解决打包后出现错误y.a.addRoute is not a function的问题
作者:小杨很困1
这篇文章主要介绍了解决打包后出现y.a.addRoute is not a function的问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Ant Design Vue Pro框架打包后出现 y.a.addRoute is not a function
控制台报错如下

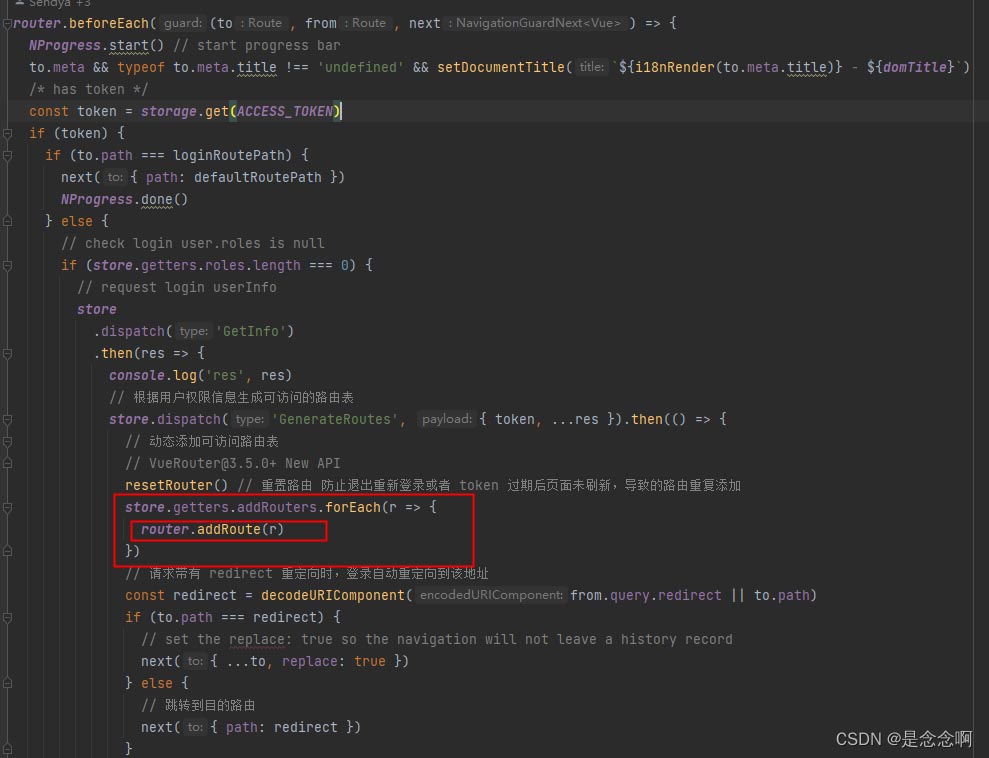
因为这边使用到的是动态路由所以涉及到路由添加 动态路由添加的逻辑在 permission.js文件中

产生原因
是因为本地开发阶段引用的是npm包中的vue-router,与打包后extemals中CDN中载入的vue-router版本不一致导致的。
解决办法
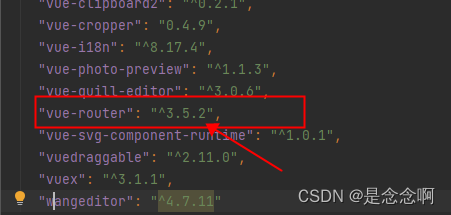
1.找到package.json中 vue-router的版本

2.找到vue.config.js 中 assetsCDN的变量 里面有对应的js引入文件

!!!这两个的版本号必须要一致
如果一致还是出问题,可以看一看是不是引入的外部资源过期了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
