NodeJs 包管理工具的使用
作者:这个程序猿有点迷
1. 包管理工具概念介绍
1-1.包是什么
对于许多开发人员和程序员来说,Node.js是一种非常重要的技术。Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它允许开发人员使用JavaScript编写服务器端代码。Node.js附带了一个强大的包管理器——npm,使开发人员能够轻松地使用和共享模块和库。
在Node.js中,包(Packages)是可以用来扩展功能的软件模块。它们由NPM进行管理,通过包管理器可以方便地安装、更新和卸载包。Node.js的包生态系统非常庞大且活跃,拥有众多的开源包可供使用。这些包可以提供各种功能,例如网络开发、数据库访问、身份验证等等。
因此,可以说Node.js中的包对于开发人员来说是非常重要的,它们为开发者提供了丰富的工具和资源,极大地简化了开发过程,提高了效率。但请注意,包本身并不是生命,而是一种技术工具和资源。
1-2.包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
1-3. 常用的包管理工具
Node.js常用的包管理工具是npm(Node Package Manager)。npm是随同Node.js安装的默认包管理器,它使开发者可以方便地查找、安装、更新和删除Node.js模块。除了npm,还有一些其他流行的包管理工具,如Yarn和pnpm,它们也可用于管理Node.js模块。
2.npm
npm 全称 Node Package Manager ,翻译为中文意思是『Node 的包管理工具』
npm 是 node.js 官方内置的包管理工具,是 必须要掌握住的工具
2-1.npm的安装
node.js在安装时会自动安装npm , 所以如果你已经安装了node.js,可以直接使用npm
可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败

查看版本时可能与上图版本号不一样,不过不影响正常使用
2-2.npm基本使用
2-2-1.初始化
创建一个空目录,然后以此目录为工作目录 启动命令行工具 ,执行 npm init

npm init 命令的作用是将文件夹初始化为一个『包』, 交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须要有 package.json
package.json 内容示例:
{
"name": "01_npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}属性翻译
{
"name": "01_npm", # 包的名字
"version": "1.0.0", # 包的版本
"description": "", # 包的描述
"main": "index.js", # 包的入口文件
"scripts": { # 脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", # 作者
"license": "ISC" # 开源证书
}初始化的过程中还有一些注意事项:
- package name ( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不 能使用中文和大写
- version ( 版本号 )要求 x.x.x 的形式定义, x 必须是数字,默认值是 1.0.0
- ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
- package.json 可以手动创建与修改
- 使用
npm init -y或者npm init --yes极速创建package.json
2-2-2.搜索包
搜索包的方式有两种
- 命令行 『npm s/search 关键字』
- 网站搜索 网址是 https://www.npmjs.com/
2-2-3.下载安装包
我们可以通过 npm install 和 npm i 命令安装包
# 格式 npm install <包名> npm i <包名> # 示例 npm install uniq npm i uniq
运行之后文件夹下会增加两个资源
node_modules 文件夹存放下载的包package-lock.json 包的锁文件,用来锁定包的版本
安装 uniq 之后, uniq 就是当前这个包的一个
依赖包,有时会简称为依赖比如我们创建一个包名字为 A,A 中安装了包名字是B,我们就说B 是 A 的一个依赖包,也会说A 依赖 B
2-2-4. require 导入 npm 包基本流程
- 在当前文件夹下 node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
2-3. 生产环境与开发环境
开发环境是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自己访问
生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可以访问
2-4.生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq npm i --save uniq | -S 等效于 --save, -S 是默认选项 包信息保存在 package.json 中 dependencies 属性 |
| 生产依赖 | npm i -D less npm i --save-dev less | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 |
举个例子方便大家理解,比如说做蛋炒饭需要
大米 , 油 , 葱 , 鸡蛋 , 锅 , 煤气 , 铲子等
其中锅 , 煤气 , 铲子属于开发依赖,只在制作阶段使用
而大米 , 油 , 葱 , 鸡蛋属于生产依赖,在制作与最终食用都会用到
所以开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到 的依赖包
2-5.全局安装
我们可以执行安装选项 -g 进行全局安装
npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
该命令的作用是 自动重启 node 应用程序
说明:
- 全局安装的命令不受工作目录位置影响
- 可以通过 npm root -g 可以查看全局安装包的位置
- 不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过 查看包的官方文档来确定
- 安装方式 ,这里先不必太纠结
2-5-1.修改 windows 执行策略

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
- 以
管理员身份打开 powershell 命令行
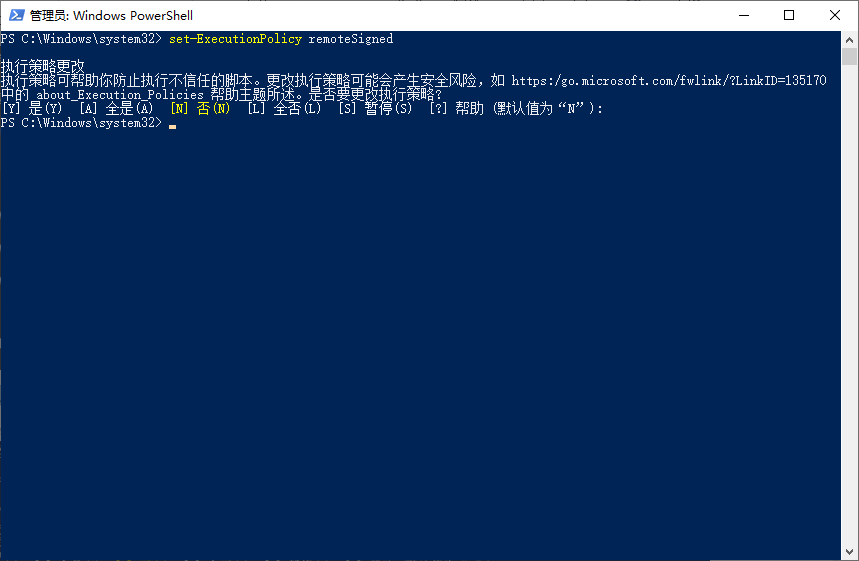
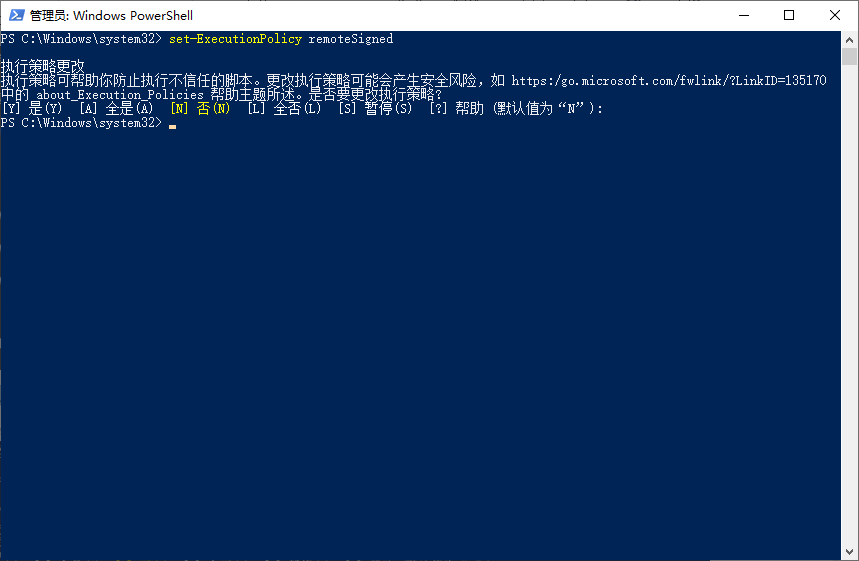
- 键入命令
set-ExecutionPolicy remoteSigned
- 键入 A 然后敲回车 ??
- 如果不生效,可以尝试重启 vscode
2-6.安装包依赖
在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖
npm i npm install
2-7. 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式 npm i <包名@版本号> ## 示例 npm i jquery@1.11.2
2-8. 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除 npm remove uniq npm r uniq ## 全局删除 npm remove -g nodemon
2.9 配置命令别名
通过配置命令别名可以更简单的执行命令
配置 package.json 中的 scripts 属性
{
.
.
.
"scripts": {
"server": "node server.js",
"start": "node index.js",
},
.
.
}配置完成之后,可以使用别名执行命令
npm run server npm run start
不过 start 别名比较特别,使用时可以省略 run
npm start
补充说明:
- npm start 是项目中常用的一个命令,一般用来启动项目
- npm run 有自动向上级目录查找的特性,跟 require 函数也一样
- 对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作
3. cnpm
3-1.cnpm介绍
cnpm是一款基于Node.js的包管理工具,它是npm(Node Package Manager)的一个国内镜像源。由于某些原因,访问npm的服务器可能会受到限制,cnpm则提供了一个在中国境内更快、更稳定的下载环境。
使用cnpm,开发者可以方便地安装、发布以及管理Node.js的各种模块和软件包。它提供了与npm相同的命令行接口和功能,可以在大多数场景下直接替代npm使用。
cnpm的优势在于它的镜像源位于中国大陆,减少了国际网络传输的延迟,使得安装和更新依赖更加高效。此外,cnpm还提供了一些额外的特性,例如支持私有模块的管理和加速,以及通过淘宝镜像下载模块的机制。
需要注意的是,尽管cnpm在国内使用广泛,但它仍然是一个第三方工具,使用时需谨慎选择可信的镜像源,并确保代码的安全性和可靠性。
3-2.安装
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
3-3.操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init / cnpm init |
| 安装包 | cnpm i uniq cnpm i -S uniq cnpm i -D uniq cnpm i -g nodemon |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r uniq |
3-4.npm 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 工具配置
3-4-1.直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/
3-4-2.工具配置
使用 nrm 配置 npm 的镜像地址 npm registry manager
安装 nrm
npm i -g nrm
修改镜像
nrm use taobao
检查是否配置成功(选做)
npm config list
检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果 是 则表明成功
4. yarn

4-1.yarn 介绍
Yarn 是一个用于管理 JavaScript 项目依赖关系的包管理器。它是由 Facebook 创建并开源的,旨在解决 npm 包管理器性能和安全性方面的一些问题.
4-2.yarn 特点
- 提高了安装速度:Yarn 使用并行安装的方法,可以更快地下载和安装依赖包。
- 离线模式支持:当你已经安装了所有依赖包后,即使没有网络连接,你仍然可以构建项目。
- 更好的版本控制:Yarn 使用锁文件(yarn.lock)确保多人开发环境下使用相同的依赖版本,避免了出现不可预期的依赖冲突。
- 更强的安全性:Yarn 使用 checksums 来验证每个安装包的完整性,防止被篡改或污染。
- 更简洁的输出:Yarn 的命令行界面与 npm 相比更简洁易读。
4-3. yarn 安装
我们可以使用 npm 安装 yarn
npm i -g yarn
4-4.yarn 常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init / yarn init -y |
| 安装包 | yarn add uniq 生产依赖 yarn add less --dev 开发依赖 yarn global add nodemon 全局安装 |
| 删除包 | yarn remove uniq 删除项目依赖包 yarn global remove nodemon 全局删除包 |
| 安装项目依赖 | yarn |
| 运行命令别名 | yarn <别名> # 不需要添加 run |
4-5. yarn 配置淘宝镜像
可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
4-6. npm 和 yarn 选择
大家可以根据不同的场景进行选择
- 个人项目
如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择 - 公司项目
如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具- npm 的锁文件为 package-lock.json
- yarn 的锁文件为 yarn.lock
包管理工具 不要混着用,切记,切记,切记
到此这篇关于NodeJs 包管理工具的使用的文章就介绍到这了,更多相关NodeJs 包管理工具内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!