Vue项目打包问题详解(生产环境样式失效)
作者:Inpro-QD
在Vue开发过程中,项目的打包是一个非常重要的步骤,下面这篇文章主要给大家介绍了关于Vue项目打包问题(生产环境样式失效)的相关资料,文中介绍的非常详细,需要的朋友可以参考下
前言
在公司项目发布上线后,出现了部分样式失效的问题。我们引用的是vuetify第三方库,经过检查,发现是部分样式被vuetify自带的css样式给覆盖,原因是生成环境的打包模式与开发环境不同。
打包模式的区别
- 生产模式(env.prod)
在生产模式下打包,项目会被最小化,所有的css代码会被提取出来放在同一文件夹下(这也是上线后样式出现问题的根本原因)
- 开发模式
开发模式打包并不会改变项目的层次结构,换句话说,我们在写代码过程中,页面长啥样,打包上线后就是原本的样式,该模式下并不会改变代码。但是该模式打包后的dist文件依旧比生产模式打包后的项目大很多。
案例

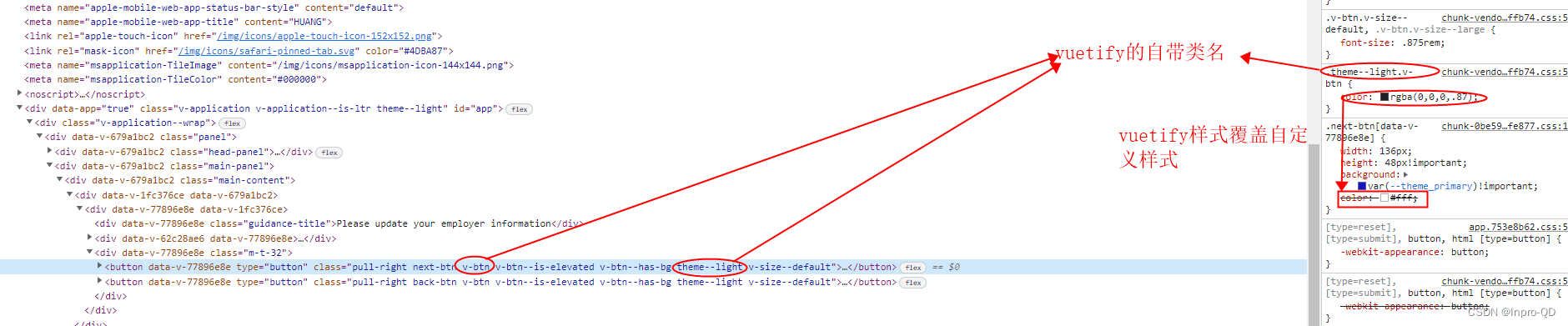
首先我们要知道为什么vuetify的样式会覆盖自定义样式,因为自定义的样式优先级不够高!在生产模式下,所有css代码会被提取到一个文件夹下,而第三方库的css一般会多个类名绑定(例如: .themelight .v-btn),如果自定义样式只绑定一个类名(没有在父类的作用域下),样式优先级不够高,就会被覆盖。
解决方案
- 方案一:配置vue.config.js文件
在
vue.config.js文件中将css的extract设置为false,生产环境打包默认为true,这个选项会把css代码提取到一个文件夹下。注意:开发环境的extract选项默认为false
const webpack = require('webpack')
module.exports = {
css: {
extract: false
}
};
- 方案二:覆盖第三方组件原有的类,或者加样式穿透
当我们想修改第三方组件的样式时,可以选择覆盖其原有的类
<template>
<div class="button-box">
<v-btn>Submit</v-btn>
</div>
</template>
<style lang="sass" scoped>
.button-box
//v-btn是当前组件已有的类,在这里设置属性可以覆盖原有的
.v-btn
color:#020202
</style>
也可使用
>>>来提升样式优先级,俗称样式穿透
<template>
<div class="button-box">
<v-btn class="submit-btn">Submit</v-btn>
</div>
</template>
<style lang="sass" scoped>
.button-box >>> .submit-btn
color: #020202
</style>
- 方案三:该方案用于解决紧急情况下需要发布上线(并不能缩小打包后的体积)
在.env.production文件中修改环境变量
// 本应该是production,这里紧急解决问题,可改为develop,以开发环境的打包模式发布上线 NODE_ENV = 'develop'
总结
到此这篇关于Vue项目打包问题的文章就介绍到这了,更多相关Vue项目打包问题内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
