vue create、vue webpack init创建vue项目产生的项目文件的区别
作者:張張張_
这篇文章主要介绍了vue create、vue webpack init创建vue项目产生的项目文件的区别及说明,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
使用webpack init创建项目
1.用法:vue init webpack app
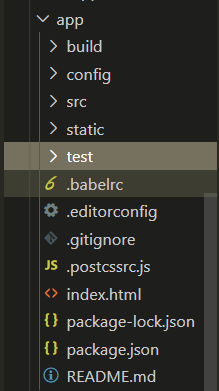
2.产生目录如图

3.目录说明
build及config:webpack配置相关node_modules:通过npm install安装的依赖代码库src:项目源码static:存放静态资源.babelrc:babel相关配置(因为我们的代码大多都是 ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法).editorconfig:编辑器的配置,可以在这里修改编码、缩进等.eslintignore:设置忽略语法检查的目录文件.eslintrc.js:eslint的配置文件.gitignore:git忽略里面设定的这些文件的提交index.html:入口html文件package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
使用vue create app
1.使用vue create图形化界面创建
2.产生目录如图

3.目录说明
node_modules:通过npm install安装的依赖代码库public:部署到生产环境的目录src:源码.gitignore:git忽略里面设定的这些文件的提交babel.config.js:babel转码配置package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
总结vue create和vue init 的区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置百,创建出来的是vue-cli3的项度目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档网页链接。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。
vue-cli2.x项目向专3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行属配置)。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
