vue2+element-ui使用vue-i18n进行国际化的多语言/国际化详细教程
作者:V-Velaciela
这篇文章主要给大家介绍了关于vue2+element-ui使用vue-i18n进行国际化的多语言/国际化的相关资料,I18n是Vue.js的国际化插件,项目里面的中英文等多语言切换会使用到这个东西,需要的朋友可以参考下
安装包
注意:vue2.0要用8版本的,使用9版本的会报错
npm install vue-i18n@8.27.0 --save创建相关的语言包文件
在src目录下,创建新的文件夹,命名为i18n
在文件夹i18n中新建langs文件夹,里边放语言文件.js
zh.js:存放所有的中文显示内容
en.js:存放所有的英文显示内容
与langs文件夹同级,创建index.js:用于配置i18n,并导出i18n

zh.js
export default {
//中文
msg: {
msg1: '测试一',
msg2: '测试二',
msg3: '测试三',
message: "第一个值",
display: "第二个值",
// 材料列表的材料类型
materialType: {
nameSteel: '钢材',
nameAlumialloy: '铝合金',
nameCfrp: '碳纤维复合材料',
nameSoft: '软材料',
nameOther: '其他',
},
}
}
en.js
export default {
//英文
msg: {
msg1: 'test one',
msg2: 'test two',
msg3: 'test three',
message: "first value",
display: "second value",
// 材料列表的材料类型
materialType: {
nameSteel: 'Steel',
nameAlumialloy: 'Aluminum alloy',
nameCfrp: 'Carbon Fiber Composites',
nameSoft: 'Soft Materials',
nameOther: 'Other',
},
}
}
index.js
import Vue from "vue"
import VueI18n from "vue-i18n"
//引入自定义语言配置
import zh from './langs/zh'
import en from './langs/en'
//引入UI框架语言配置---elementui
import ElementLocale from 'element-ui/lib/locale'
import enLocale from 'element-ui/lib/locale/lang/en'
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
ElementLocale.i18n((key, value) => i18n.t(key, value)) //为了实现element插件的多语言切换
Vue.use(VueI18n); // 全局注册国际化包
// 准备翻译的语言环境信息
const i18n = new VueI18n({
locale: localStorage.getItem('lang') || "zh", //将语言标识存入localStorage或sessionStorage中,页面刷新不会默认中文显示
messages: {
// 中文语言包
'zh': {
...zh,
...zhLocale
},
//英文语言包
'en': {
...en,
...enLocale
}
},
silentTranslationWarn: true, //解决vue-i18n黄色警告"value of key 'xxx' is not a string"和"cannot translate the value of keypath 'xxx'.use the value of keypath as default",可忽略
globalInjection: true, // 全局注入
fallbackLocale: 'zh', // 指定的locale没有找到对应的资源或当前语种不存在时,默认设置当前语种为中文
});
export default i18n
在main里导入语言包文件
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ELEMENT from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'element-ui/lib/theme-chalk/display.css'
import i18n from './i18n'
...
// Vue.use(ELEMENT)
Vue.use(ELEMENT,
{
i18n: (key, value) => i18n.t(key, value) // 在注册Element时设置i18n的处理方法,可以实现当点击切换按钮后,elementUI可以自动调用.js语言文件实现多语言切换
}
)
...
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')基本使用
使用方式一
<!-- 使用方式一,在模板字符串中使用 -->
<h1>使用方式一:</h1>
<h4>{{ $t('msg.msg1') }}</h4>
效果图


使用方式二
<!-- 使用方式二,绑定属性使用 -->
<h1>使用方式二:</h1>
<h4 v-text="$t('msg.msg2')"></h4>
<el-input :placeholder="$t('msg.msg2')"></el-input>
效果图


使用方式三
在
<template>
<!-- 使用方式三,在script标签内的data中先声明变量,然后获取到值,最后渲染到html中 -->
<h1>使用方式三:</h1>
<h4>{{ title }}</h4>
<h4 v-text="title"></h4>
<!-- 标签页-->
<el-tabs @tab-click = "handleClick">
<el-tab-pane :label = "materialType[0].name" :name = "materialType[0].id" v-model="getSteel">
</el-tab-pane>
<el-tab-pane :label = "materialType[0].name" :name = "materialType[0].id" v-model="getAlumialloy">
</el-tab-pane>
<el-tab-pane :label = "materialType[0].name" :name = "materialType[0].id" v-model="getCfrp">
</el-tab-pane>
<el-tab-pane :label = "materialType[0].name" :name = "materialType[0].id" v-model="getSoft">
</el-tab-pane>
<el-tab-pane :label = "materialType[0].name" :name = "materialType[0].id" v-model="getOther">
</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
name: '',
// 在data节点中使用
data () {
return {
title: this.$t('msg.msg3'), //this.$i18n.t('')也行
// 标签页
materialType: [
{
id: '1',
// name: '钢材'
name: this.$t('msg.materialType.nameSteel')
},
{
id: '2',
// name: '铝合金'
name: this.$t('msg.materialType.nameAlumialloy')
},
{
id: '3',
// name: '碳纤维复合材料'
name: this.$t('msg.materialType.nameCfrp')
},
{
id: '4',
// name: '软材料'
name: this.$t('msg.materialType.nameSoft')
},
{
id: '5',
// name: '其他'
name: this.$t('msg.materialType.nameOther')
}
],
}
},
// 在methods节点中使用
methods: {
console.log(this.$t('msg.materialType.nameOther'))
},
// 在 computed节点中使用
computed: {
infoX() {
return this.$t('msg.materialDetailsTitle3.infoX')
},
},
mounted() {},
}
</script>
效果图`




注意:这种方式存在更新this.$i18n.locale的值时无法自动切换的问题,需要刷新页面才能切换语言。解决办法主要有两种:
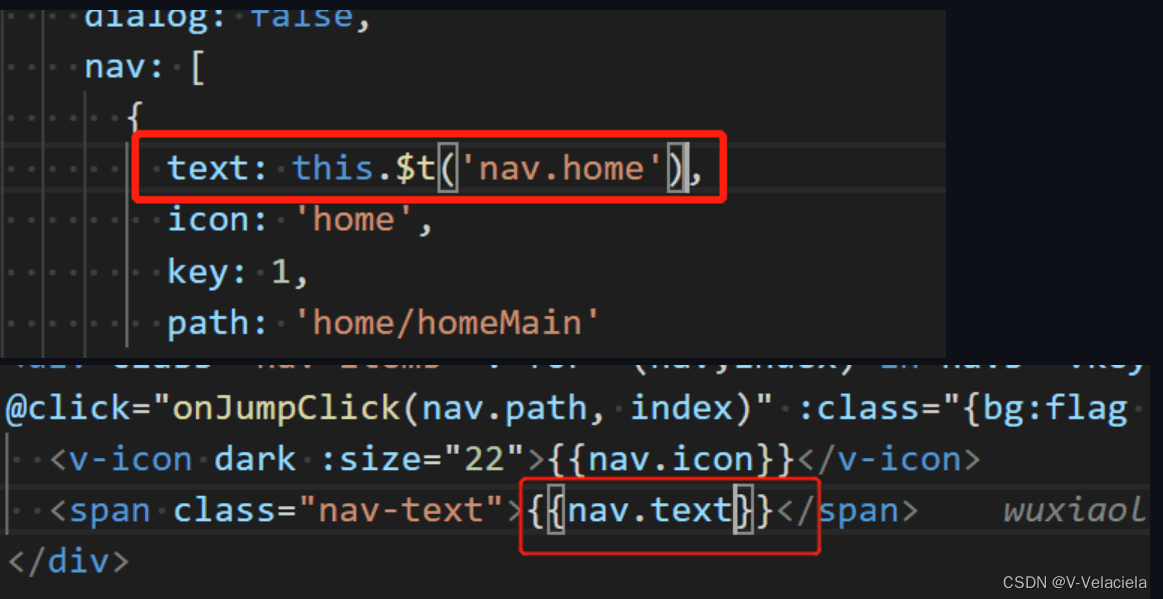
解决办法一:调整写法
错误的写法为:

正确的写法为:

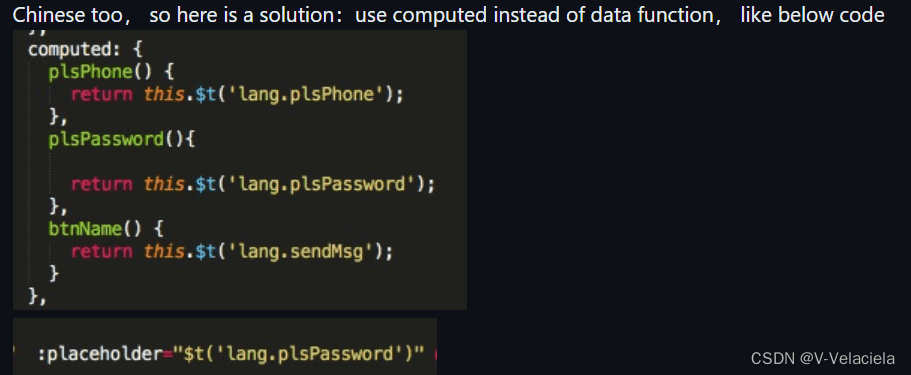
解决方法二:写在计算属性computed:{…}中,不要写在data(){return{…}}中

请查看官方讨论贴,官方回复https://github.com/kazupon/vue-i18n/issues/271
使用方式四
<!-- 使用方式四,msgss存在多个值,使用了模板字符串,拿到msgss的值再拼接,构成msg.message或者msg.display -->
<h1>使用方式四:存在多个值之间的切换</h1>
<h4>{{ $t(`msg.${msgss}`) }}</h4>
<button @click="changeWord">切换按钮</button>
data () {
return {
// 定义变量用于切换不同的值,对应着en.js和zh.js中的message和display
msgss:'message'
}
},
methods: {
// 用于不同的值
changeWord() {
if(this.msgss === 'message'){
this.msgss = 'display'
} else {
this.msgss = 'message'
}
}
}
效果图




使用方式五
<!-- 使用elementui的翻译包 -->
<h1>使用方式五:elementui的翻译包</h1>
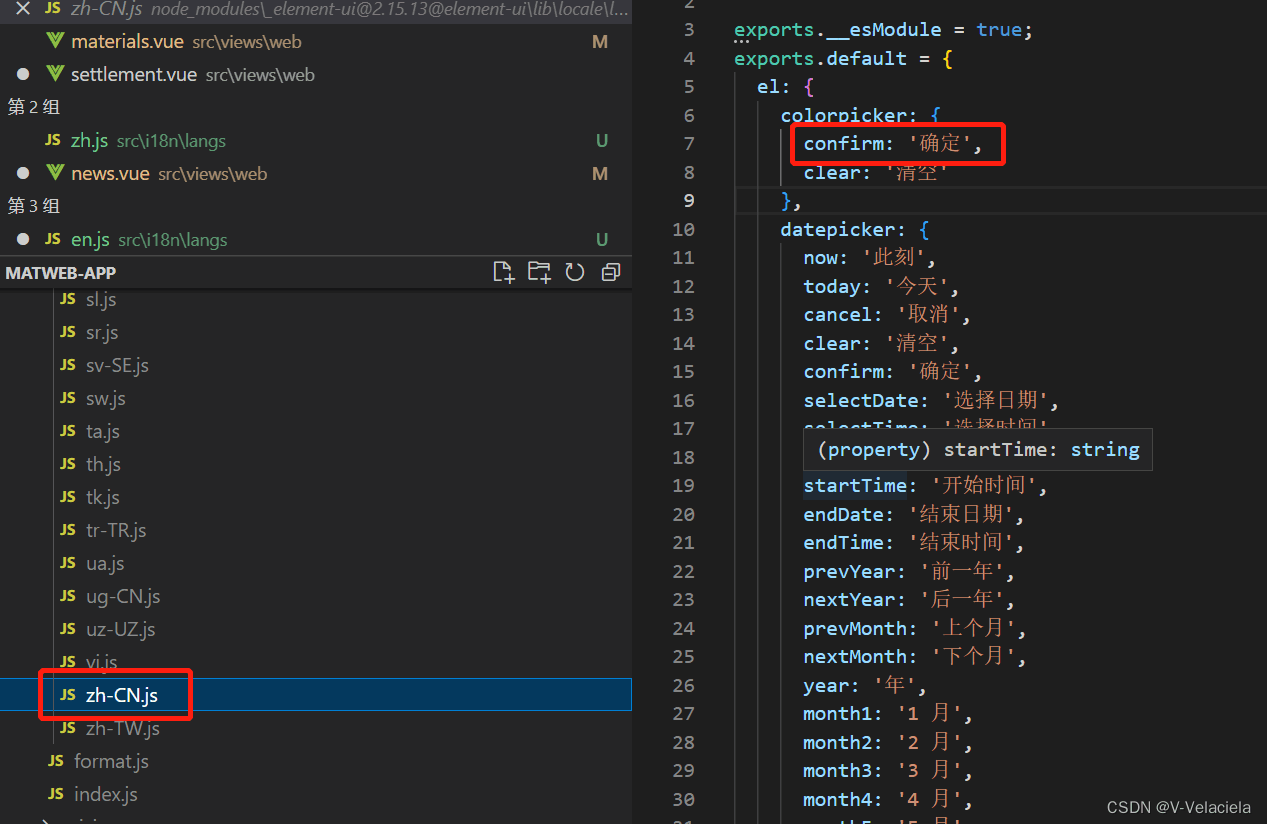
<h4>{{$t('el.colorpicker.confirm')}}</h4>
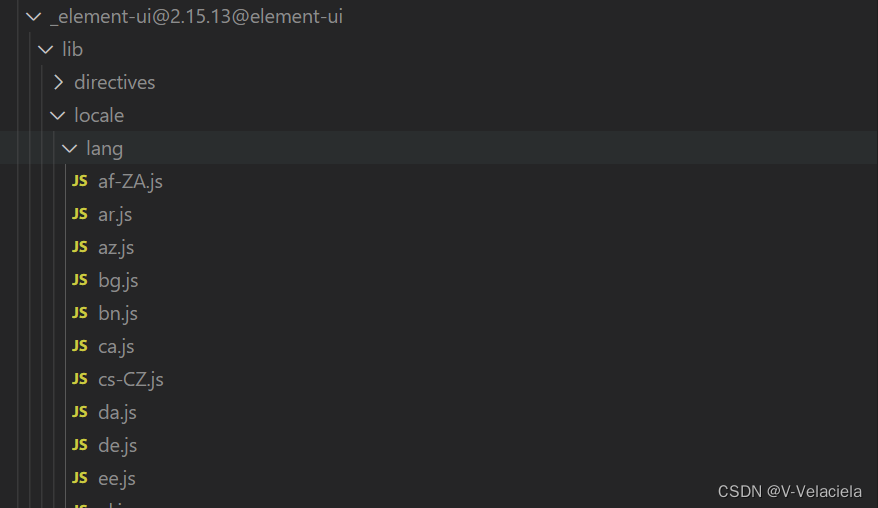
在‘node_modules/_element-ui@2.15.13@element-ui/lib/locale/lang中有elementui组件库提供的语言包文件


效果图


切换语言
<!-- 切换语言 -->
<h1>切换语言方式</h1>
<button @click="switchLang">切换语言</button>
<el-select @change="langChange" placeholder="请选择语言">
<el-option v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
options:[
{
value:'zh',
label:'中文'
},
{
value: 'en',
label: 'English'
}
],
switchLang(){
// 读取缓存
let lang = localStorage.getItem('lang') ? localStorage.getItem('lang') : 'zh'
if (lang === 'zh') {
this.$i18n.locale = 'en'
localStorage.setItem('lang', 'en') // en表示英文,zh表示中文,可根据自己喜好设定,尽量通俗易懂
} else {
this.$i18n.locale = 'zh'
localStorage.setItem('lang', 'zh')
}
location.replace(location) //刷新网页
},
langChange(e){
// this.$nextTick无法修改方式三
this.$nextTick(() => {
localStorage.setItem('lang', e)
this.$i18n.locale = e
})
// location.replace(location)
},总结
到此这篇关于vue2+element-ui使用vue-i18n进行国际化的多语言/国际化的文章就介绍到这了,更多相关vue2 vue-i18n国际化多语言内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
