Vue或者React项目配置@路径别名及智能提示方案
作者:codeMak1r.小新
这篇文章主要介绍了Vue或者React项目配置@路径别名及智能提示方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
置别名路径
以create-react-app创建的React项目为例,带领大家配置@路径别名。
本节目标: 能够配置@路径简化路径处理
CRA 将所有工程化配置,都隐藏在了 react-scripts 包中,所以项目中看不到任何配置信息
如果要修改 CRA 的默认配置,有以下几种方案:
- 通过第三方库来修改,比如,
@craco/craco(推荐) - 通过执行
yarn eject命令,释放react-scripts中的所有配置到项目中
实现步骤
- 安装修改 CRA 配置的包:
yarn add -D @craco/craco - 在项目根目录中创建 craco 的配置文件:
craco.config.js,并在配置文件中配置路径别名 - 修改
package.json中的脚本命令 - 在代码中,就可以通过
@来表示 src 目录的绝对路径 - 重启项目,让配置生效
代码实现
craco.config.js
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}package.json
// 将 start/build/test 三个命令修改为 craco 方式
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}路径别名智能提示方案
在配置好别名路径之后,我们可以使用@符号代替*/src路径,但是我们发现此时并不好用。

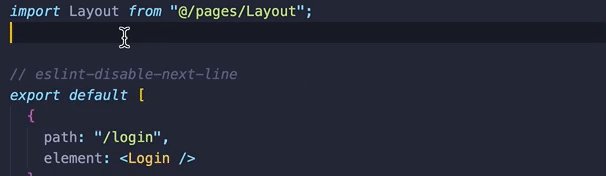
代码只能引入还是自动引入../路径,手动输入@符号时,也没有路径提示。
遇到这个问题,我们有两种非常简单的解决方案
方案一:path-alias插件
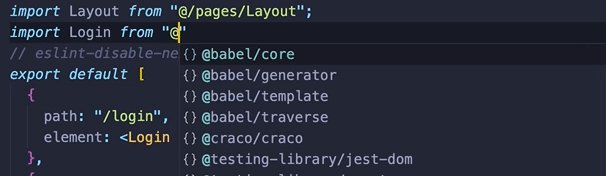
VsCode的插件生态不可谓不丰富,工欲善其事,必先利其器!我们前往VsCode的插件市场,搜索并下载path-alias插件,这个插件能帮我们做到@符号路径别名的智能提示。
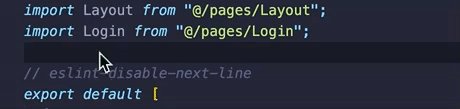
未安装效果:未安装效果与上图中一样,不能智能导入,甚至手动导入时都无法显示路径。
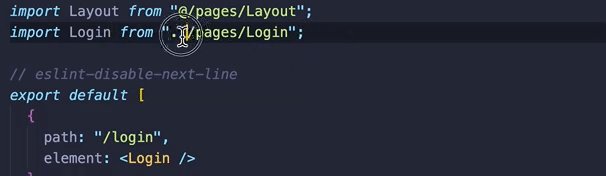
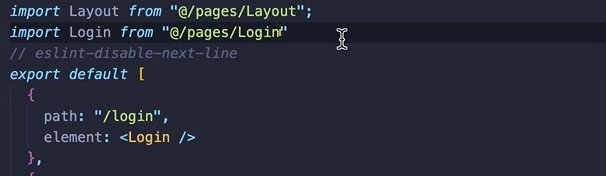
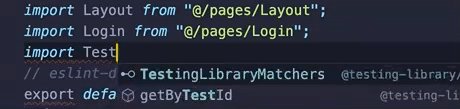
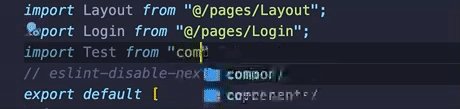
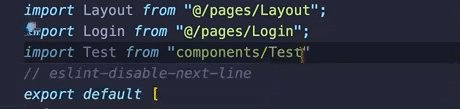
安装后不光具备路径别名智能提示,还可以点击别名路径跳转到该文件

选择性配置:
path-alias插件只默认配置路径@映射到项目的src目录,如果需要配置其他的路径别名的智能提示的话,需要进入VsCode的setting.json文件中,添加:
// 开发项目时使用路径别名时会有"智能提示"
"pathAlias.aliasMap": {
// key是你要定义的别名 | 使用${cwd}来代替当前工作目录的绝对路径
"@": "${cwd}/src",
"~": "${cwd}/src",
"components": "${cwd}/src/components"
},此时,输入component也有会智能提示了

使用path-alias插件缺点:该插件占用内存较大,如果内存吃紧的话,可以使用方案二来解决智能路径提示的问题。
方案二:jsconfig.json文件
- 在你的项目根目录下新建: jsconfig.ison文件
- 内存小时使用,复制如下到你的文件,重启vscode即可
{
"compilerOptions": {
"experimentalDecorators": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"components/*": ["src/components/*"],
"assets/*": ["src/assets/*"],
"views/*": ["src/views/*"],
"common/*": ["src/common/*"],
}
},
"exclude": ["node_modules", "dist"]
}总结一下
如果想一次配置且不在乎占用内存情况,建议直接使用path-alias插件
如果本机内存不够或觉得这个插件使用体验不佳, 建议使用 jsconfig.json
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
