vue async await promise等待异步接口执行完毕再进行下步操作教程
作者:我是唐赢
在Vue中可以使用异步函数和await关键字来控制上一步执行完再执行下一步,这篇文章主要给大家介绍了关于vue async await promise等待异步接口执行完毕再进行下步操作的相关资料,需要的朋友可以参考下
需求:
上传多个文件,每上传一个文件异步请求一下后台接口,并返回一个新文件名,等把所有的异步接口执行成功后,将上传已成功后新文件名数组得到再去更新业务数据
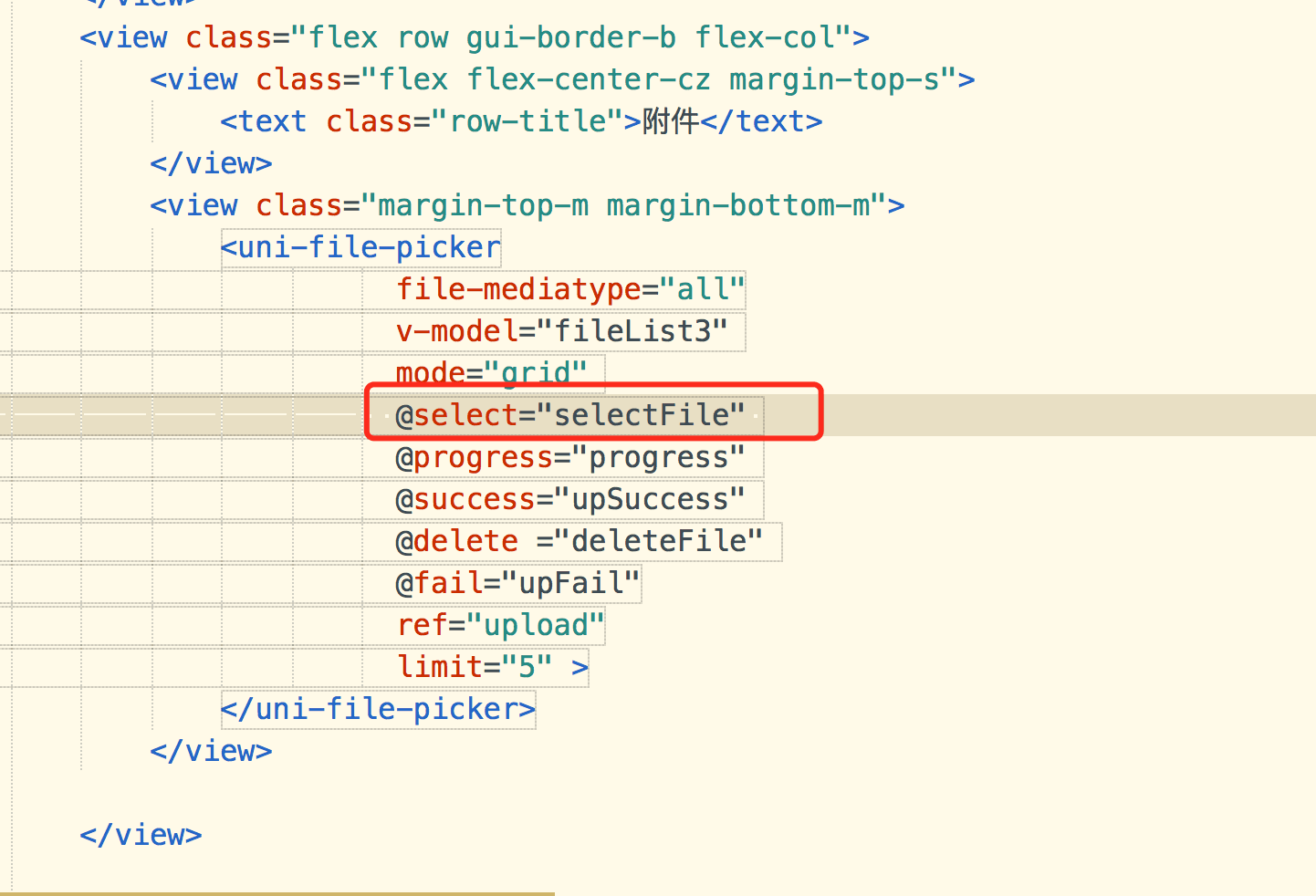
uni-file-picker 文件上传组件的配置

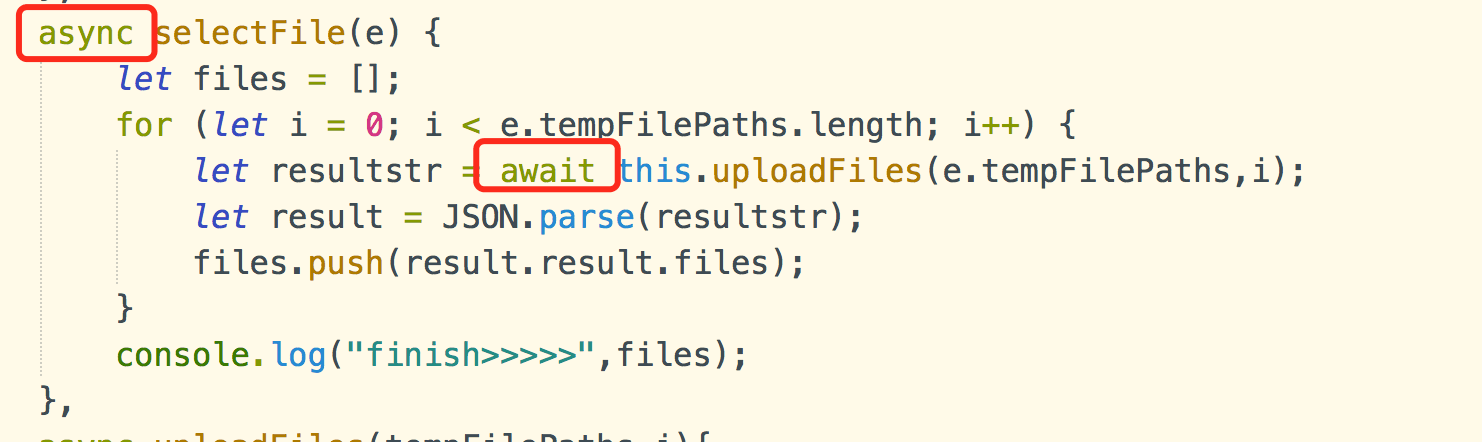
选择文件后,上传到服务器后端,一个一个的传,等异步执行完一下再执行下一个

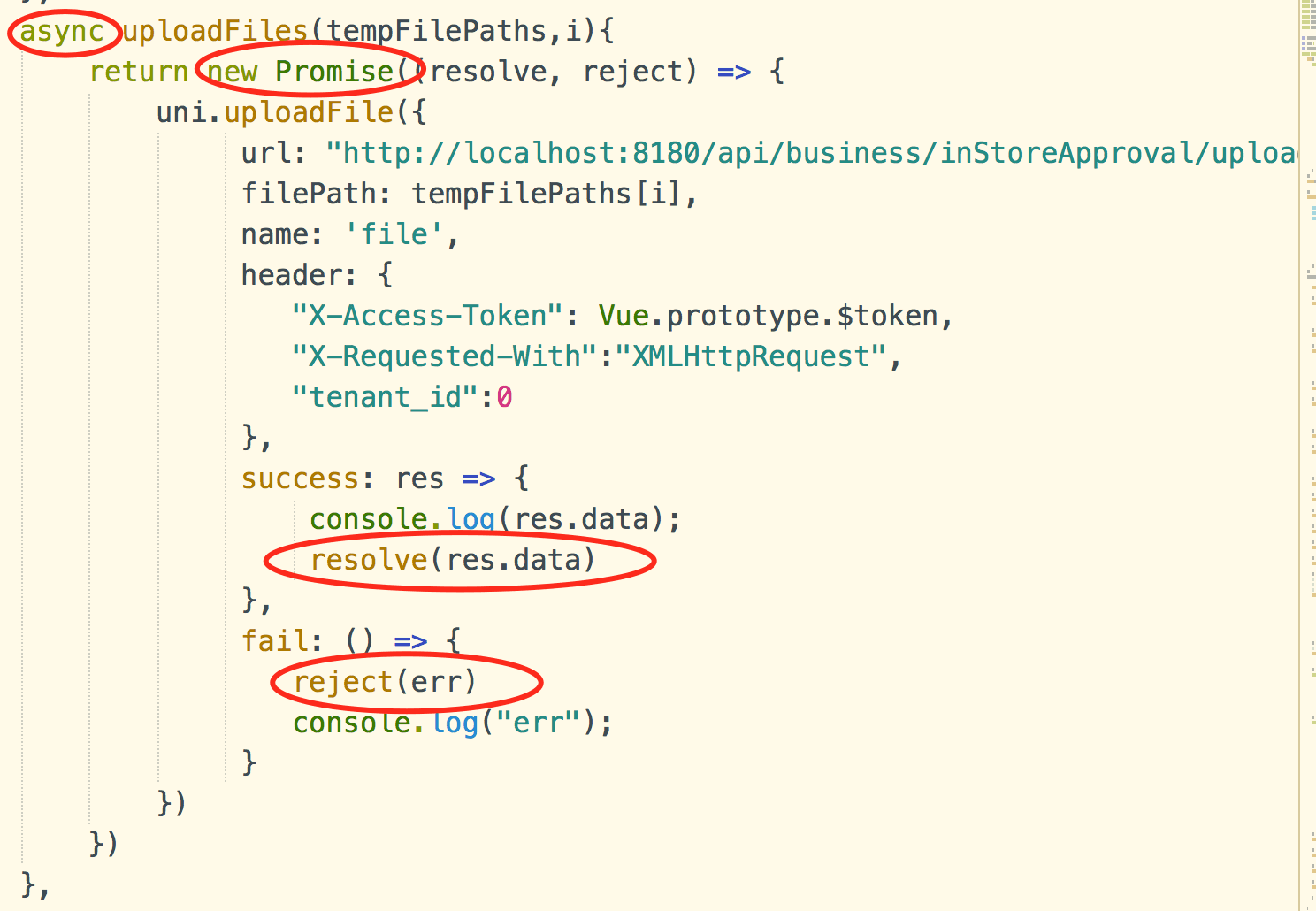
上传到后端的方法

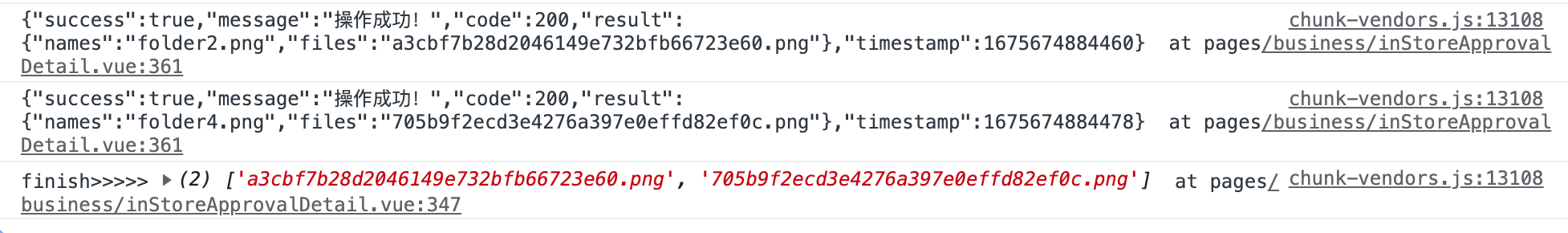
执行效果

代码:
async selectFile(e) {
let files = [];
for (let i = 0; i < e.tempFilePaths.length; i++) {
let resultstr = await this.uploadFiles(e.tempFilePaths,i);
let result = JSON.parse(resultstr);
files.push(result.result.files);
}
console.log("finish>>>>>",files);
}, async uploadFiles(tempFilePaths,i){
return new Promise((resolve, reject) => {
uni.uploadFile({
url: "http://localhost:8180/api/business/inStoreApproval/uploadPlus", //后端用于处理图片并返回图片地址的接口
filePath: tempFilePaths[i],
name: 'file',
header: {
"X-Access-Token": Vue.prototype.$token,
"X-Requested-With":"XMLHttpRequest",
"tenant_id":0
},
success: res => {
console.log(res.data);
resolve(res.data)
},
fail: () => {
reject(err)
console.log("err");
}
})
})
},总结
到此这篇关于vue async await promise等待异步接口执行完毕再进行下步操作的文章就介绍到这了,更多相关vue async await promise操作内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
