js前端加载超大图片(100M以上)实现秒开的最佳解决方案
作者:vjmap
前言
前端加载超大图片时,一般可以采取以下措施实现加速:
- 图片压缩:将图片进行压缩可以大幅减小图片的大小,从而缩短加载时间。压缩图片时需要注意保持图片质量,以免影响图片显示效果。
- 图片分割:将超大图片分割成多个小图块进行加载,可以避免一次性加载整个图片,从而加快加载速度。这种方式需要在前端实现图片拼接,需要确保拼接后的图片无缝衔接。
- CDN 加速:使用 CDN(内容分发网络)可以将图片缓存在离用户更近的节点上,从而加速图片加载速度。如果需要加载的图片是静态资源,可以将其存储在 CDN 上,以便快速访问。
- 懒加载:懒加载是一种图片延迟加载的方式,即当用户浏览到需要加载的图片时才进行加载,可以有效避免一次性加载大量图片而导致页面加载速度缓慢。
- WebP 格式:使用 WebP 格式可以将图片大小减小到 JPEG 和 PNG 的一半以下,从而加快图片加载速度。
- HTTP/2:使用 HTTP/2 协议可以并行加载多个图片,从而加快页面加载速度。
- 预加载:预加载是在页面加载完毕后,提前加载下一步所需要的资源。在图片加载方面,可以在页面加载完毕后提前加载下一个需要显示的图片,以便用户快速浏览。
而对于几百M或上G的大图而言,不管对图片进行怎么优化或加速处理,要实现秒开也是不太可能的事情。而上面介绍的第二条“图像分割切片”是最佳解决方案。下面介绍下如何对大图进行分割,在前端进行拼接实现秒开。
图像切片原理介绍
图像切片是指将一张大图分割成若干个小图的过程,以便于存储和处理。图像切片常用于网络地图、瓦片地图、图像拼接等应用中。
切片原理主要包括以下几个步骤:
- 定义切片大小:首先需要定义每个小图的大小,一般情况下是正方形或矩形。
- 计算切片数量:根据定义的切片大小,计算原始图像需要被切成多少个小图。计算公式为:切片数量 = 原始图像宽度 / 切片宽度 × 原始图像高度 / 切片高度。
- 切割图像:按照计算出的切片数量,将原始图像分割成相应数量的小图。可以使用图像处理库或自己编写代码实现。
- 存储切片:将切割后的小图存储到磁盘上,可以使用常见的图片格式,如JPEG、PNG等。
- 加载切片:在需要显示切片的地方,根据需要加载相应的小图,组合成完整的图像。
使用图像切片可以降低处理大图像的复杂度,同时也能够提高图像的加载速度,使得用户可以更快地查看图像的细节。图像切片广泛应用于需要处理大图像的场景,能够提高图像处理和显示效率,同时也能够提高用户的体验。
实现
先上效果图

上传打开图形
先上传大图,至后台进行切片处理, 上传相关代码为:
async onChangeFile(file) {
try {
message.info('文件上传中,请稍候...')
this.isSelectFile = false;
this.uploadMapResult = await svc.uploadMap(file.raw);
if (this.uploadMapResult.error) {
message.error('上传图形失败!' + this.uploadMapResult.error)
return
}
this.form.mapid = this.uploadMapResult.mapid;
this.form.uploadname = this.uploadMapResult.uploadname;
this.maptype = this.uploadMapResult.maptype || '';
this.dialogVisible = true;
} catch (error) {
console.error(error);
message.error('上传图形失败!', error)
}
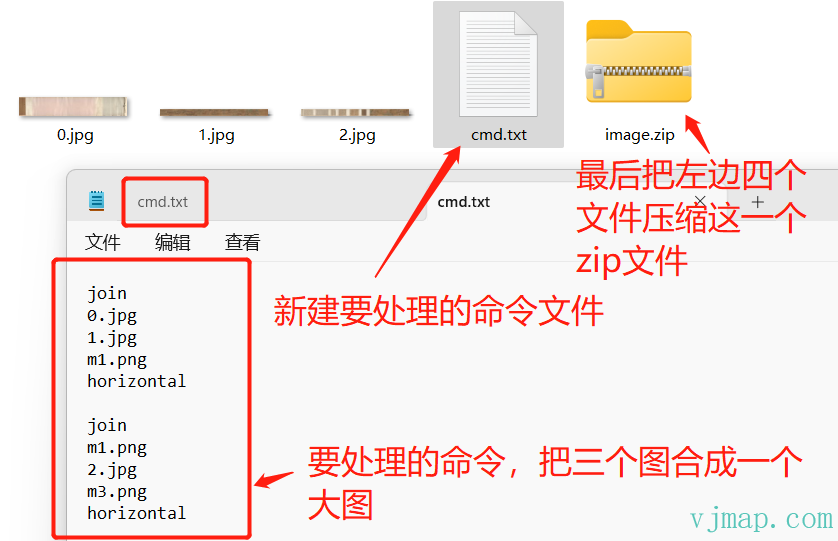
}如果需要上传后对图像进行处理,可以新建一个cmd.txt文件,把处理的命令写进文件中,然后和图像一起打包成zip上传。
如需要把1.jpg,2.jpg拼接成一个新的图片m1.png再打开,cmd.txt的写法如下:
join 1.jpg 2.jpg m1.png horizontal
再把1.jpg,2.jpg,cmd.txt三个文件打包成zip文件上传即可
打开图像相关代码
async onOpenMap() {
try {
let mapid = this.form.mapid;
let param = {
...this.uploadMapResult,
// 图名称
mapid: this.form.mapid,
// 上传完返回的fileid
fileid: this.uploadMapResult.fileid,
// 上传完返回的文件名
uploadname: this.form.uploadname,
// 地图打开方式
mapopenway: this.form.openway === "直接打开图形" ? vjmap.MapOpenWay.Memory : vjmap.MapOpenWay.GeomRender,
// 如果要密码访问的话,设置秘钥值
secretKey: this.form.isPasswordProtection ? svc.pwdToSecretKey(this.form.password) : undefined,
style: vjmap.openMapDarkStyle(),// div为深色背景颜色时,这里也传深色背景样式
// 图像类型设置地图左上角坐标和分辨率
imageLeft: this.form.imageLeft ? +this.form.imageLeft : undefined,
imageTop: this.form.imageTop ? +this.form.imageTop : undefined,
imageResolution: this.form.imageResolution ? +this.form.imageResolution : undefined,
}
let isVectorStyle = this.form.openway === "存储后渲染矢量";
await openMap(param, isVectorStyle);
} catch (error) {
console.error(error);
message.error('打开图形失败!', error)
}
}应用案例
应用一 对图像进行拼接前端查看
原始图片为


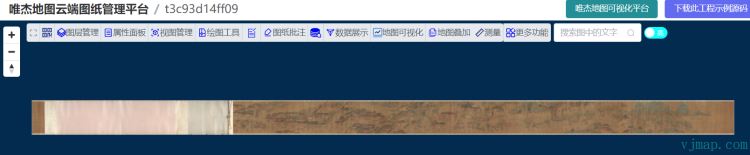
最终效果为:

体验地址: https://vjmap.com/app/cloud/#/map/t3c93d14ff09?version=v1&mapopenway=GeomRender&vector=false
应用二 对tiff影像进行切片并与CAD图叠加校准
对tiff影像上传时可设置地理坐标范围。
tiff/tfw, jpg/jpgw坐标文件的格式(6个参数) 0.030000 0.0000000000 0.0000000000 -0.030000 451510.875000 3358045.000000
以上每行对应的含义:
1 地图单元中的一个象素在X方向上的X分辨率尺度。 2 平移量。 3 旋转量。 4 地图单元中的一个象素在Y方向上的Y分辨率尺度的负值。 5 象素1,1(左上方)的X地坐标。 6 象素1,1(左上方)的Y地坐标。
在上传图时需要根据文件中的第一个,第五个和第六个值设置地图范围

或者上传完后,操作菜单中点击设置地图范围进行设置

影像地图切片完成后,可与CAD图进行叠加校准。效果如下

体验地址:https://vjmap.com/demo/#/demo/map/comprehensive/04imagecadmap
以上就是js前端加载超大图片(100M以上)实现秒开的最佳解决方案的详细内容,更多关于js前端加载超大图片的资料请关注脚本之家其它相关文章!
