vue $nextTick实现原理深入详解
作者:光法V3
这篇文章主要介绍了vue $nextTick实现原理深入详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
简介
鉴于一些朋友想学习 vue2 源码,但一看到源码就头痛(比如在下...),这里本着能给别人讲会,自己就能学会的态度,想开一个专题,旨在用最简单的代码 让感兴趣的朋友了解一些源码的设计思路(重在思路)。当然受限于在下技术水平,若有歧义或不正确的地方还望大佬们及时指正。
这一节主要讲一下$nextTick 如何实现的
nextTick 的作用
我们看一下这一段代码

当我们进入页面后 根据双向绑定原理(当然我们还没讲,如果这个文章反应好后面会补上)的知识 num 每次执行++ 时,其 setter 方法都会执行一次,而每次执行 setter 时,都会触发 watcher 的更新 dom 方法,那执行下来,dom 就会被更新 10000 次,很明显这样就太低效了。
经过简单思考我们就可以想到,虽然 num 被更新了 10000 次,但我们实际只想在最后一次更新后,执行 dom 的更新,那就意味着想要提升性能,dom 更新就不能是同步的,而应该等每次代码执行完毕后,把所有收集到的 watcher 进行去重,如演示代码中,应该在每次执行 num 的 setter 后,先把触发的 watcher 存入队列,等代码执行完毕后,对收集到的 watcher 进行去重,这里就只保留最后一次的 watcher 更新 dom 即可。
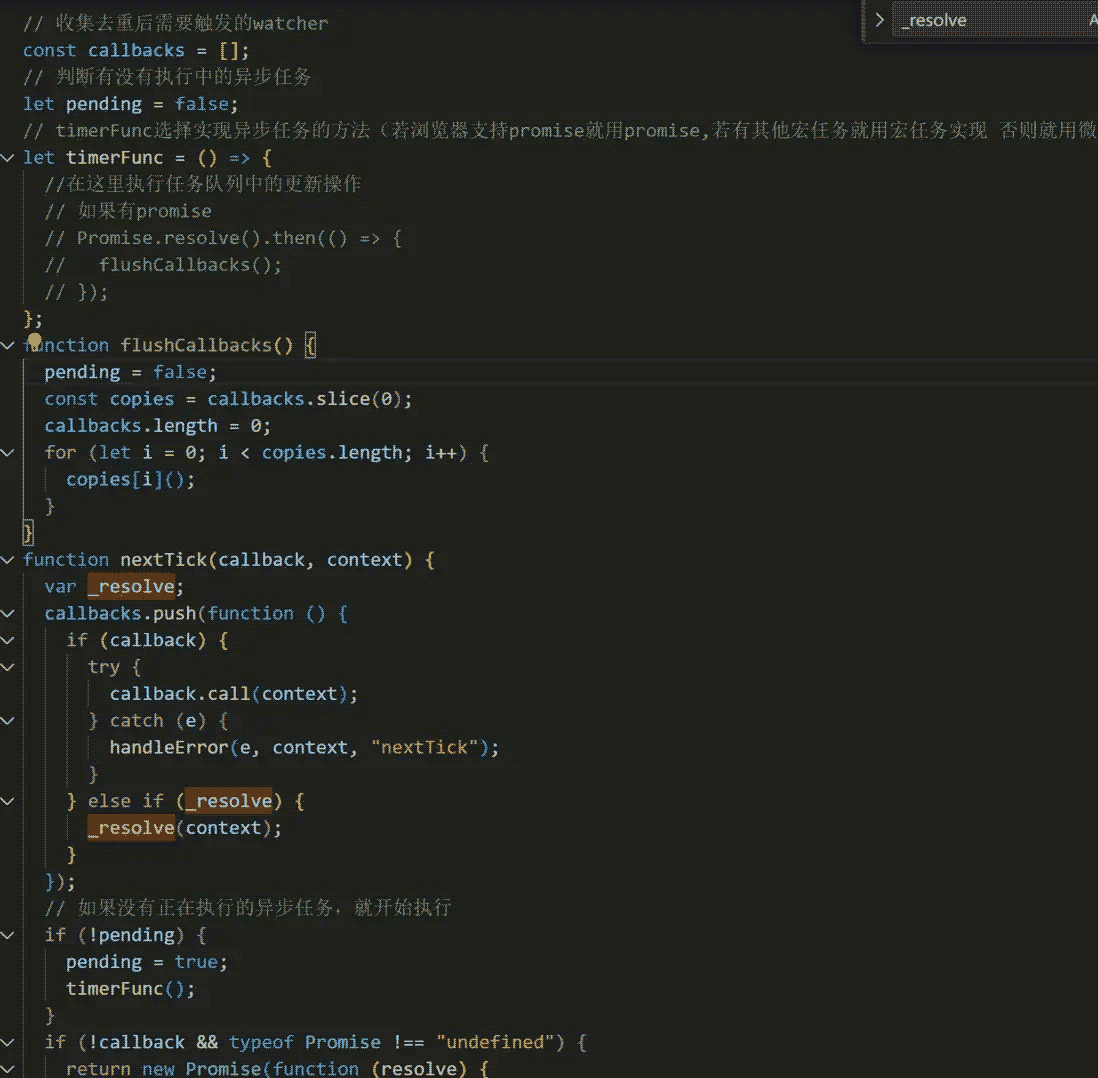
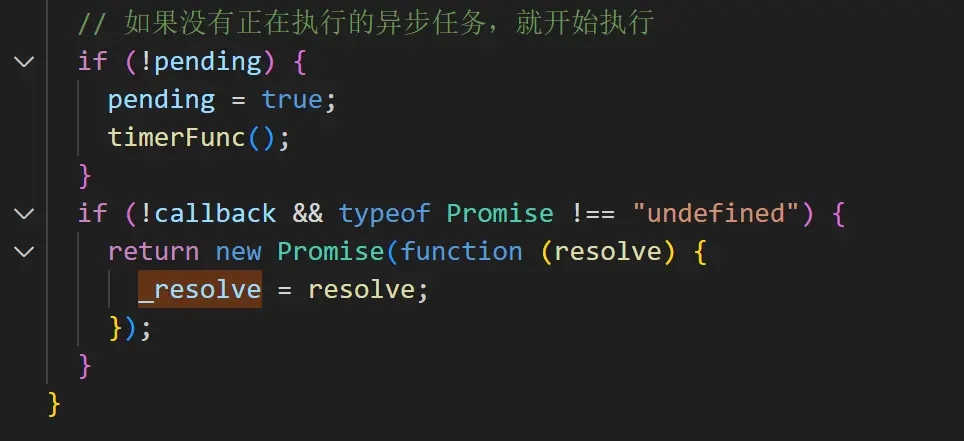
nextTick 的简单实现


解析
- (1)首先,nextTick 函数将回调函数封装在一个新的函数中,并将该封装函数推入 callbacks 数组中。
- (2)然后,它会检查 pending 的状态,如果为 false,则表示当前没有执行异步更新任务,需要进行异步更新。
- (3)在异步更新中,它会根据浏览器支持情况选择使用宏任务(macro task)或微任务(micro task)。
如果浏览器支持宏任务,macroTimerFunc 函数会被调用,将异步更新任务推入宏任务队列中,以便在下一个宏任务执行时执行回调函数。
如果浏览器不支持宏任务,则会调用 microTimerFunc 函数,将异步更新任务推入微任务队列中,以便在下一个微任务执行时执行回调函数。 - (4)最后,如果回调函数为 undefined,并且当前环境支持 Promise,则会返回一个 Promise 对象,以便可以使用 await 或 .then() 等方式等待回调函数执行完成。
以上就是vue $nextTick实现原理深入详解的详细内容,更多关于vue $nextTick实现的资料请关注脚本之家其它相关文章!
