vue竖向步骤条方式
作者:性野喜悲
这篇文章主要介绍了vue竖向步骤条方式,具有很好的参考价值,希望对大家有所帮助,
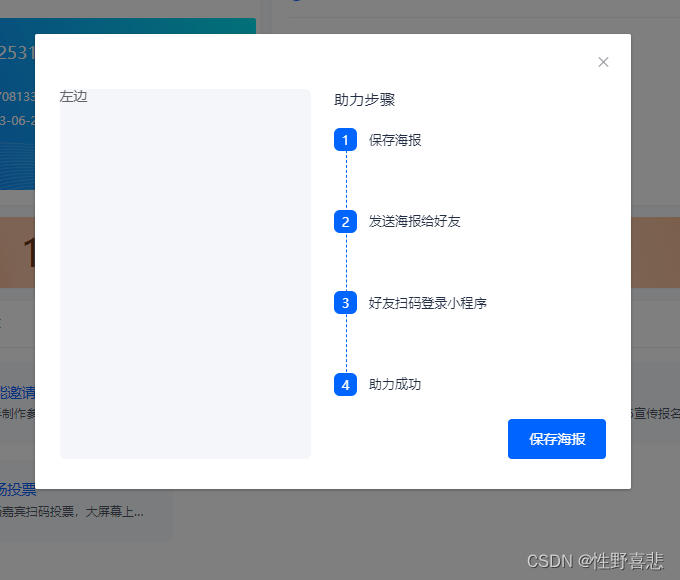
效果图

弹框组件代码
<template>
<el-dialog
:visible.sync="dialogVisible"
:append-to-body="true"
:close-on-click-modal="false"
:close-on-press-escape="false"
title
width="8.2rem"
custom-class="assistance-dialog"
center
>
<div class="assistance-cont flex-top-start">
<div class="assistance-code-box">左边</div>
<div class="assistance-steps flex-column-between">
<div class="assistance-steps-box">
<div class="assistance-steps-title">助力步骤</div>
<div class="assistance-steps-cont">
<div class="assistance-steps-line"></div>
<div class="assistance-steps-item-cont">
<div
class="assistance-steps-item flex-start"
v-for="(item, index) in stepsCont"
:key="index"
>
<div class="assistance-steps-item-idx">{{ index + 1 }}</div>
<div class="assistance-steps-item-name">{{ item }}</div>
</div>
</div>
</div>
</div>
<div class="flex-end">
<el-button type="primary">保存海报</el-button>
</div>
</div>
</div>
</el-dialog>
</template><script>
export default {
name: "assistance-dialog",
props: {
value: {
type: Boolean,
default: false,
},
},
components: {},
data() {
return {
stepsCont: [
"保存海报",
"发送海报给好友",
"好友扫码登录小程序",
"助力成功",
],
};
},
computed: {
dialogVisible: {
get() {
return this.value;
},
set(val) {
this.$emit("input", val);
},
},
},
watch: {},
methods: {},
created() {},
mounted() {},
beforeCreate() {},
beforeMount() {},
beforeUpdate() {},
updated() {},
beforeDestroy() {},
destroyed() {},
activated() {},
};
</script>
<style lang='scss' scoped>
.assistance-dialog {
.assistance-code-box {
width: 3.45rem;
height: 5.07rem;
background: #f4f6f9;
border-radius: 0.08rem;
margin-right: 0.32rem;
}
.assistance-steps {
height: 5.07rem;
flex: 1;
}
.assistance-steps-box {
width: 100%;
.assistance-steps-title {
font-size: 0.21rem;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #242e42;
line-height: 0.29rem;
margin-bottom: 0.24rem;
}
.assistance-steps-cont {
width: 100%;
position: relative;
}
.assistance-steps-line {
position: absolute;
width: 0.32rem;
height: 3.32rem;
border-left: 1px dashed rgba(0, 101, 255, 1);
top: 0.3rem;
left: 0.16rem;
z-index: 1;
}
.assistance-steps-item-cont {
width: 100%;
height: 4rem;
position: absolute;
z-index: 2;
}
.assistance-steps-item:not(:last-child) {
margin-bottom: 0.8rem;
}
.assistance-steps-item-idx {
width: 0.32rem;
height: 0.32rem;
line-height: 0.32rem;
text-align: center;
background: #0065ff;
border-radius: 0.08rem;
font-size: 0.18rem;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #ffffff;
margin-right: 0.16rem;
}
.assistance-steps-item-name {
font-size: 0.18rem;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #242e42;
line-height: 0.25rem;
}
}
}
</style>页面引用
<template>
<div id="index">
<!-- 助力 -->
<assistance-dialog v-model="showAssistance"></assistance-dialog>
</div>
</template><script>
export default {
name: "index",
layout: "default",
components: {
"assistance-dialog": () =>
import("@/components/coupon/assistance-dialog.vue"), //助力
},
data() {
return {
showAssistance: true, //助力
};
},
mounted() {
},
methods: {
},
};
</script>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
