JS+CSS实现炫酷算盘时钟效果
作者:南城FE
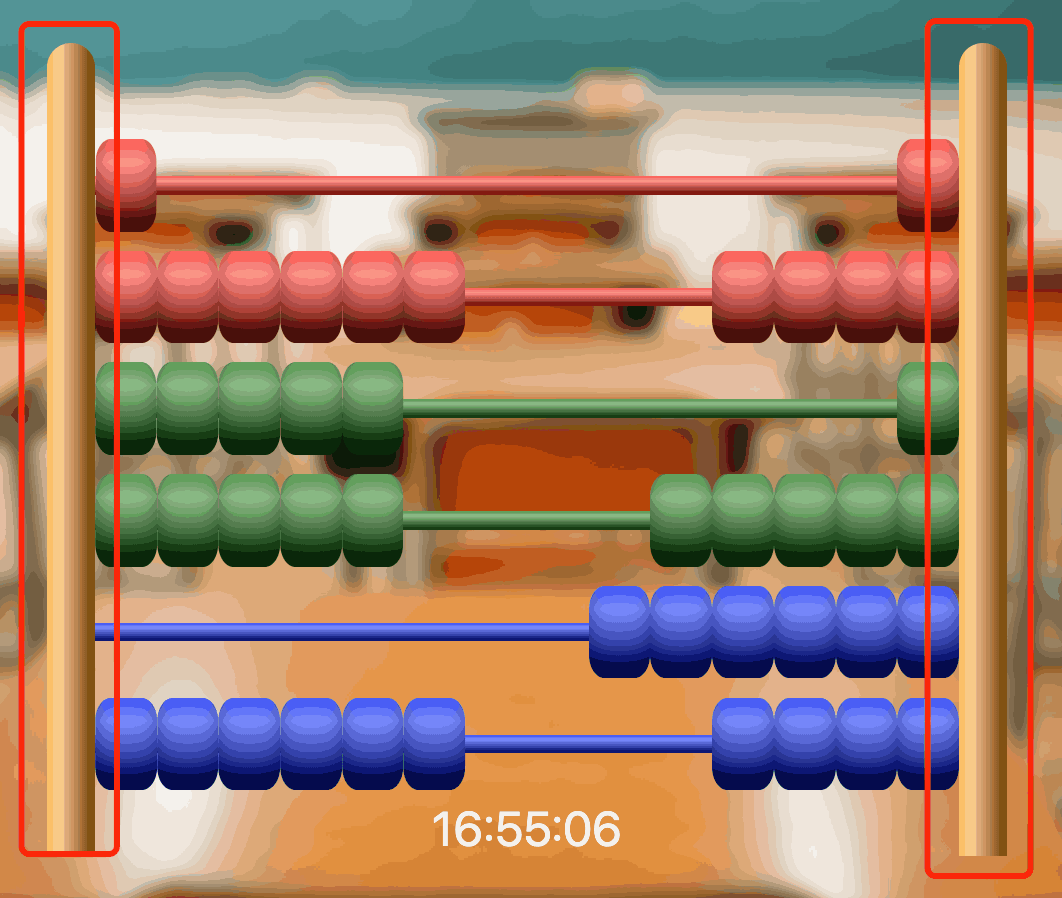
效果图

如图所示,这是一个类似算盘的时钟效果,三个颜色从上往下分别代表时分秒,算盘左侧的算珠即是对应的当前时间。
本次文章将解析如何用代码实现这个时钟效果,根据上面的动图分析出我们要实现的几个主要功能点:
- 每个珠子代表一个数字,每行珠子的数量和位置反映了时间的一个特定部分(如小时、分钟或秒)
- 算珠的动画从右往左,到十位整数时算珠所有恢复到右侧
- 每过一秒刷新整个算盘时钟
实现过程
HTML
在HTML中,我们有一个具有abaclock类名的<div>元素,用作整个算盘时钟的容器。在容器中包含了多个子元素,其中每个子元素代表一个数字位,通过data-beads属性来指定该位的数字范围。还可以通过style属性自定义子元素的颜色。
<div class="abaclock"> <div data-beads=2 style="--color: red"></div> <div data-beads=10 style="--color: red"></div> <div data-beads=6 style="--color: green"></div> <div data-beads=10 style="--color: green"></div> </div>
CSS
接着是CSS部分,定义了.abaclock的样式。CSS使用了自定义属性(如--max-beads和--min-beads-gap,用于设置最大珠子数和最小珠子间距。),grid布局,以及伪元素来创建算盘的视觉效果。
--max-beads: 10; --min-beads-gap: 4;
盘算的视觉效果是基于linear-gradient线性渐变实现,且都是基于伪元素实现,核心的渐变代码定位为以下变量,以便于多个地方调用。
--grad: hsl(0 0% 100% / .25), hsl(0 0% 100% / .5) 25%, hsl(0 0% 0% / .5) 90%;
对于不同的颜色只需要增加 background-color 即可,例如算盘种的两侧框和传过算珠的档就是使用了不同的背景色。

算珠部分采用flex布局,默认设置为 justify-content: flex-end; 将算珠放置在右侧。

算珠移动的过程时通过设置 transform: translateX 平移实现,

那些具有data-active="true"属性的元素代表需要进行平移操作,通过translateX()函数将元素沿X轴进行平移。
[data-active=true] {
transform: translateX(calc(-100% * (var(--max-beads) - var(--beads, var(--max-beads)) + var(--min-beads-gap,1))));
}
计算逻辑如下:
--max-beads表示该数字位上的最大珠子数。--beads表示当前活动的珠子数,默认值为--max-beads,即全部珠子都处于活动状态。--min-beads-gap表示珠子间的最小间隔数,默认值为1。
根据这些参数计算得出的结果是一个负百分比值,通过乘以-100%来实现向左平移的效果。
这段代码的作用是根据当前数字位上的活动珠子个数,对珠子进行相应的平移,从而显示出正确的时间数字。通过调整--beads和其他相关参数的值,可以控制每个数字位上显示的珠子数量,并根据实际需要进行调整。
最后是增加平移的过渡效果,增加 transition: transform 0.5s; 即可。
JavaScript
最后是JavaScript部分,定义了一个名为abaclock的函数,这个函数会创建并更新算盘时钟的时间。
初始化: 通过查询选择器获取所有珠子的行和展示的数字时间time元素。
const abaclockRows = document.querySelectorAll(selector + '>[data-beads]'); const timeEl = document.querySelector(selector + '>time'); if(!abaclockRows) return
创建珠子: 基于data-beads属性的值,动态创建每行的珠子。
const digitEls = [];
abaclockRows.forEach(digitEl => {
const beads = Number(digitEl.dataset.beads);
digitEl.style.setProperty("--beads", beads);
const beadEls = [];
digitEls.push(beadEls)
for(let i = 0; i < beads; i++) {
const beadEl = document.createElement("i")
digitEl.append(beadEl);
beadEls.push(beadEl);
}
})
时间更新: 使用toLocaleTimeString方法格式化当前时间,以便获取到的时间格式为 17:21:21 这样的的格式。并更新每行珠子的状态active和time元素的显示。
function time(){
const options = { hour12: false, hour: "2-digit", minute: "2-digit", second: "2-digit"};
const str = new Date().toLocaleTimeString([], options);
str.match(/\d/g).forEach((d, di) => digitEls[di].forEach((b, bi) => b.dataset.active = bi < d));
timeEl.dateTime = timeEl.innerHTML = str;
window.requestAnimationFrame(time);
}
time();
基于以上的代码每一秒[data-beads]元素内部的i都会实时更新属性状态active,从而和上面的CSS代码中的[data-active=true]关联触发算珠的动画效果。

这段代码的核心在于它如何将当前时间转换成算盘的形式来显示。每个珠子代表一个数字,每行珠子的数量和位置反映了时间的一个特定部分(如小时、分钟或秒)。JavaScript部分的time函数会在每一帧更新这些珠子,从而实时显示当前时间。
最后
本文解析了算盘时钟的代码实现过程,这个一个创新的时钟显示效果,将传统的算盘设计与现代的前端技术结合起来。这个时钟界面不仅有趣而且具有学习意义。这种方法展示了现代Web技术在创造性视觉效果方面的潜力,适合用于教育、娱乐或展示在网页的一个独特的小组件。有兴趣的朋友可以尝试看看~
到此这篇关于JS+CSS实现炫酷算盘时钟效果的文章就介绍到这了,更多相关JS算盘时钟内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
