利用JavaScript将普通数字转换为带有千分位分隔符格式的多种实现方法
作者:JYeontu
说在前面
如何利用 JavaScript 将普通数字转换为带有千分位分隔符的格式。我们将介绍多种方法,包括使用内置的 toLocaleString() 方法、Intl.NumberFormat 对象以及自定义函数来实现数字格式化。无论你是初学者还是有一定经验的开发者,本文都将为你揭示数字格式化的各种技巧和灵活性,让你在数据展示方面游刃有余。让我们一起探索如何美化数字,让数据更加清晰和吸引人!
什么是千分位分隔
千分位分割指的是在数字中插入逗号或其他分隔符,以提高数字的可读性。通常,千分位分割会在数字的每三位之间插入一个分隔符,例如逗号。这个分隔符可以帮助我们更清晰地识别数字的大小和结构。
举个例子,假设有一个数字 1234567.6789。在进行千分位分割后,它将被转换为 1,234,567.678,9。通过插入逗号作为分隔符,我们可以更容易地理解这个数值表示的是一个百万级别的数字。
千分位分割广泛应用于金融、统计数据、货币金额等领域,以及在各种数据展示中。它可以使大数字更易读,并且更加美化和规范化。在编程中,我们可以使用各种语言和方法来实现千分位分割,如 JavaScript 中的 toLocaleString() 方法、C# 中的 ToString("N") 方法等。
通过千分位分割,我们可以方便地将数字转换为更具可读性和易懂性的格式,使数据更加清晰和吸引人。
代码实现
一、原生JavaScrip实现
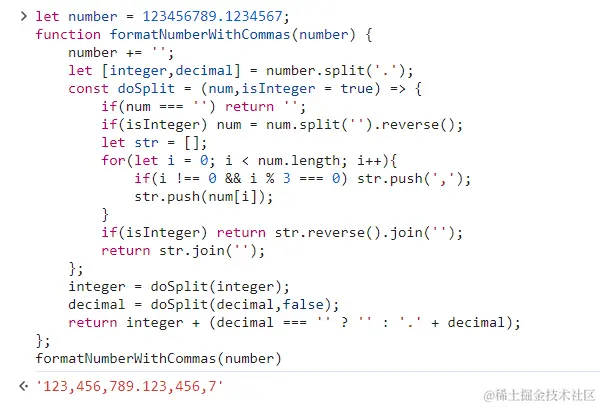
function formatNumberWithCommas(number) {
number += '';
let [integer,decimal] = number.split('.');
const doSplit = (num,isInteger = true) => {
if(num === '') return '';
if(isInteger) num = num.split('').reverse();
let str = [];
for(let i = 0; i < num.length; i++){
if(i !== 0 && i % 3 === 0) str.push(',');
str.push(num[i]);
}
if(isInteger) return str.reverse().join('');
return str.join('');
};
integer = doSplit(integer);
decimal = doSplit(decimal,false);
return integer + (decimal === '' ? '' : '.' + decimal);
};

- 1、首先将传入的数字参数转换成字符串类型,以便能够进行字符串操作;
- 2、利用 ES6 的解构语法,将字符串按照小数点进行分割,得到整数部分和小数部分;
- 3、定义一个内部函数 doSplit,该函数接收一个数字字符串和一个布尔值 isInteger(默认为 true)。如果是整数部分,则 isInteger 为 true;否则为 false。;
- 4、如果传入的数字字符串为空字符串,直接返回空字符串;
- 5、如果是整数部分,我们需要在数字从右往左数,每3位插入一个逗号;
- 6、如果是小数部分,我们需要在数字从左往右数,每3位插入一个逗号;
- 7、如果是整数部分,则将数组反转,然后通过 join() 方法将数组转换成字符串。如果是小数部分,则直接通过 join() 方法将数组转换成字符串。
- 8、最后,将整数部分和小数部分用小数点连接起来,返回最终的字符串。
二、正则表达式实现
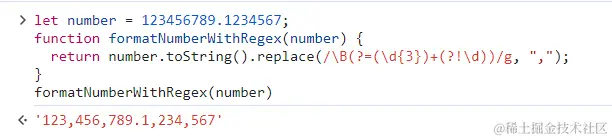
function formatNumberWithRegex(number) {
return number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}

- 1、首先将传入的数字参数转换成字符串类型,以便能够进行正则表达式替换操作。
- 2、调用字符串对象的 replace() 方法进行替换操作。该方法接收两个参数:
- 第一个参数是正则表达式 \B(?=(\d{3})+(?!\d)),其中 \B 表示匹配非单词边界,即数字之间的位置;(?=(\d{3})+(?!\d)) 表示匹配连续的三个数字组成的一组,且该组之后不能再有数字。也就是说,该正则表达式匹配所有满足这样条件的数字之间的位置。
- 第二个参数是逗号 ,,用来替换匹配到的数字之间的位置。
- 3、在正则表达式中使用了正向肯定预查 (?=...) 和负向否定预查 (?!\d),保证了只匹配数字之间的位置,并且不会匹配到数字本身。
- 4、通过这种方式,在不需要循环遍历的情况下,直接使用正则表达式完成了千分位分隔符的替换操作。
- 5、最后返回替换后的字符串。
三、使用toLocaleString方法:
toLocaleString() 是 JavaScript 中用于将数字、日期等数据类型转换为特定地区(locale)格式的方法。它是基于当前执行环境的语言设置和地区设置,返回一个表示格式化后的字符串。
toLocaleString() 方法有多种重载形式,用于不同的数据类型和参数配置。下面分别介绍常见的用法:
1、格式化数字:
- Number.prototype.toLocaleString():该方法用于将数字格式化为特定地区的数字格式。例如,使用英语环境默认的逗号作为千分位分隔符和小数点作为小数分隔符。
- 示例:
(1234567.89).toLocaleString() // "1,234,567.89"
2、格式化日期和时间:
- Date.prototype.toLocaleString():该方法用于将日期和时间格式化为特定地区的日期时间格式。根据地区的不同,可以获得不同的日期时间显示格式。
- 示例:
new Date().toLocaleString()
3、格式化货币:
- Number.prototype.toLocaleString():该方法也可用于将数字格式化为特定地区的货币格式。根据地区设置,可以获得合适的货币符号、货币分组符号和小数位设置。
- 示例:
(1234567.89).toLocaleString("en-US", { style: "currency", currency: "USD" }) // "$1,234,567.89"
需要注意的是,toLocaleString() 方法的具体格式化效果依赖于当前执行环境的语言设置和地区设置。不同的浏览器、操作系统或用户配置可能会导致不同的结果。因此,在使用 toLocaleString() 方法时应谨慎处理,并根据需求进行适当的参数配置。
function formatNumberWithToLocaleString(number) {
return number.toLocaleString();
}

试了上面这个代码,我们可以发现它默认是保留3位小数的,那怎么办呢?我们还是需要将其分割为小数和整数两部分来进行处理:
function formatNumberWithLocale(number) {
let [integer,decimal = ''] = (number + '').split('.');
integer = (+integer).toLocaleString();
if(decimal === '') return integer;
decimal = decimal.split('').reverse().join('');
decimal = (+decimal).toLocaleString();
decimal = decimal.split('').reverse().join('');
return integer + '.' + decimal;
}

四、使用Intl.NumberFormat对象:
Intl.NumberFormat 是 JavaScript 的一个内置对象,用于格式化数字。它提供了一种简单、灵活的方式来将数字格式化为各种本地化的表示形式,包括货币、百分比和小数位数等。
使用 Intl.NumberFormat 可以轻松地进行数字格式化,而不必手动编写复杂的格式化函数。以下是一个基本示例:
let number = 1234567.8901;
let formatter = new Intl.NumberFormat('en-US');
let formattedNumber = formatter.format(number);
console.log(formattedNumber); // 输出 "1,234,567.89"
在这个示例中,我们创建了一个 Intl.NumberFormat 实例,使用 'en-US' 作为参数指定了格式化的区域设置。然后,我们使用 format() 方法将数字格式化为本地化的字符串表示形式。
Intl.NumberFormat 还支持更高级的数字格式化,例如将数字格式化为货币、百分比和科学计数法等。以下是一些示例:
// 格式化为货币
let number = 1234567.89;
let formatter = new Intl.NumberFormat('zh-CN', {
style: 'currency',
currency: 'CNY'
});
let formattedNumber = formatter.format(number);
console.log(formattedNumber); // 输出 "¥1,234,567.89"
// 格式化为百分比
let formatter = new Intl.NumberFormat('zh-CN', {
style: 'percent',
minimumFractionDigits: 2,
maximumFractionDigits: 2
});
let formattedNumber = formatter.format(0.12345); // 12.35%
// 科学计数法
let formatter = new Intl.NumberFormat('zh-CN', {
style: 'decimal',
notation: 'scientific'
});
let formattedNumber = formatter.format(1234567.89); // 1.235E6
在这些示例中,我们使用了不同的选项来指定所需的格式化类型。例如,对于货币格式化,我们使用了 'currency' 样式,并指定了希望使用的货币类型。对于百分比格式化,我们使用了 'percent' 样式,并指定了小数部分的位数。对于科学计数法格式化,我们使用了 'decimal' 样式,并指定了使用的符号。
- 使用
Intl.NumberFormat()实现千分位分隔
function formatNumberWithIntl(number) {
return new Intl.NumberFormat().format(number);
}

和上一个一样,直接使用的话只能保留3位小数,我们仍要对其进行改造一下:
function formatNumberWithIntl(number) {
let [integer,decimal = ''] = (number + '').split('.');
integer = new Intl.NumberFormat().format(integer);
if(decimal === '') return integer;
decimal = decimal.split('').reverse().join('');
decimal = new Intl.NumberFormat().format(decimal);
decimal = decimal.split('').reverse().join('');
return integer + '.' + decimal;
}

以上就是利用JavaScript将普通数字转换为带有千分位分隔符格式的多种实现方法的详细内容,更多关于JavaScript将普通数字转换千分位分隔符的资料请关注脚本之家其它相关文章!
