关于Vue如何清除缓存的方法详解
作者:人猫神话
浏览器缓存是一种强大的优化技术,用于增强 Web App 的性能。它涉及用户设备上静态资源(比如图像、样式表和脚本)的本地存储。通过在本地存储这些资源,浏览器可以在后续访问时快速检索它们,显著减少加载时间并改善整体 UX(用户体验)。
虽然但是,这种优化策略面临一个挑战:用户可能会遭遇过时的内容。当用户访问网站时,浏览器会缓存静态资源的副本。下次用户访问该站点时,浏览器在从服务器获取这些资源之前,会检查其缓存中是否有这些资源。虽然此过程大大地加速了页面加载,但如果服务器进行了更新,那么可能会导致用户看到的是过时的内容。
缓存清除的作用
缓存清除成为克服浏览器缓存中过时内容挑战的关键技术。术语“缓存清除(cache-busting)”是指故意使静态资源失效或进行版本控制,迫使浏览器在发生更改时获取新资源。
缓存清除的目的
- 确保最新版本:缓存清除可确保用户始终收到最新版本的 App。如果没有缓存清除,用户可能会遇到浏览器继续提供过时资源的问题,阻碍新功能、错误修复或设计更新的交付。
- 优化 UX:通过保证用户访问最新版本的 Web App,缓存清除优化了整体 UX。用户受益于改进的性能并与开发者所做的最新更改保持一致。
缓存清除的机制
缓存清除涉及在发生更新时更改静态资源的文件名或 URL。常见策略包括:
- 文件版本控制:在文件名中附加唯一的版本标识符(比如
styles.css?v=123)可确保浏览器将每个版本视为不同的资源,提示其获取更新的文件。 - 内容哈希:根据文件内容生成哈希,并将其合并到文件名中(比如
styles.abcd123.css),这提供了一种识别更改的可靠方法。即使对文件进行微小的更改也会产生新的哈希值,并随后产生新的文件名。
1. 将 meta.json 添加到 Public 文件夹中
在 public 文件夹中创建 meta.json 文件来存储版本信息,方便客户端代码的运行时可访问性。
meta.json 文件的引入对于在 Vue App 中动态管理版本信息至关重要。此 JSON 文件包含有关当前版本和以前版本的重要详细信息,允许在运行时进行有效的版本比较。
meta.json 的内容如下所示:
{
"version": "1.1.2",
"oldVersion": "1.1.1"
}
public 文件夹是一大坨 Web 开发设置中的惯例。将 meta.json 文件放在 public 文件夹中可确保客户端代码在运行时可以访问该文件。
至关重要的是,在运行时将 package.json 中指定的版本与 meta.json 版本进行比较。此比较可确保当前版本与预期部署版本保持一致。如果检测到差异,它会触发操作,比如强制刷新,保证用户无缝体验最新的更新和改进。
2. 设置 generate-build-version.js 脚本
缓存清除过程的核心在于自动生成新构建版本、更新 package.json 文件并创建 meta.json 文件的脚本。让我们剖析一下此脚本的关键组件:
// generate-build-version.js
// 导入需要的模块,也可以按需使用 ESM
const fs = require('fs')
const path = require('path')
const semver = require('semver')
// 从 package.json 读取当前版本
const packageJson = require('./package.json')
const appVersion = packageJson.version
// 基于语义化版本规则增量更新版本的函数
const incrementVersion = version => {
const versionArray = version.split('.')
const [major, minor, patch] = versionArray
// 检查补丁版本是否为 9,然后增量更新次版本号
if (parseInt(patch) === 9) {
const newMinor = parseInt(minor) + 1
return `${major}.${newMinor}.0`
}
// 增量更新次版本号
const newPatch = parseInt(patch) + 1
return `${major}.${minor}.${newPatch}`
}
// 诉诸 incrementVersion 函数计算新版本号
const newVersion = incrementVersion(appVersion)
// 基于新版本号更新 package.json
packageJson.version = newVersion
fs.writeFileSync(
'./package.json',
JSON.stringify(packageJson, null, 2),
'utf-8'
)
// 基于新版本号创建 meta.json
const metaJson = { version: newVersion, oldVersion: appVersion }
fs.writeFileSync(
'./public/meta.json',
JSON.stringify(metaJson, null, 2),
'utf8'
)
// 打印日志,表明版本更新完毕
console.log('Version has been updated in package.json and meta.json')
该脚本自动执行版本控制过程,确保每次构建都会妥当增量更新版本并更新相关文件。反而言之,这有助于在 App 生命周期的后续阶段有效清除缓存。
3. 创建 HandleCache.vue 组件
HandleCache 组件通过管理加载状态、检查最新版本和处理缓存清除,在缓存清除中发挥着至关重要的作用。让我们深入研究其功能:

该组件封装了检查最新版本、更新加载状态,以及暴露 clearCacheAndReload 函数,供外部逻辑使用。
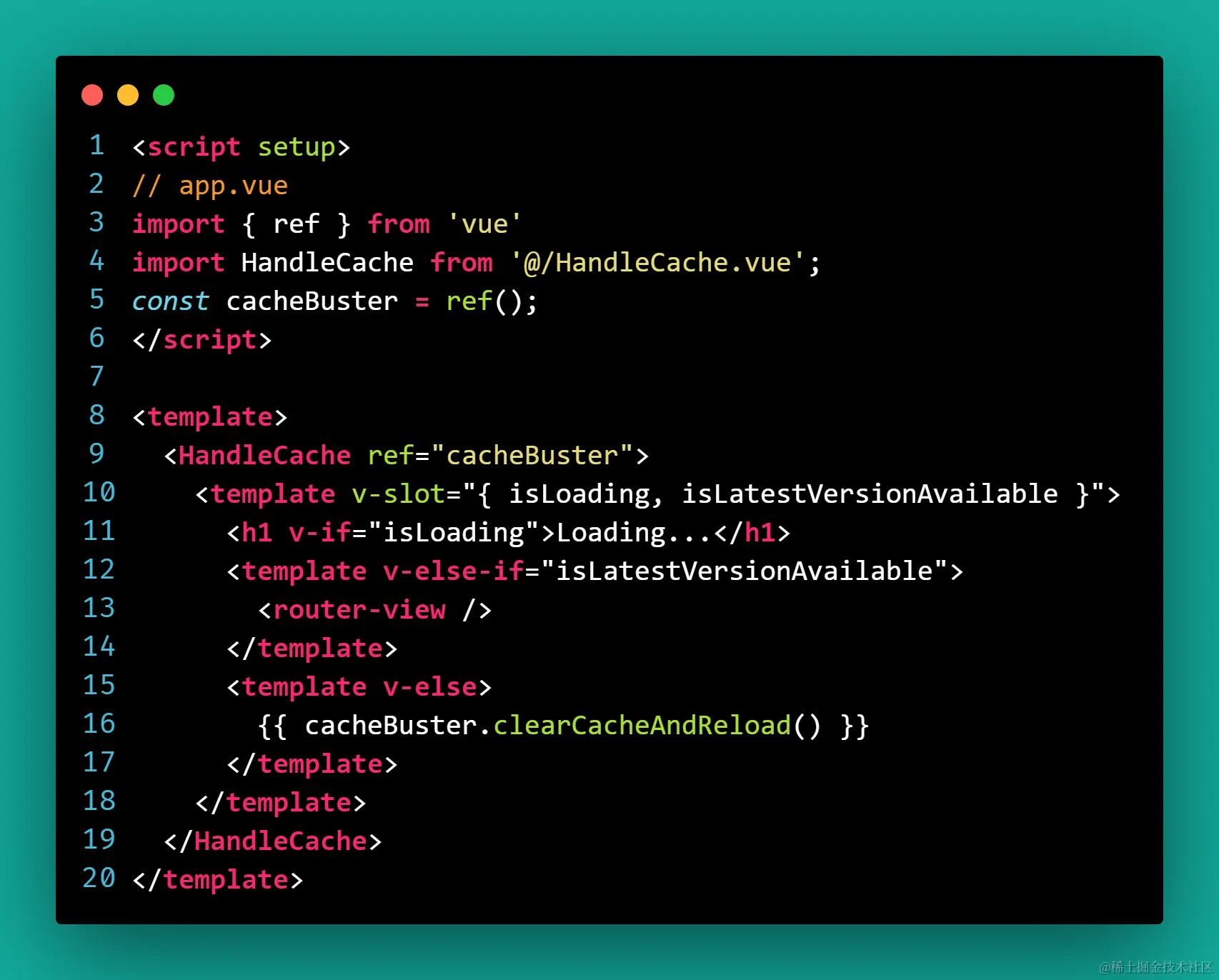
4. 在 App.vue 中集成 HandleCache 组件
将 HandleCache 组件集成到 App.vue 主文件中极其简单。该组件充当中间件,确保在渲染主 App 之前加载最新版本:

此处的 cacheBuster 用作对 HandleCache 组件的引用,允许您访问其功能并响应其加载状态。
5. 设置命令脚本和内置的 package.json
要简化开发和部署过程,务必使用必要的脚本更新您的 package.json:
"scripts": {
...
"generate-build-version": "node generate-build-version",
"build": "pnpm generate-build-version && vite build",
}
这些脚本自动生成构建版本并触发构建过程,确保缓存清除无缝集成到您的开发工作流程中。
完结撒花
Vue 3 缓存清除成为提供无缝且最新 UX 的关键技术。虽然但是,值得注意的是,缓存清除的必要性可能因不同的 SPA 而异。虽然事实证明它对于频繁更新和动态内容的 App 必不可少,但并非所有 SPA 都需要这种级别的优化。
缓存清除的注意事项:
- 更新频率:如果您的 App 经常更新,缓存清除可确保用户始终访问最新的功能和改进。
- 动态内容:具有动态变化内容的 SPA 可以从缓存清除中受益匪浅,防止用户遭遇过时的信息。
受益于缓存清除的 SPA 示例:
- 实时仪表板:显示实时数据的 App(比如财务仪表板或实时分析)受益于缓存清除,可保持数据准确性。
- 新闻门户:提供新闻和文章的 SPA 需要及时更新,因此缓存清除对于确保用户收到最新信息至关重要。
- 电子商务平台:缓存清除可以最好地支持电子商务 SPA 中的动态产品列表、定价更新和促销变化。
当不需要缓存清除时:
- 静态内容:如果您的 SPA 主要提供很少更改的静态内容,那么缓存清除的好处可能很小。
- 低更新频率:更新不频繁且更改最少的 SPA 可能不会因缓存清除而显著优化 UX。
在实现缓存清除时,请考虑 SPA 的独特特征,以确定额外的复杂性是否符合您的 App 需求。
愿您的代码没有错误,并且您的缓存速度极快!
以上就是关于Vue如何清除缓存的方法详解的详细内容,更多关于Vue清除缓存的资料请关注脚本之家其它相关文章!
