React UI组件库ant-design的介绍与使用
作者:亦世凡华
Ant Design是阿里蚂蚁金服团队基于React开发的ui组件,主要用于中后台系统的使用,这篇文章主要介绍了React UI组件库ant-design的介绍与使用,需要的朋友可以参考下
Ant Design的介绍与使用
Ant Design是阿里蚂蚁金服团队基于React开发的ui组件,主要用于中后台系统的使用。其官方网址为:官方网址 。以下可以看到antd的特性与介绍,可以看出antd的生态已经很完善了,可以说大部分的公司的项目都能找到使用antd的影子。


博主撰写此文时,antd已经更新5版本,如果是初次使用的新手可以点击网站导航区的研发选项,了解一下里面的对antd这个组件库的安装以及一些进阶技能的使用:

安装与使用
安装步骤如下,npm或yarn安装都可以。

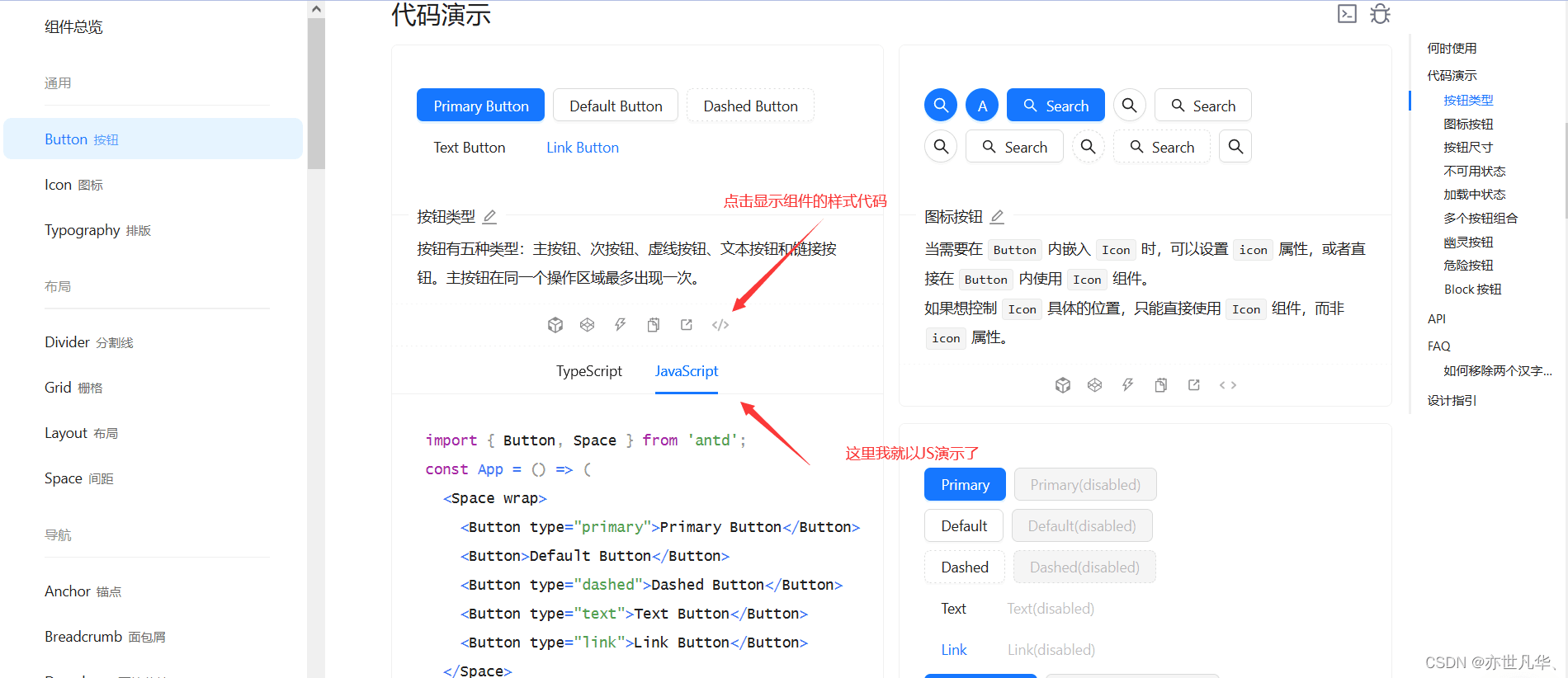
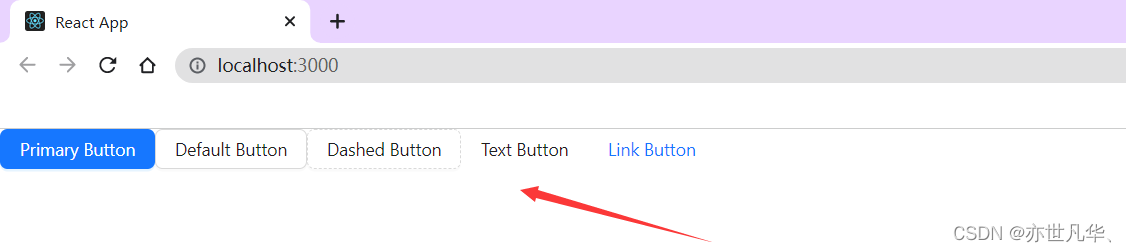
编译器终端执行命令安装即可,完成之后,点击网页的组件选择,然后随便找个组件试着引用一下,如下:

import React, { Component } from 'react'
import { Button } from 'antd';
export default class App extends Component {
render() {
return (
<div>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</div>
)
}
}
如果你当初下载的antd是低版本的,需要还需要单独引入样式,当然现在的5版本是不需要的,如下:
import 'antd/dist/antd.css'
如果想更改组件的样式,可以参考每个组件下的API,里面详细介绍了各种样式的引用:

举个例子,如果想使用Icon图标,可以点击相关组件,查看其代码演示然后进行使用,如下:
antd为了减少代码的负重,将有的组件样式单独抽离出来,如果想使用需单独引用:

import React, { Component } from 'react'
import { Button } from 'antd';
import {
HomeOutlined,
LoadingOutlined,
SettingFilled,
SmileOutlined,
SyncOutlined,
} from '@ant-design/icons';
export default class App extends Component {
render() {
return (
<div>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
<HomeOutlined />
<SettingFilled />
<SmileOutlined />
<SyncOutlined spin />
<SmileOutlined rotate={180} />
<LoadingOutlined />
</div>
)
}
}
自定义主题
在 5.0 版本的 Ant Design 中,提供了一套全新的定制主题方案。不同于 4.x 版本的 less 和 CSS 变量,有了 CSS-in-JS 的加持后,动态主题的能力也得到了加强。

通过以下代码进行是否引入主题的介绍 :
import React, { Component } from 'react'
import { Button,ConfigProvider } from 'antd';
export default class App extends Component {
render() {
return (
<div>
<ConfigProvider
theme={{
token: {
colorPrimary: '#008c8c',
},
}}
>
{/* 引入主题 */}
<Button type="primary">Primary Button</Button>
</ConfigProvider>
<hr />
{/* 原主题 */}
<Button type="primary">Primary Button</Button>
</div>
)
}
}
到此这篇关于React UI组件库ant-design的介绍与使用的文章就介绍到这了,更多相关React ant-design使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
