vue实现打印功能的示例代码
作者:我爱学习yq
这篇文章主要为大家详细介绍了如何通过vue实现打印功能,文中的示例代码讲解详细,具有一定的借鉴价值,感兴趣的小伙伴可以跟随小编一起学习一下
安装 vue3-print-nb
yarn add vue3-print-nb //或 npm install vue3-print-nb
main.js中引入 vue3-print-nb
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 打印插件
import print from 'vue3-print-nb'
app.use(print)
//
页面内引入
import print from 'vue3-print-nb' const vPrint = print;
声明打印时的配置的变量
const printSetting = ref({
id: 'printMe',
})
为打印按钮绑定上v-print指令,值为配置变量
<div v-print="printSetting">打印</div>
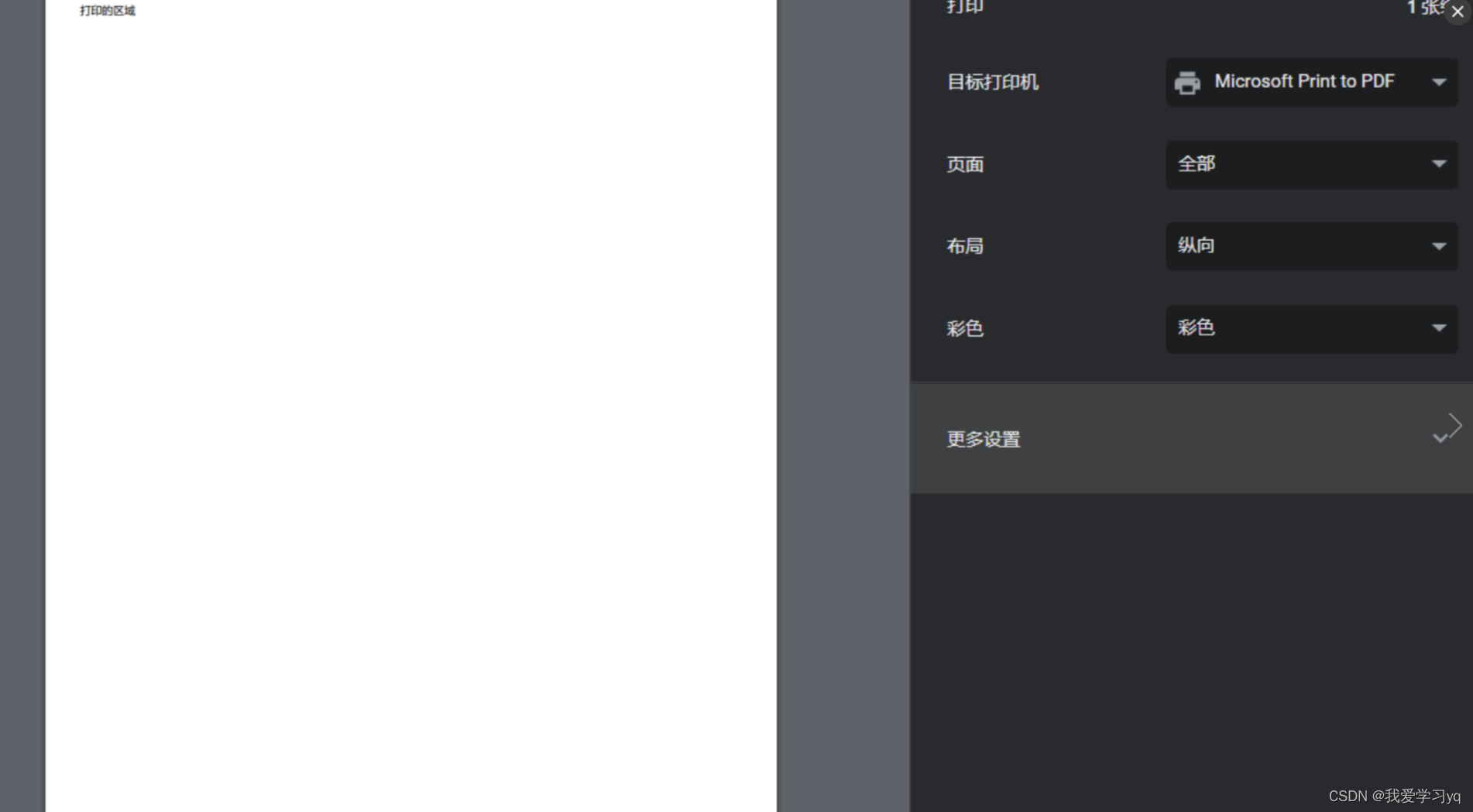
配置完成了看效果,点击打印出现打印模态框

Vue并没有内置的打印功能,但可以使用浏览器的API来实现打印。
具体实现步骤如下:
- 在需要打印的组件中添加一个按钮,点击该按钮触发打印事件。
- 在点击事件中调用浏览器的打印API,将需要打印的内容传递给该API。
代码示例:
<template>
<div>
<button @click="print">打印</button>
<div ref="printContent">
<!-- 需要打印的内容 -->
</div>
</div>
</template>
<script>
export default {
methods: {
print() {
const printContent = this.$refs.printContent.innerHTML
const printWindow = window.open('', '', 'height=500,width=500')
printWindow.document.write(`
<html>
<head>
<title>打印页面</title>
</head>
<body>
${printContent}
</body>
</html>
`)
printWindow.print()
printWindow.close()
}
}
}
</script>在上面的例子中,我们先获取需要打印的内容的HTML代码,然后创建一个新的浏览器窗口,并将该HTML代码写入到该窗口中。
最后调用窗口的打印方法进行打印并关闭该窗口。
需要注意的是,上述实现方式只适用于打印静态内容。如果需要打印动态生成的内容,需要在生成完毕后再调用打印API。
到此这篇关于vue实现打印功能的示例代码的文章就介绍到这了,更多相关vue打印内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
