Vue中的el-date-picker时间选择器的使用实例详解
作者:Pisces_224
el-date-picker是Element UI框架中提供的日期选择器组件,它支持单个日期、日期范围、时间、日期时间等多种选择方式,本文给大家介绍Vue中的el-date-picker时间选择器的使用,感兴趣的朋友一起看看吧
1、value-format属性设置需要什么格式的时间
2、type类型选择datetime、date
年月日时分秒
<el-date-picker
value-format="yyyy-MM-dd HH:mm:ss"
v-model="excelRuleForm.startTime"
type="datetime"
:placeholder="选择开始时间">
</el-date-picker>
<el-date-picker
value-format="yyyy-MM-dd HH:mm:ss"
v-model="excelRuleForm.endTime"
type="datetime"
:placeholder="选择结束时间">
</el-date-picker>
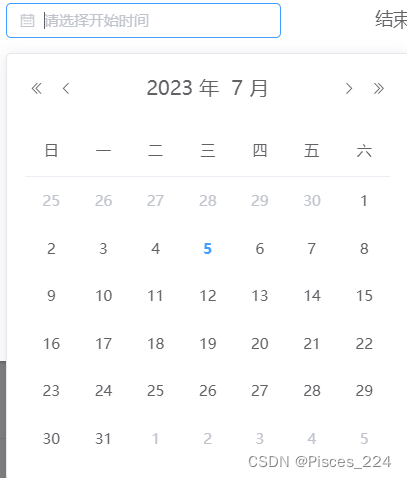
年月日
type类型改成date时,日期选择器就变成了年月日。
value-format不指定时,也默认时年月日。

到此这篇关于Vue中的el-date-picker时间选择器的使用的文章就介绍到这了,更多相关Vue时间选择器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
