vue实现对highlight-current-row方式整行选中后修改默认背景颜色
作者:茁壮成长的凌大大
这篇文章主要介绍了vue实现对highlight-current-row方式整行选中后修改默认背景颜色方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue对highlight-current-row方式整行选中后修改默认背景颜色
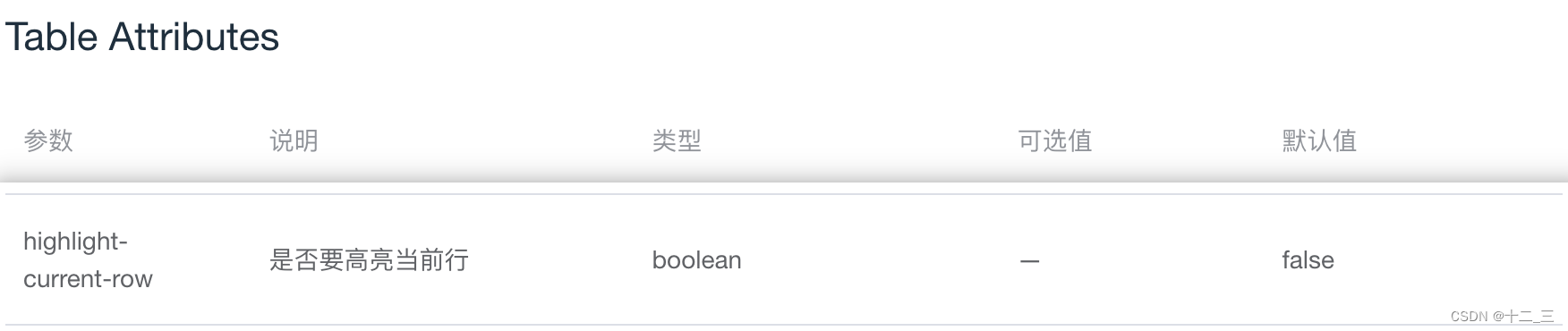
从Element网站上找到对于table表格的整行选中的效果
如下:

但是默认的这个整行选中背景颜色有点浅,如果相对其修改背景颜色,可以修改默认样式
如下:
.el-table--striped .el-table__body tr.el-table__row--striped.current-row td, .el-table__body tr.current-row>td {
color: #fff;
background-color: #a2a4a7!important;
}
修改了当前页的这个样式后,会看到下边的效果:

highlight-current-row和@row-click一起使用问题
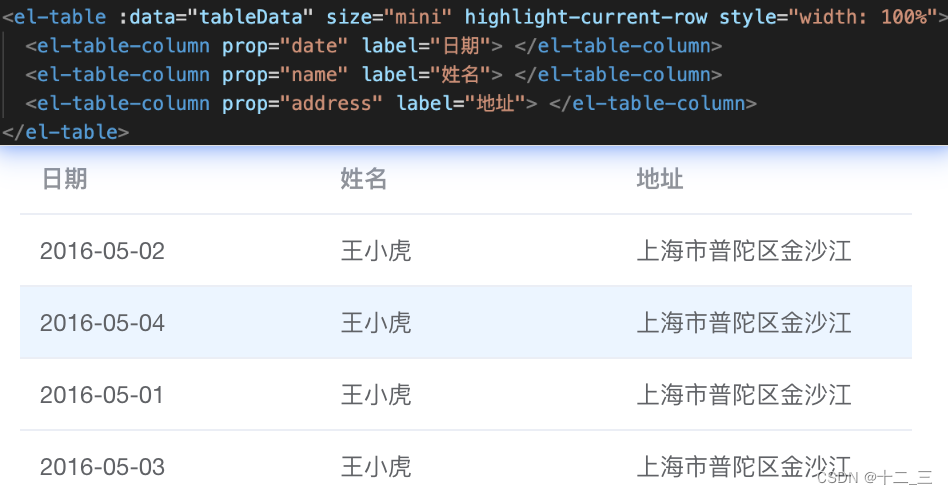
elementui官方文档

使用后效果如下:

chrome开发者模式Elements中观察作用样式

Vue单文件在scss中修改样式如下即可
::v-deep .el-table__body tr.current-row > td {
background: #f0f9eb !important;
}修改后效果如下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
