vue element-ui el-tooltip组件失效问题及解决
作者:ygrhlh
vue element-ui el-tooltip组件失效
起因
因为公司项目年代久远以及谷歌chrome 80 后的samesite问题,所以在开发阶段使用Firefox来查看效果
项目上到测试环境之后,我这边使用Firefox查看效果是没有问题的,tooltip组件正式显示
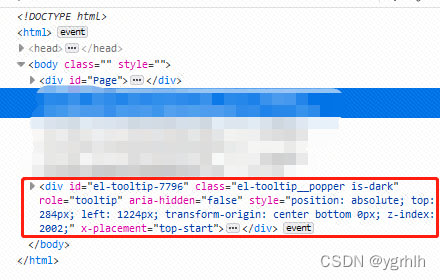
但是当测试使用Chrome的时候,tooltip组件没有显示,审查元素也发现没有相应的tooltip的html元素出现,正常来讲应该是要出现类似以下的html元素的

最后经过大量百度(bushi) 以及查阅github的issue之后得出:
当el-tooltip组件内直接放置文本或者单一元素的时候,在Chrome会有tooltip不出现的问题,在Firefox却不会
<template> <!-- 直接放置文本 --> <el-tooltip class="item" effect="dark" content="tooptip" placement="top-start"> 直接放置文本 </el-tooltip> <!-- 单一元素 --> <el-tooltip class="item" effect="dark" content="tooptip" placement="top-start"> <textarea v-model="value" @change="updata"></textarea> </el-tooltip> </template>
尝试解决
但是如果你用一个盒子去包裹的话,它又可以了!!!
<template> <el-tooltip class="item" effect="dark" content="tooptip" placement="top-start"> <p>用一个p标签包裹文本</p> </el-tooltip> <el-tooltip class="item" effect="dark" content="tooptip" placement="top-start"> <div> <textarea v-model="value" @change="updata"></textarea> </div> </el-tooltip> </template>
心得
在使用el-tooptip组件时应该始终用一个盒子去包裹住里面的元素
vue element-ui 使用el-tooltip内部嵌套其他element-ui组件时报错
现象:

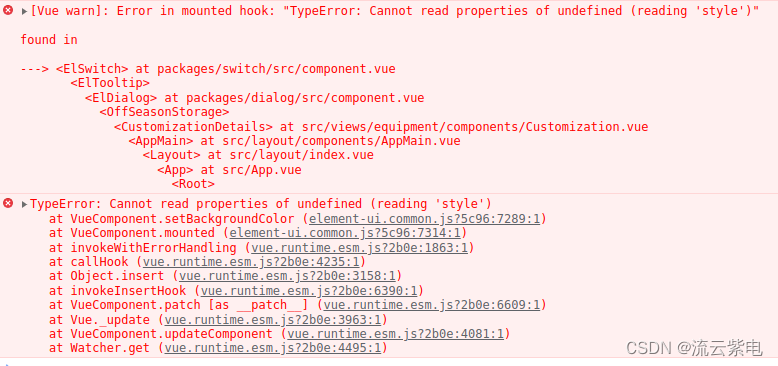
[Vue warn]: Error in mounted hook: "TypeError: Cannot read properties of undefined (reading 'style')"
found in
---> <ElSwitch> at packages/switch/src/component.vue
<ElTooltip>
<ElDialog> at packages/dialog/src/component.vue
<OffSeasonStorage>
<CustomizationDetails> at src/views/equipment/components/Customization.vue
<AppMain> at src/layout/components/AppMain.vue
<Layout> at src/layout/index.vue
<App> at src/App.vue
<Root>
warn @ vue.runtime.esm.js?2b0e:619
vue.runtime.esm.js?2b0e:1897 TypeError: Cannot read properties of undefined (reading 'style')
at VueComponent.setBackgroundColor (element-ui.common.js?5c96:7289:1)
at VueComponent.mounted (element-ui.common.js?5c96:7314:1)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1863:1)
at callHook (vue.runtime.esm.js?2b0e:4235:1)
at Object.insert (vue.runtime.esm.js?2b0e:3158:1)
at invokeInsertHook (vue.runtime.esm.js?2b0e:6390:1)
at VueComponent.patch [as __patch__] (vue.runtime.esm.js?2b0e:6609:1)
at Vue._update (vue.runtime.esm.js?2b0e:3963:1)
at VueComponent.updateComponent (vue.runtime.esm.js?2b0e:4081:1)
at Watcher.get (vue.runtime.esm.js?2b0e:4495:1)
logError @ vue.runtime.esm.js?2b0e:1897
代码:
<el-dialog
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:destroy-on-close="true"
:before-close="closeFunc"
:lock-scroll="false"
:append-to-body="true"
top=""
>
<el-tooltip v-model="item.tooltip" effect="dark" :manual="true" placement="left">
<div slot="content">
<div>
<div>tips</div>
</div>
</div>
<div>
<el-switch
v-model="item.switch"
class="switch"
:width="60"
active-color="#AE0F0A"
inactive-color="#DDDDDD"
@change="switchChangeFuc(item)"
>
</el-switch>
</div>
</el-tooltip>
</el-dialog>解决方案
根据dialog的展示与否重新渲染el-switch
<el-switch
v-if="dialogVisible"
v-model="item.switch"
class="switch"
:width="60"
active-color="#AE0F0A"
inactive-color="#DDDDDD"
@change="switchChangeFuc(item)"
>
</el-switch>结果:问题解决
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
