Vue3使用dataV报错问题的解决方法
作者:会说法语的猪
DataV官网:https://datav-vue3.jiaminghi.com/guide/
vue2中是没有问题的,这是第一次在vue3中使用发现的报错问题
报错问题
首先安装:
pnpm add @dataview/datav-vue3
1. 全局注册报错
然后main.ts全局注册
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import dataV from '@dataview/datav-vue3'
const app = createApp(App)
app.use(router)
.use(dataV)
app.mount('#app')
然后我们pnpm dev启动的时候直接报错,并且发现dataV下面有波浪线报错

2. 按需引入报错
<template>
<div class="index">
<div class="charts-content">
<BorderBox1>Content</BorderBox1>
</div>
</div>
</template>
<script setup lang='ts'>
import { BorderBox1 } from '@dataview/datav-vue3'
</script>
<style scoped>
发现还是同样的报错

解决
后来发现该库中的package.json中给的出口有问题
找到node_modules/@dataview/datav-vue3/package.json
"module": "./es/index.js",
修改为
"module": "./es/index.mjs",// 修改后的
如果要全局注册的话还需要在node_modules/@dataview/datav-vue3/es/index.mjs添加:
//D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo分别是BorderBox1...等组件
export default function(app) {
const components = [D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo]
components.forEach(component => {
app.component(component.name, component);
})
}
或者
export default {
install(app) {
const components = [D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo]
components.forEach(component => {
app.component(component.name, component);
})
}
}
上述修改完之后就可以正常引入使用了,但我们修改的是node_modules中的源码,如果下次再安装npm install安装依赖的时候还是会有同样的问题,所以我们要在package.json中scripts中添加脚本,即执行完npm install之后再自动执行一个脚本将node_modules中的源码替换掉,这需要我们提前将修改好的文件放在项目目录中,如下:

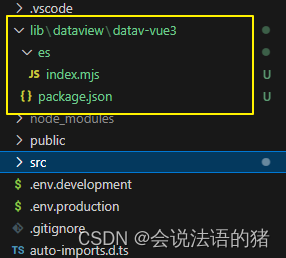
新建lib文件夹,将修改好的文件放在其中
然后在package.json中scripts中添加
"scripts": {
"postinstall": "node install-datav-patch.js"
}
然后在根目录下新建install-datav-patch.js文件:
install-datav-patch.js
const path = require('path')
const fs = require('fs')
const libPackagePath = path.join(__dirname, 'lib/dataview/datav-vue3/package.json')
const libIndexPath = path.join(__dirname, 'lib/dataview/datav-vue3/es/index.mjs')
const modulesPackagePath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/package.json')
const modulesIndexPath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/es/index.mjs')
fs.writeFileSync(modulesPackagePath, fs.readFileSync(libPackagePath))
fs.writeFileSync(modulesIndexPath, fs.readFileSync(libIndexPath))
最后再重新执行npm install或者pnpm install方法即可
到此这篇关于Vue3使用dataV报错问题的解决方法的文章就介绍到这了,更多相关Vue3使用dataV报错内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
