这了,更多相关js浮点数精度丢失内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
