vue项目使用uniapp生成app的全过程
作者:Carla卡拉伊
这篇文章主要介绍了vue项目使用uniapp生成app的全过程,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
首次接触uniapp 像个丈二和尚 百度无果 最终求助uniapp官方群群友解决
把我的完成过程记录下来
详细步骤
1. npm run build 打包vue项目
2. 在 HbuilderX 新建 5+app 项目
3. 将打包好的项目 dist 文件夹下的文件全部复制,拷贝到新建项目的根目录,有重复的直接覆盖
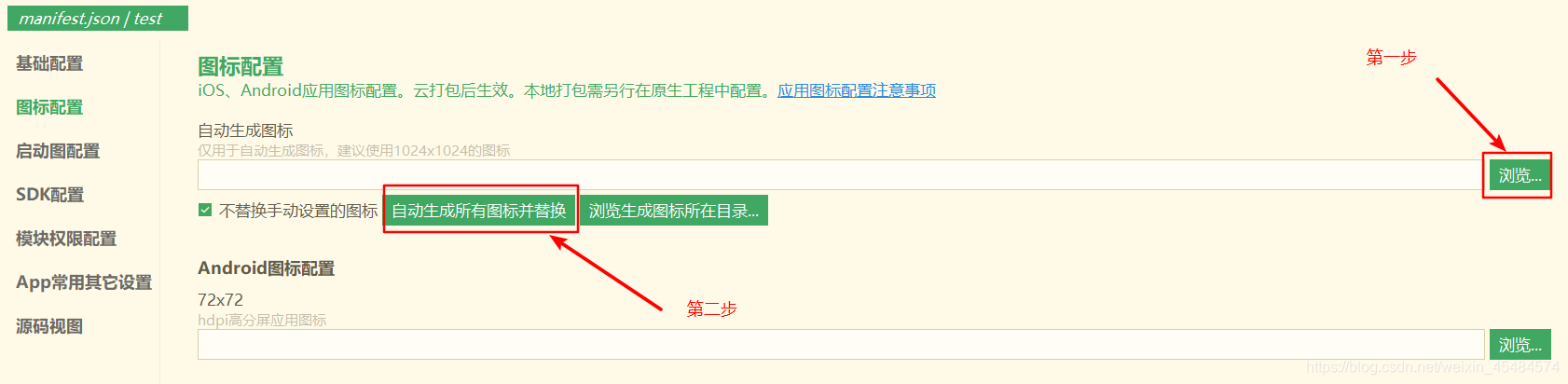
4. 配置启动头 打开新建项目的 manifest.json文件 > 图标配置 > 自动生成图标 > 选择一张图片 > 自动生成所有图标并替换

5. 打开新建项目的 index.html ,不然浏览器运行时会弹框提示 浏览器运行尚不支持此种类型文件

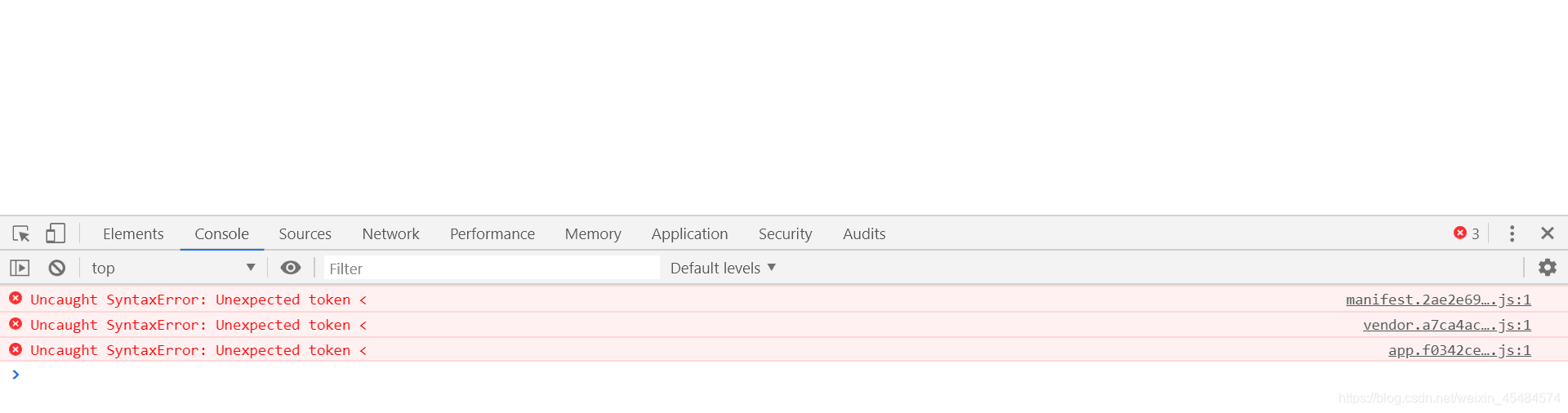
6. 把 index.html 里的路径都改成相对路径,不然会报错

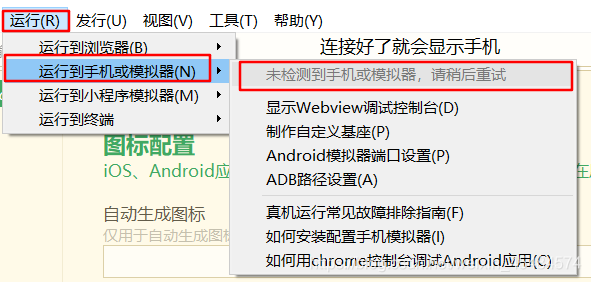
7. 数据线连接安卓手机和电脑,打开开发者模式,use调式也打开 ,> 运行 > 运行到手机或模拟器 > 手机 ,这时项目就能在手机上展示了

注意事项(过程中遇到的小问题)
- 因为是生成手机app, 所以要先改成移动端的
- 真机或者手机模拟器都不存在跨域问题,所以要把跨域代码去掉
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
