node如何将package.json中的包降为低版本或者升级为高版本
作者:Э时间行者于我
比如现在你用某个包的当前版本,但是你安装的版本高了,那么你应该这么做,首先删除node项目中的node_modules目录,防止安装时的包不一致,下面给大家介绍node将package.json中的包降为低版本或者升级为高版本的方法,感兴趣的朋友一起看看吧
前言
比如现在你用某个包的当前版本,但是你安装的版本高了,那么你应该这么做
1.首先删除node项目中的node_modules目录,防止安装时的包不一致
如果没安装就忽略
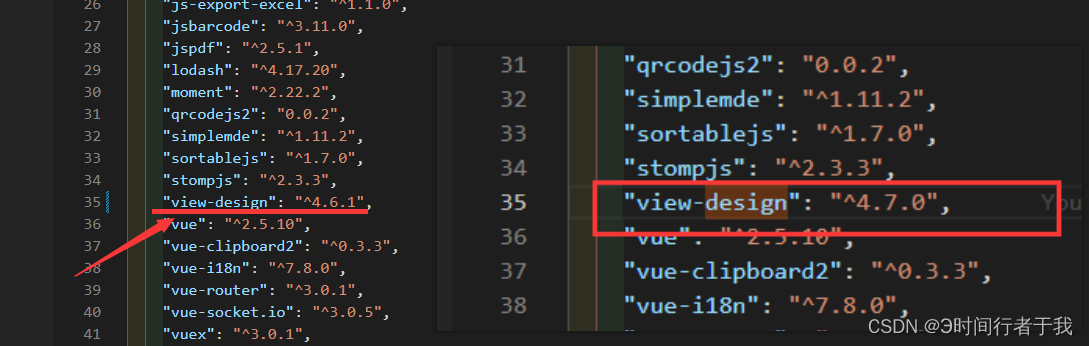
例如将package.json中的view-design包降为^4.6.1,当前view-design的版本为^4.7.0
npm install view-design@4.6.1
如果你使用的是 yarn,则可以运行以下命令:
yarn add view-design@^4.6.1
它会将 view-design 包的版本降级到 4.6.1 并更新 package.json 文件

补充:
升级node版本后,package.json中的依赖版本更新
升级node版本后,package.json中的依赖版本更新
//常规的包升级方式npm update (包)12
升级工具
安装方法
sudo npm install -g npm-check-updates1
如果是cnpm
sudo cnpm install -g npm-check-updates
重载下zsh或者其他bash
zsh1
现在可以使用这个轮子了
npm-check-updates // 或者ncu ncu 是它的别名(alias)123 npm-check-updates // 或者ncu ncu 是它的别名(alias)123
如果出现这个说明,包都是最新版
All dependencies match the latest package versions :)
如果是其他的 例如
express 4.12.x → 4.13.x multer ^0.1.8 → ^1.0.1 react-bootstrap ^0.22.6 → ^0.24.0 react-a11y ^0.1.1 → ^0.2.6 webpack ~1.9.10 → ~1.10.512345
说明有些包需要升级 这时候我们使用
ncu -u // 即可一键升级
到此这篇关于node将package.json中的包降为低版本或者升级为高版本的文章就介绍到这了,更多相关node package.json包降为低版本内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
