JavaScript判断页面是否滚动到底部的技巧
作者:Wario
在 JavaScript 中,我们可以通过一些技巧来判断页面是否滚动到底部,本文将介绍一些常用的方法,帮助你在项目中实现这一功能,文中通过代码示例介绍的非常详细,需要的朋友可以参考下
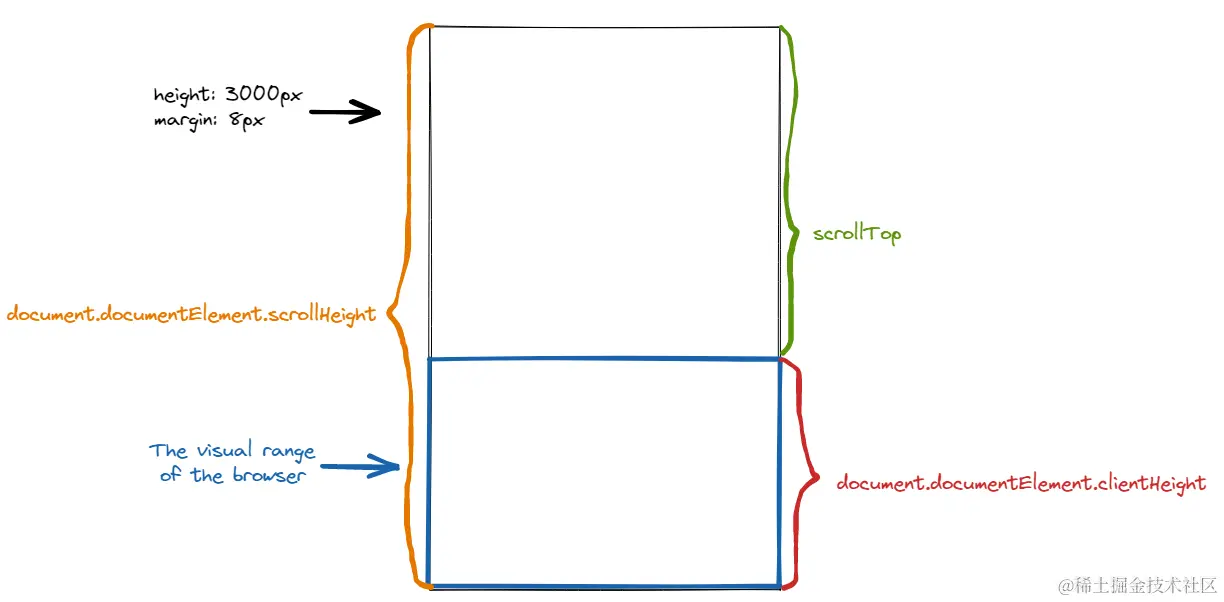
判定页面到达底部

JS:
// HTML 文档返回对象为HTML元素
let docEl = document.documentElement;
// 浏览器可视部分的高度
let clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.addEventListener('scroll', function () {
// 页面中内容的总高度
let docELHeight = docEl.scrollHeight;
// 页面内已经滚动的距离
let scrollTop = docEl.scrollTop;
// 页面上滚动到底部的条件
if (scrollTop == docELHeight - clientHeight) {
// 页面内已经滚动的距离 = 页面中内容的总高度 - 浏览器可视部分的高度
console.log('到达底部了!');
}
});
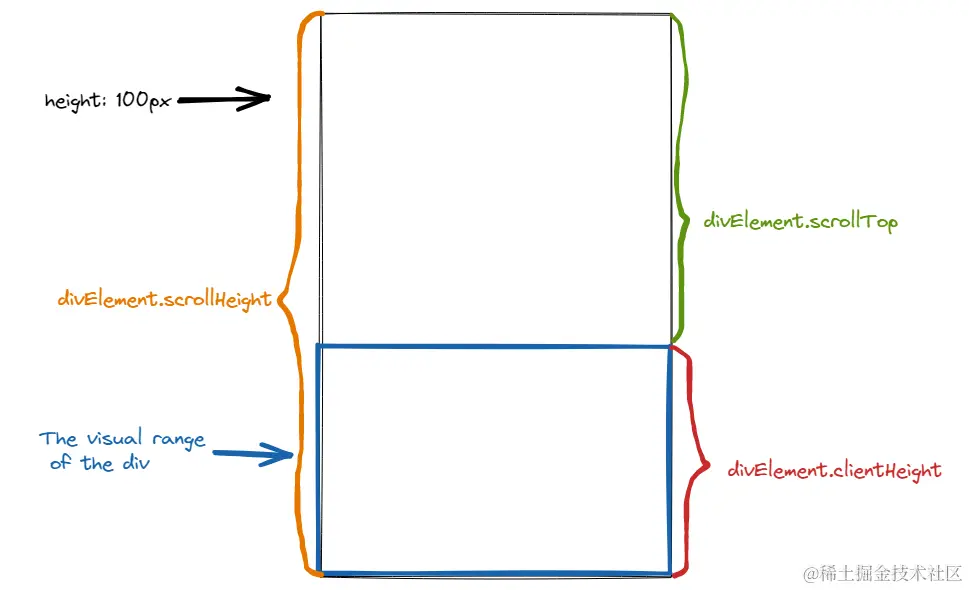
判定元素内滚动到达底部

CSS:
div {
overflow: auto;
margin: 250px auto;
width: 80px;
height: 100px;
background-color: rgb(204, 126, 255);
}
HTML:
<div> 保护大自然 保护大自然 保护大自然 保护大自然 保护大自然 保护大自然 保护大自然 </div>
JS:
// 获取元素
let div = document.querySelector('div');
// div中内容的总高度
let scrollHeight = div.scrollHeight;
// 给div添加滚动事件
div.addEventListener('scroll', function () {
// div 内已滚动的距离
let scrollTop = div.scrollTop;
// 元素内滚动条到底部的条件
if (scrollTop == scrollHeight - div.clientHeight) {
// div 内已滚动的距离 = div中内容的总高度 - div 元素的高度
console.log('到达底部了!');
}
});
以上就是JavaScript判断页面是否滚动到底部的技巧的详细内容,更多关于JavaScript页面是否滚动到底部的资料请关注脚本之家其它相关文章!
