mock.js模拟数据的实现
作者:永久旅途
在没有后端提供数据的情况下,前端人员在自己写demo或者练手项目的时候可以使用mock.js来模拟数据,本文主要介绍了mock.js模拟数据的实现,感兴趣的可以了解一下
一、安装mock.js
npm i mockjs

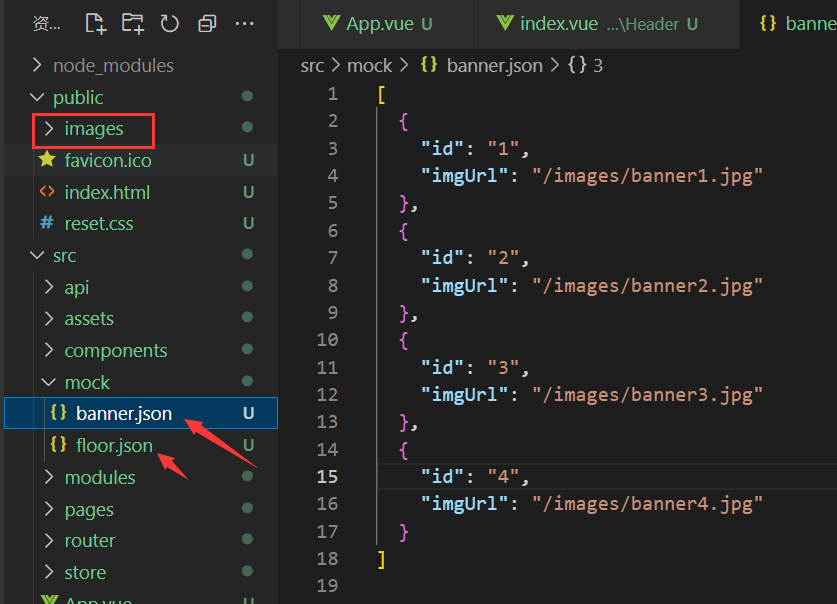
二、配置JSON文件
我们创建一个mock文件夹,用于存放mock相关的模拟数据和代码实现。
我们将数据全部放在xxx.json文件夹下,里面配置我们需要的JSON格式的数据。
注意:json文件中不要留有空格,否则会获取数据失败!
如果json数据中有用到图片,记得配置图片的路径。

三、模拟mock接口
我们在mock文件夹下创建一个mockServe.js 文件,用于编写mock模拟数据的相关代码。
Mock.mock("请求地址", {code:xxx, data:xxx})// 引入mock模块
import Mock from "mockjs";
// 引入json文件
// 因为Webpack中,图片和json文件是默认暴露的,所以我们可以直接使用
import banner from "./banner.json";
import floor from "./floor.json";
// 配置mock数据
// 接收两个参数:请求地址 和 请求数据
Mock.mock("/mock/banner", { code: 200, data: banner });
Mock.mock("/mock/floor", { code: 200, data: floor });四、引入mock文件
我们编写完如上代码过后必须要引入,否则就没有意义。
如果我们是在Vue中使用mock,那么直接在main.js文件中引入即可:
import "@/mock/mockServe.js";
然后就可以使用我们配置的虚拟接口去发送请求获取到mock虚拟数据了。
到此这篇关于mock.js模拟数据的实现的文章就介绍到这了,更多相关mock.js模拟数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
