vue中{__ob__: observer}对象转化为数组进行遍历方式
作者:__十七
这篇文章主要介绍了vue中{__ob__: observer}对象转化为数组进行遍历方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue{__ob__: observer}对象转化为数组进行遍历
情况
在vue中,我们一般会将接口返回的数据,用一个变量进行接收,然后对这个变量进行一系列操作,比如取值,修改,遍历,合并数组等
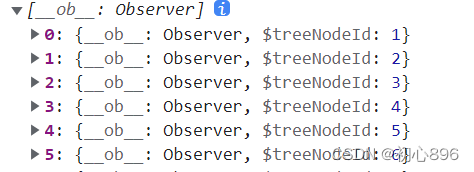
但是在这个情况中,会发现我们接收到的数据打印出来会是一个{ob: observer}这种形式的。
这个形式的数据是不能像数组进行遍历的。
我们可以使用下面这种方式,可以得到一个正常可使用的对象或者数组啦
const newData = JSON.parse(JSON.stringify(data))
vue中 [__ob__: Observer]问题
__ob__: Observer这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。

我就遇到了这种,在created中已经赋值了,但在mounted中又没有,或者有取不到值,
如下图:

收了很多,有的说用JSON.parse(JSON.stringify(数组))再进行赋值但没有用后面看来很多终于解决了
因为vue取值的方式是Ajax异步的,我们还没取到值就开始用了,直接使用一个定时器就可以解决
mounted() {
setTimeout(()=>{
//这里就写你要执行的语句即可,先让数据库的数据加载进去数组中你在从数组中取值就好了
},800)
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
