el-form-item表单label添加提示图标的实现
作者:老马甲
本文主要介绍了el-form-item表单label添加提示图标的实现,我们将了解El-Form-Item的基本概念和用法,及添加提示图标以及如何自定义图标样式,感兴趣的可以了解一下
一、官方文档
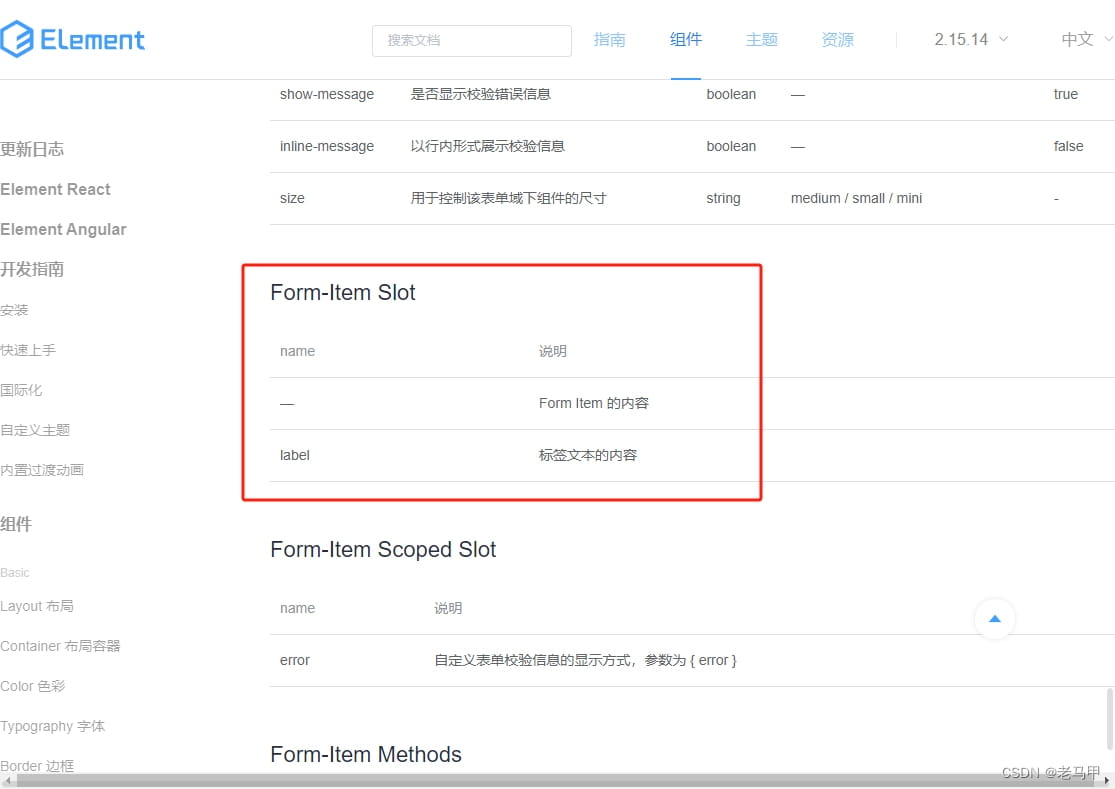
element-ui中el-form在编辑表单时,经常会在label添加一些需要提示的东西,可以用到Form-Item 的slot这个方法。如下所示:

二、实现
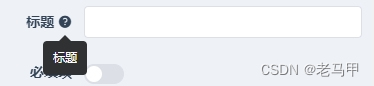
实现一个带提示的slot方法,如下图:

<template>
<el-form size="small" label-width="155px">
<el-form-item prop="plate">
<span slot="label" style="display:inline-block;">
标题
<el-tooltip effect="dark" content="标题" placement="bottom">
<i class='el-icon-question' />
</el-tooltip>
</span>
<el-input type="input" ></el-input>
</el-form-item>
</el-form>
</template>到此这篇关于el-form-item表单label添加提示图标的实现的文章就介绍到这了,更多相关el-form-item添加提示图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
