vscode安装教程以及配置node.js环境全过程
作者:浅听微雨
一、安装node.js
1、什么是node.js
node.js大部分基本模块都用JavaScript语言编写。JavaScript最早是运行在浏览器中,通常作为客户端程序设计语言使用,node.js的出现使JavaScript也能用于服务端编程。
简单的说 node.js 就是运行在服务端的 JavaScript。
2、下载node.js
直接去官网下载,觉得速度慢的话,可以从别人的百度网盘下载。下载的过程跟着操作即可,个人建议安装路径别放在C盘。
3、验证
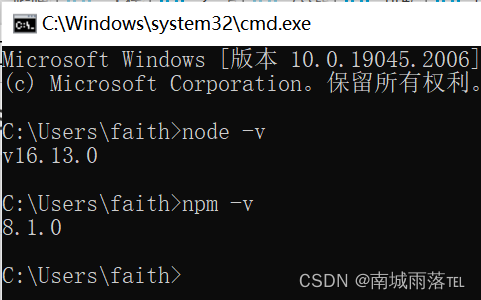
win +r 输入cmd,然后输入 node -v和npm -v ,出现版本号即安装成功。新版本的node.js中自带npm(npm是Node.js的包管理工具)环境,均需验证。

如果没有出现类似上图的版本号,需要配置环境变量,在环境变量对话框里,找到系统变量下的Path -->编辑 -->新建 -->将node.js的安装目录复制上去,点击确定即可。
二、VSCode的安装
官网下载vscode安装包后,解压就可以使用了,建议解压到C盘外的其他盘的一个文件夹里,方便管理。

在你解压的目录里找到Code.exe,右击 --> 发送到 -->桌面快捷方式,这样,你的桌面就有它的图标了。
三、VSCode运行第一个js/html代码
1、装好插件(open in browser、code runner、Live Server)
open in browser:通过浏览器打开html文件
code runner:直接运行js文件
Live Server:实时查看网页效果 --->也可不装,看自己需求
2、 步骤
1、点击扩展

2、在搜索框里分别输入上面三个插件,点击install。安装好之后就可以用了。

3、创建第一个html代码
注:你修改了代码需要ctrl+s保存一下
首先,先创建一个工作空间,File-->Save Workspace As-->新建一个文件夹,然后双击打开,点击save即可。
第二步,在你创建的工作空间里添加一个目录,File-->Add Folder to Workspace-->找到你上面工作空间的目录,双击进去后,创建一个文件夹,点击Add即添加成功。
第三步,展开你工作空间以及你添加的目录,在你添加的目录下,点那个New File,新建一个后缀名为html的文件,!+Tab可以补齐html代码(!为英文下的)。

右击,选择Open In Default Browser或Open In Other Browsers就可以在浏览器查看了,如果你下了Live Server,你可以选择Open with Live Server打开(更适合没联网的情况)。

4、创建第一个js代码
在你添加的目录下,点那个New File,新建一个后缀名为js的文件,点那个三角就能运行。

总结
到此这篇关于vscode安装教程以及配置node.js环境的文章就介绍到这了,更多相关vscode安装配置node.js环境内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
