JavaScript中剩余参数的使用详解
作者:ChasingTarget
MDN JavaScript官网对剩余参数的解释: developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Rest_parameters
区分展开语法和剩余参数
JavaScript中的剩余参数使用在**赋值号右侧,或具有迭代属性的数组、函数和对象。 **可以用来连接两个数组或字符串等迭代🔁对象。
const arr = [1, 2, ...[3, 4]]; console.log(arr);

与展开语法相反,剩余参数是用在**赋值号左侧的,具有迭代属性的数组、函数和对象。 **并且剩余参数会将获取到的结果以数组的形式进行存储。
// REST, because on LEFT side of = const [a, b, ...others] = [1, 2, 3, 4, 5]; // ...others 收集数组中未使用的元素 console.log(a, b, others);

利用剩余参数获取数组中的其他元素
const restaurant = {
name: '意大利🇮🇹经典',
location: 'Via Angelo Tavanti 23, 佛罗伦萨, 意大利',
categories: ['意大利', '比萨店', '素食', '有机'],
starterMenu: ['佛卡夏', '意式烤面包', '大蒜面包', '卡普雷塞沙'],
mainMenu: ['披萨', '意大利面', '烩饭'],
};
const [pizza, , risotto, ...otherFood] = [
...restaurant.mainMenu,
...restaurant.starterMenu
];
console.log(pizza, risotto, otherFood);
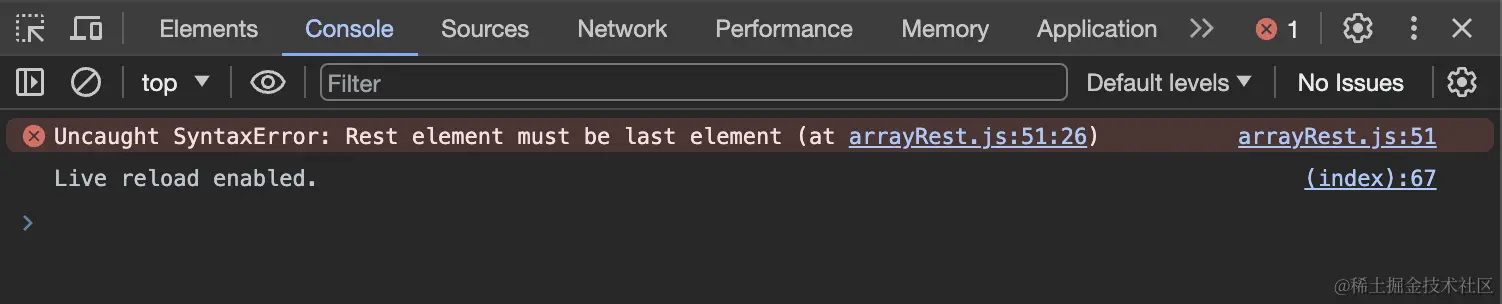
剩余参数必须是数组中最后一个元素,如果不是数组中的最后一个元素,程序将返回错误并终止运行。这同样意味着,在任何解构数组或对象中,剩余参数只能使用一次。
const [pizza, , risotto, ...otherFood, bread] = [
...restaurant.mainMenu,
...restaurant.starterMenu
]; // An Error will be occur!将会出现一个错误
console.log(pizza, risotto, otherFood);

利用剩余参数获取对象中的其他属性
const restaurant = {
name: '意大利🇮🇹经典',
location: 'Via Angelo Tavanti 23, 佛罗伦萨, 意大利',
categories: ['意大利', '比萨店', '素食', '有机'],
starterMenu: ['佛卡夏', '意式烤面包', '大蒜面包', '卡普雷塞沙'],
mainMenu: ['披萨', '意大利面', '烩饭'],
openingHours: {
thu: {
open: 12,
close: 22,
},
fri: {
open: 11,
close: 23,
},
sat: {
open: 0, // Open 24 hours
close: 24,
},
},
};
const { sat, ...weekdays } = restaurant.openingHours;
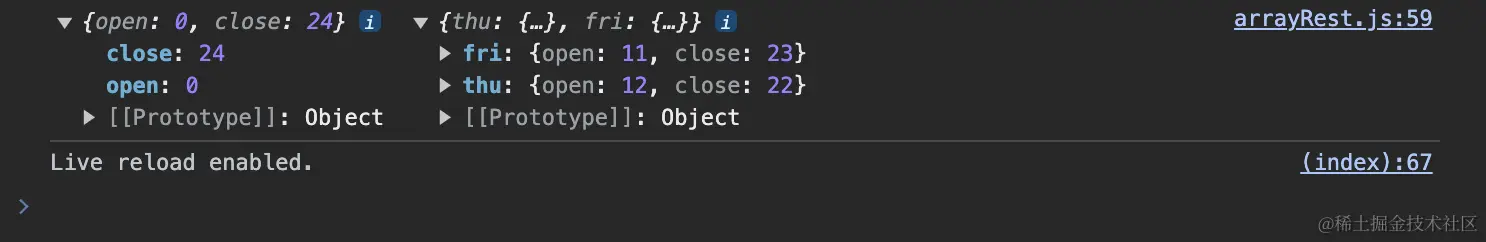
console.log(sat, weekdays);

利用剩余参数为函数获取多个参数
通常情况下,我们会给一个函数在函数声明阶段给予固定的参数,并且调用函数阶段同样填入固定数量的参数。
const add = function (num1, num2) {
console.log(numb1, num2);
}
add(2, 3);
但利用剩余参数功能,你可以在声明函数时不限定参数数量,这样在调用函数时可以填入任意数量的参数进行操作。
const add = function (...numbers) {
console.log(numbers);
}
add(2, 3);
add(5, 3, 7, 2);
add(8, 2, 5, 3, 2, 1, 4);

这样,你可以通过函数剩余参数功能改造add()函数,使其可以进行累加操作。
const add = function (...numbers) {
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum;
}
console.log(add(2, 3)); // 5
console.log(add(5, 3, 7, 2)); // 17
console.log(add(8, 2, 5, 3, 2, 1, 4)); // 25

甚至你也可以在函数传递参数时使用扩展语法,将数组内部的元素打包传递给add函数。通过这种方式,你无需将想要相加的数字依次传入函数。用展开语法即可方便的完成此项操作。
const x = [23, 5, 7]; console.log(add(...x)); // 利用展开语法再次将数组打包📦

通过剩余参数操作对象内的方法
const restaurant = {
name: '意大利🇮🇹经典',
location: 'Via Angelo Tavanti 23, 佛罗伦萨, 意大利',
categories: ['意大利', '比萨店', '素食', '有机'],
starterMenu: ['佛卡夏', '意式烤面包', '大蒜面包', '卡普雷塞沙'],
mainMenu: ['披萨', '意大利面', '烩饭'],
orderPizza: function (mainIngredient, ...otherIngredients) {
console.log(mainIngredient);
console.log(otherIngredients);
}
};
restaurant.orderPizza('蘑菇🍄', '葱', '橄榄🫒', '菠菜🥬');
我们修改了restaurant对象上的orderPizza方法。其中第一个参数(主要成分)mainIngredient只接收一个字符串,而第二个参数(其他成分)otherIngredients因为在的剩余参数的作用下可以传入多个字符串,并将这些字符串自动封装成一个数组传入orderPizza方法。这样,我们就可以很方便的得到以下结果:

如果你不在对应的...otherIngredients处传入相关参数,你会得到一个空数组。
restaurant.orderPizza('蘑菇🍄', '葱', '橄榄🫒', '菠菜🥬'); //蘑菇🍄,
// ['葱', '橄榄🫒', '菠菜🥬']
restaurant.orderPizza('蘑菇🍄'); // 蘑菇🍄
// []
到此这篇关于JavaScript中剩余参数的使用详解的文章就介绍到这了,更多相关JavaScript剩余参数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
