如何通过URL来实现在Vue中存储业务状态实用技巧
作者:Sean
这篇文章主要为大家介绍了如何通过URL来实现在Vue中存储业务状态实用技巧,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
如何通过URL来实现在Vue中存储状态
通常情况下,我们会通过 Vue 提供的 ref() , reactive() 甚至是 computed 来存储状态。
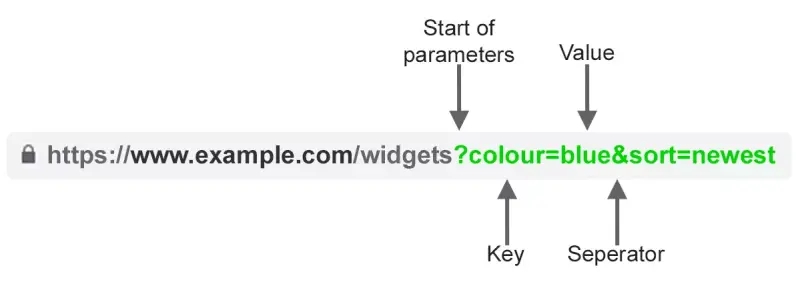
但,其实还有另一种不太容易的方法来存储状态,那就是通过 URL 的 查询参数.

那么本文就通过一些 示例代码,来讲清楚如何通过 URL 来实现在Vue中存储状态。
Code
Vue Router 的 Push
要在 Vue 应用程序中使用查询参数,最简单的方法是使用 Vue Router 的 Push 方法:
import { useRouter } from 'vue-router';
const { push } = useRouter();在某些交互后(例如: 点击按钮), 可以在应用程序中使用此路由器方法,将状态保存到 URL 查询参数:
const saveUserNameToQuery = (name: string) => {
push({
query: {
username: name,
},
});
}当URL 中有很多参数,仅改变其中某个参数时, 你可以 这样做:
const { currentRoute, push } = useRouter();
const updateQueryState = (parameter: string, value: string) => {
push({
query: {
...currentRoute.value.query,
[parameter]: value,
},
});
}当我们做了很多操作要重置时, 可以通过如下代码实现:
const resetQuery = () => {
push({
query: {},
});
}当然,我们可以通过Vue Router 来做更多的事情。 但我今天展示的这些,就是我最近做项目遇到的一些小技巧。
总结
您已成功学习如何使用 Vue Router 轻松修改 URL 状态并更新查询参数。这是一个非常有用的功能,我每天都在使用,强烈建议您尝试:)
以上就是Vue Tips 如何用 URL 存储业务状态的详细内容,更多关于Vue URL存储业务状态的资料请关注脚本之家其它相关文章!
