vue中实现支持txt,docx,xlsx,mp4格式文件预览功能(纯前端)
作者:朱颜辞镜、
前言
在平常的工作当中,已经会遇到文件上传后需要预览的功能,比如docx,doc,xls,xlsx,ppt,pdf,txt,图片,视频等格式的文件,其实也可以让后端人员写接口解析,本着不想麻烦别人的心态,能自己解决的绝不麻烦别人,这里简单介绍txt,docx,xlsx,mp4文件预览。
一、txt文本预览
1.在vue项目中安装axios npm i axios -S 或 yarn add axios
2. 准备一个txt文件,里面随便输入些内容

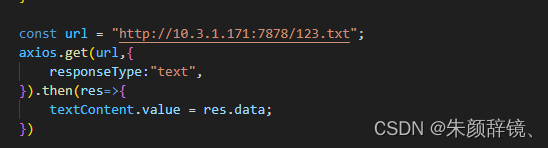
3. 使用axios来请求该txt文件

页面完整代码如下
<template>
<div class="txt" style="white-space: pre-wrap;">{{ textContent }}</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import axios from 'axios';
const textContent = ref<any>("");
//这里可以是http地址,也可以是本地地址
const url = "http://10.3.1.171:7878/123.txt";
axios.get(url,{
responseType:"text",
}).then(res=>{
textContent.value = res.data;
})
</script>结果如下

发现他可以成功的拿到文本内容,但是我们文本里不仅有数字,英文,还有中文
4.这个时候我们往txt里写入一些中文

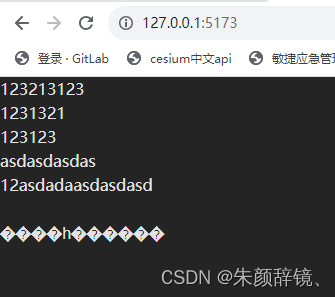
再来看下结果

喔嚯,这个时候出现了乱码,为什么会出现乱码呢???
原因很简单,axios用的默认编码为UTF-8,而txt的默认编码为ANSI,也就是GBK,明白了错误的原因就好办了,解决方法有两种
1.直接修改txt的编码为UTF-8,修改方式参考:怎么修改txt文件默认的编码格式?_百度知道
修改完成后结果如下

发现结果是我们想要的,你以为到这里就一切都结束了么?NO,NO,NO,这种方式不推荐,我们不可能每个文件都去设计编码,我们追求的就是要完美,永不加班...硬着头皮继续往下干,怀着一颗匠心精神的我必须打磨好自己的艺术品,哈哈,于是就有了第二种解决方案
2.在axios上做返回值的编码转换
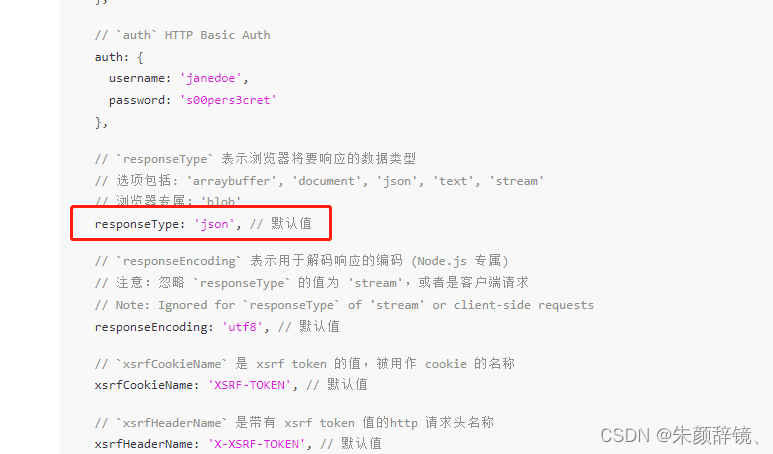
看了axios的文档发现一个transformResponse字段配置

我们就可以使用这个配置项来对返回的数据做转码,在处理之前先将

responseType设置为blob,我们改用流的方式来实现,下面是完整代码
<template>
<div><div class="txt" style="white-space: pre-wrap;">{{ textContent }}</div></div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import axios from 'axios';
const textContent = ref<any>("");
const url = "http://10.3.1.171:7878/123.txt";
const transformData = (data:any)=>{
return new Promise((resolve)=>{
let reader = new FileReader();
reader.readAsText(data,'GBK');
reader.onload = ()=>{
resolve(reader.result)
}
})
}
axios.get(url,{
responseType:"blob",
transformResponse: [
async function (data) {
return await transformData(data);
},
],
}).then(res=>{
res.data.then((data:any)=>{
textContent.value = data;
})
})
</script>这里使用的promise来返回fileReader读取到的数据,在fileReader中设置编码为GBK,这样编码 就同txt保持一致了,接下来
我们再来重新创建一个txt文件

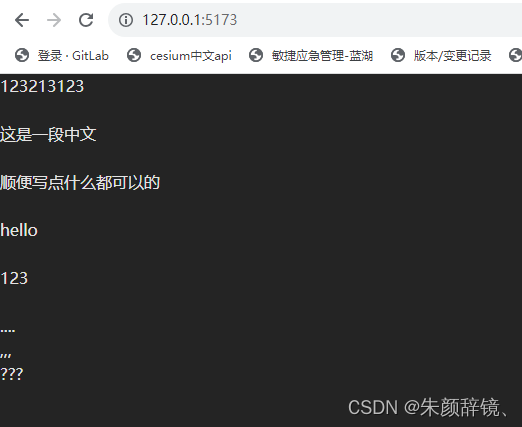
然后再来测试一下,结果如下

结果就是我们最终想要的了,到此txt的预览就完成了,这里只是演示了如何加载txt文本,可以将其做成一个组件,便于以后使用
二、docx文件预览
docx文件的预览我们借用第三方插件@vue-office/docx 来处理 ,这里我们直接做成一个组件,子组件提供一个url即可,代码如下
先使用yarn或npm安装@vue-office/docx
<!-- docx文档查看器 -->
<template>
<teleport to="body">
<div class="sx-docx-wrapper change-y-translate">
<vue-office-docx :src="url" style="height: 100%; margin: 0; padding: 0" @rendered="rendered"/>
<span class="icon-close" @click="emits('close')"></span>
</div>
</teleport>
</template>
<script lang="ts" setup>
//引入VueOfficeDocx组件
import VueOfficeDocx from "@vue-office/docx";
//引入相关样式
import "@vue-office/docx/lib/index.css";
const props = defineProps({
url:{
type:String,
default:""
}
})
const emits = defineEmits<{
(e:"close"):void
}>()
const rendered = ()=>{
console.log("渲染完成");
}
</script>
<style lang="scss" scoped>
.sx-docx-wrapper{
position:fixed;
width:100%;
height:100%;
background:rgba(0,0,0,0.6);
overflow:hidden;
top:0;
left:0;
z-index:9999;
display:flex;
justify-content:center;
align-items:center;
.icon-close{
position:absolute;
top:10px;
right:20px;
width:30px;
height:30px;
background:url("/img/close.png") center no-repeat;
background-size:100%;
cursor:pointer;
}
}
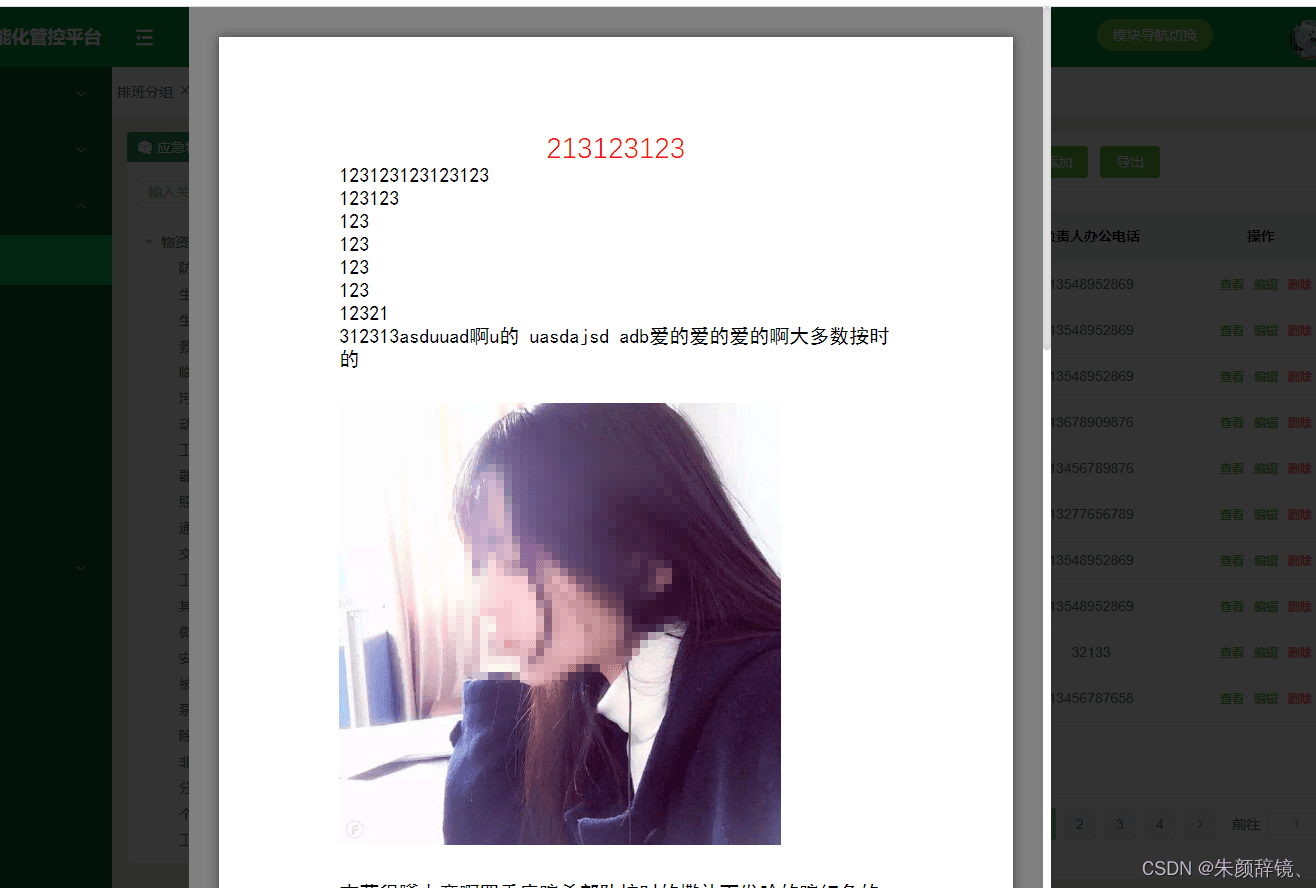
</style> 实现效果如下

三、xlsx文件预览
实现的方法跟docx差不多,只是插件不一样
1、 npm i @vue-office/excel 或 yarn add @vue-office/excel
2、代码封装如下
<!-- excel文档查看器 -->
<template>
<teleport to="body">
<div class="sx-excel-wrapper change-y-translate">
<vue-office-excel
:src="url"
@rendered="renderedHandler"
@error="errorHandler"
style="width:80%;"
/>
<span class="icon-close" @click="emits('close')"></span>
</div>
</teleport>
</template>
<script lang="ts" setup>
//引入VueOfficeExcel组件
import VueOfficeExcel from "@vue-office/excel";
//引入相关样式
import "@vue-office/excel/lib/index.css";
const props = defineProps({
url:{
type:String,
default:""
}
})
const emits = defineEmits<{
(e:"close"):void
}>()
const renderedHandler = ()=>{
console.log("渲染完成");
}
const errorHandler = ()=>{
console.log("渲染失败");
}
</script>
<style lang="scss" scoped>
.sx-excel-wrapper{
position:fixed;
width:100%;
height:100%;
background:rgba(0,0,0,0.6);
overflow:hidden;
top:0;
left:0;
z-index:9999;
display:flex;
justify-content:center;
align-items:center;
.icon-close{
position:absolute;
top:10px;
right:20px;
width:30px;
height:30px;
background:url("/img/close.png") center no-repeat;
background-size:100%;
cursor:pointer;
}
}
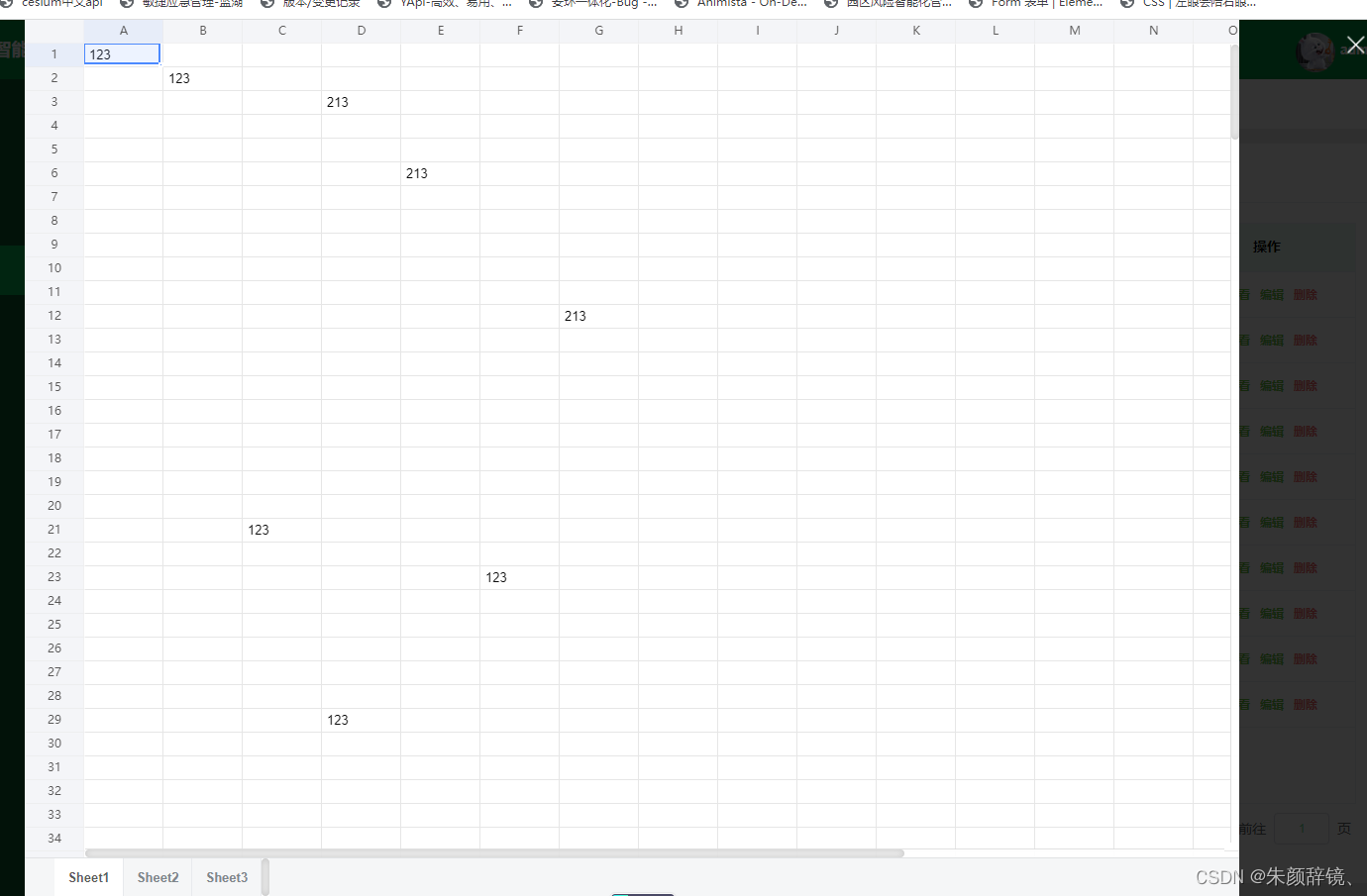
</style> 运行效果如下

四、mp4文件预览
mp4预览我们借用西瓜视频插件来实现
1、安装xgplayer yarn add xgplayer 或者 npm i xgplayer
2.封装代码如下
<!-- 西瓜视频播放器插件 https://h5player.bytedance.com/guide/#%E5%AE%89%E8%A3%85 -->
<template>
<teleport to="body">
<div class="sx-xgplayer-wrapper change-y-translate">
<div class="video-section">
<div id="video"></div>
<span class="icon-close" @click="emits('close')"></span>
</div>
</div>
</teleport>
</template>
<script lang="ts" setup>
import Player, { Events } from 'xgplayer'
import 'xgplayer/dist/index.min.css';
import { onMounted,onUnmounted } from 'vue';
let player:any = null;
const props = defineProps({
url:{
type:String,
default:""
}
})
const emits = defineEmits<{
(e:"close"):void
}>()
onMounted(()=>{
player = new Player({
id: 'video',
url: props.url,
height: '100%',
width: '100%',
lang:'zh-cn'
})
})
onUnmounted(()=>{
player.destroy() // 销毁播放器
player = null // 将实例引用置空
})
</script>
<style lang="scss" scoped>
.sx-xgplayer-wrapper{
position:fixed;
width:100%;
height:100%;
background:rgba(0,0,0,0.6);
overflow:hidden;
top:0;
left:0;
z-index:9999;
display:flex;
justify-content:center;
align-items:center;
.video-section{
width:1200px;
height:660px;
background:#000;
padding:20px;
position:relative;
box-shadow: 0 1px 8px 1px #5c5c5c;
}
.icon-close{
position:absolute;
top:10px;
right:10px;
width:20px;
height:20px;
background:url("/img/close.png") center no-repeat;
background-size:100%;
cursor:pointer;
}
}
</style> 相关的配置项请自行参考西瓜开发文档,文档地址在代码中哟!!!
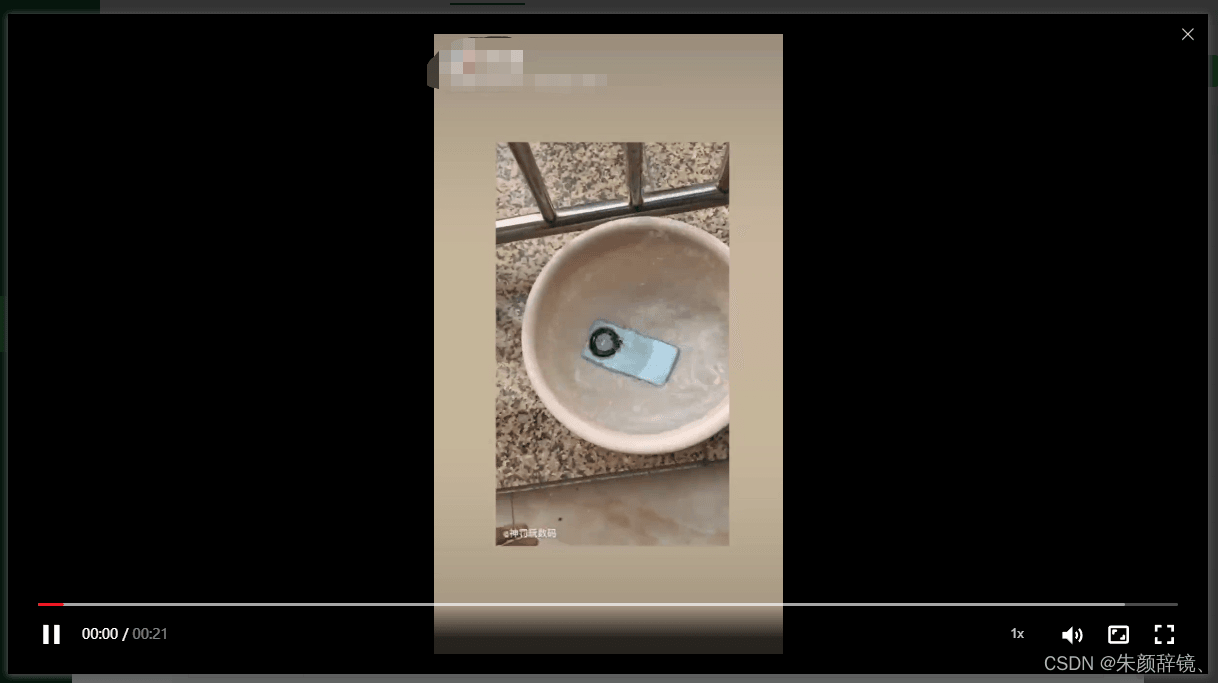
来看看实现的效果吧

到这里,关于docx,xlsx,txt,mp4等预览的功能实现完成啦,下班!!!
总结
到此这篇关于vue中实现支持txt,docx,xlsx,mp4格式文件预览功能(纯前端)的文章就介绍到这了,更多相关vue支持txt,docx,xlsx,mp4文件预览内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
