Vue3+Vite+TS使用elementPlus时踩的坑及解决
作者:峰孑
这篇文章主要介绍了Vue3+Vite+TS使用elementPlus时踩的坑及解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
前言
在学习Vue3时,想使用elementPlus来绘制页面,但是根据教程导入的时候就报了一堆错,记录一下,后面几天换新电脑了估计还得走一遍。
报错过程
环境
node v16.14.2 pnpm 8.0.0
操作
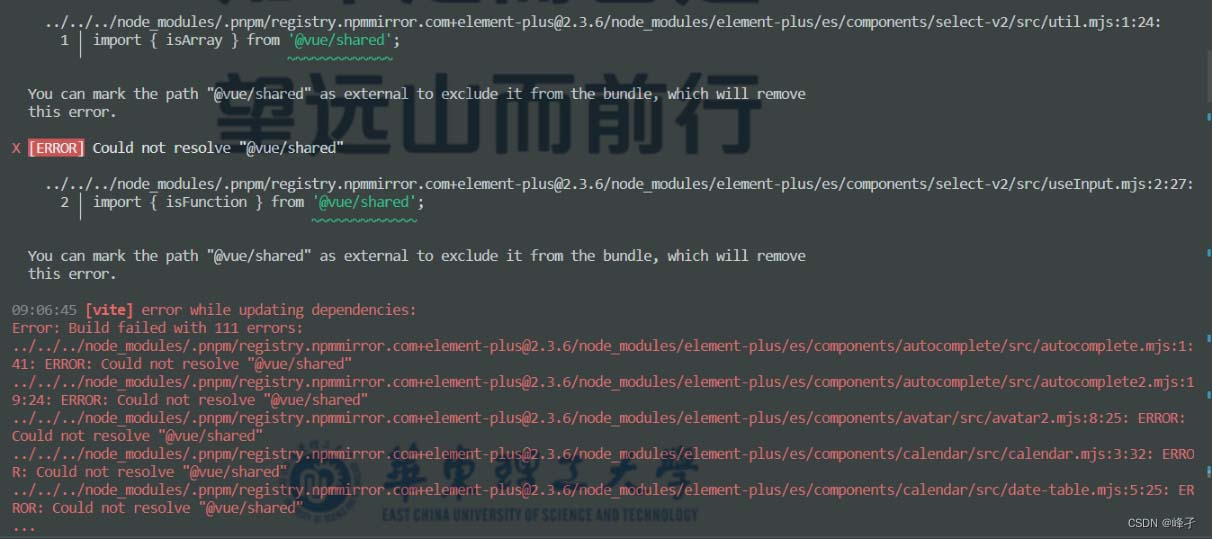
根据elementplus官网快速启动,无论是全局引用,还是自动导入,都报错

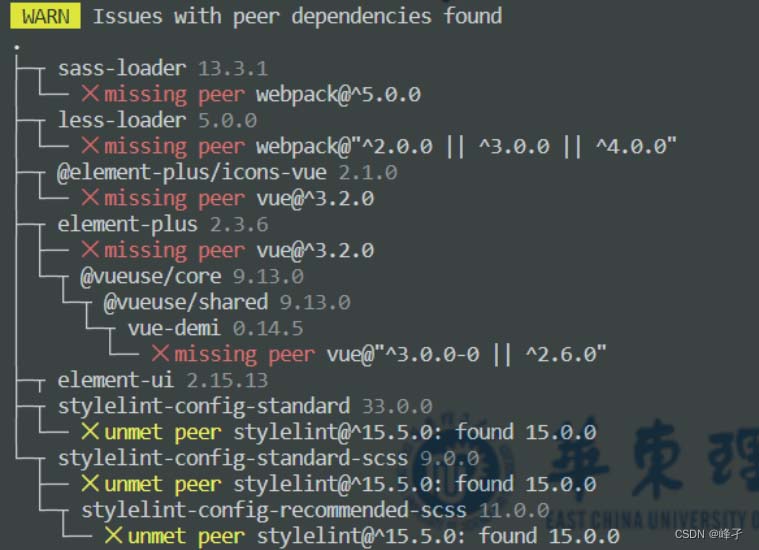
在安装依赖过程中,也发出警告

解决方法
1.Could not resolve “@vue/shared”
这个错误通常是由于缺少依赖项或版本不兼容导致的。
通过安装最新的vue/shared来解决(但是当时npm卸载报错,然后使用pnpm卸载找不到vue/shared了,很疑惑,但是用pnpm安装最新版的时候没有问题。)
npm uninstall @vue/shared pnpm install @vue/shared@latest
2.Issues with peer dependencies found…
由上图2可以看出,sass-loader需要匹配webpack@5.0.0,element-plus需要匹配vue@3.2.0,故安装
pnpm install webpack@5.0.0 pnpm install vue@3.2.0
3.然后npm重新生成node.module
(不知道为什么pnpm-i不生成,最后用了npm)
npm i
总结
安装依赖报错真的让人火气上涌,明明跟着课一步一步走下来的,但是他没问题,我就报错。开始还以为是跟着教程哪一步走错了,重开了好几次。最后还是得靠自己慢慢排错。
好了,以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
