vue中的this.$router.push()路由传值方式
作者:发渐稀
范例
原理:想要导航到不同的 URL,可以使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前的 URL。
首先呢!先来描述一下这东西能干什么?这是路由的编程式导航,通过触发事件可以实现从一个页面跳转到另一个页面的功能(或者说是从当前路由导航到指定的URL),并且可以在跳转时携带参数。
第一步
配置好 路由文件(router文件夹下的index.js等文件)、接口文件(api文件夹下的一系列js文件,一般api文件夹下的文件和views文件夹下的文件名是一一对应的,方便页面对应接口)。
路由文件配置好之后,编程式导航才可以正常进行跳转,才能正常工作。
//范例中的路由文件,这里仅仅截取了一部分代码,这部分代码仅仅为本文中的范例服务,删除了非范例中的代码。
// 基本信息
{
path: "/basics",
component: Layout,
redirect: "/basics/company",
name: "Basics",
meta: {
title: "基本信息",
icon: "excel",
},
children: [
// 公司列表-所有公司的列表
{
path: "company",
component: (resolve) => require(["@/views/basics/company/index"], resolve),
name: "Company",
meta: { title: "公司列表" },
},
],
},
// 公司列表中的按钮
{
path: "/basics/company",
component: Layout,
redirect: "/basics/company",
meta: {
title: "公司列表",
},
children: [
// 部门列表——具体某一个公司的部门列表,而不是全部
{
hidden: true,
path: "companydep",
component: (resolve) => require(["@/views/basics/company/depart"], resolve),
name: "Companydep",
meta: { title: "部门列表" },
}
]
},而接口文件,则是为了保证,跳转到指定页面后数据的正常显示,一般情况下,这种自身带有参数的跳转,目标页面会接受其所传的参数,然后打包传给后端去查询数据,最后把
// 这里仅仅截取公司部门页(也就是 目标页面)所用到的接口文件,仅用于辅助理解
//接口需要通过封装之后的axios发给后端,一般来说,封装的axios中都会有请求拦截器以及相应拦截器
// 部门接口
//部门列表
export function departList(query) {
return request({
url: '/admin/depart',
method: 'get',
params:query
})
}
//部门添加
export function addDepart(data) {
return request({
url: '/admin/depart',
method: 'post',
data:data
})
}第二步
在需要使用的地方引入方法,本范例中就是指公司列表页,而目标页面就是部门页。

具体实现代码如下:
//公司列表页 // 列表中部门的点击按钮 <el-button type="info" size="mini" @click="depatt(scope.row)">部门</el-button>
//部门按钮点击触发事件,传过去的值是公司的编号以及公司名称
depatt(row) {
this.$router.push({
name: "Companydep",
params: { id: row.company_no, companyname: row.name },
});
}第三步
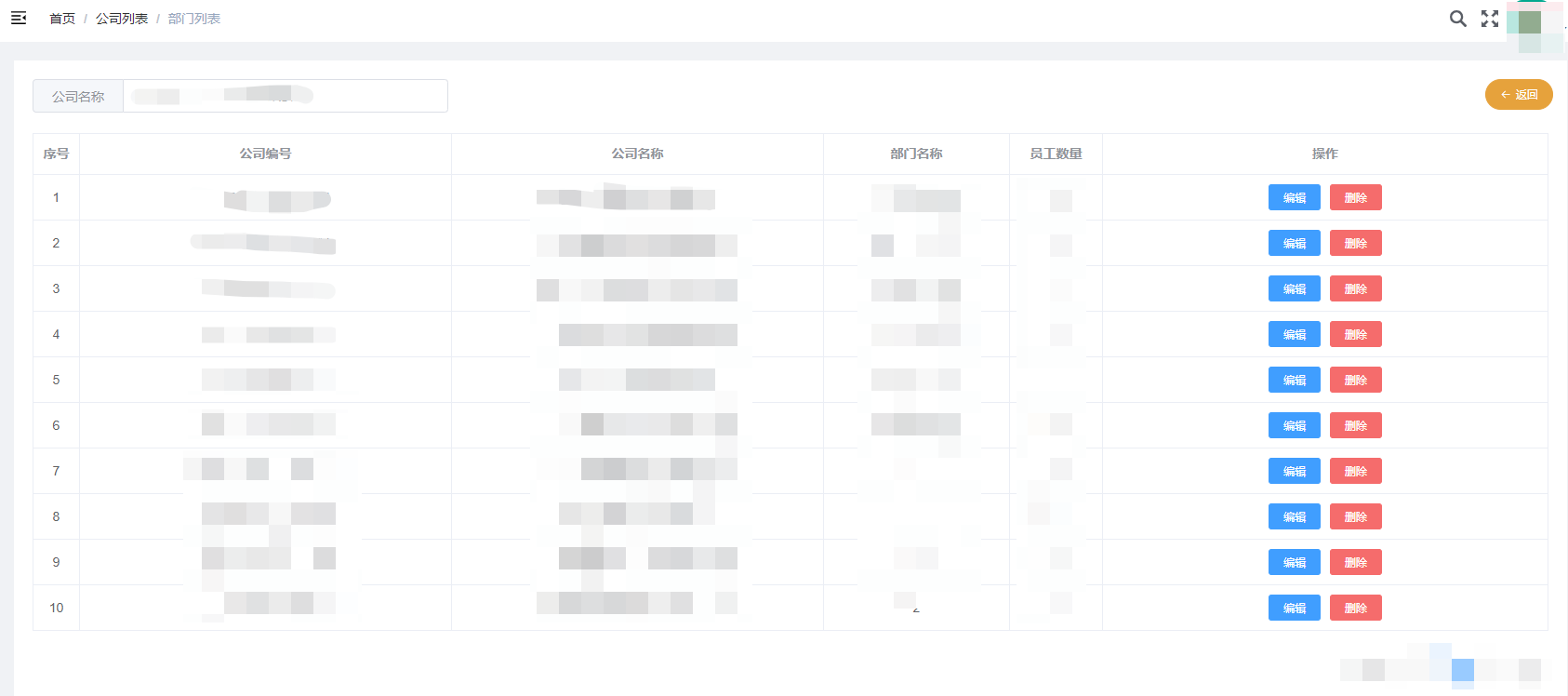
当点击完部门按钮之后,就会来到了该公司的部门列表页。
这就是一个整个流程
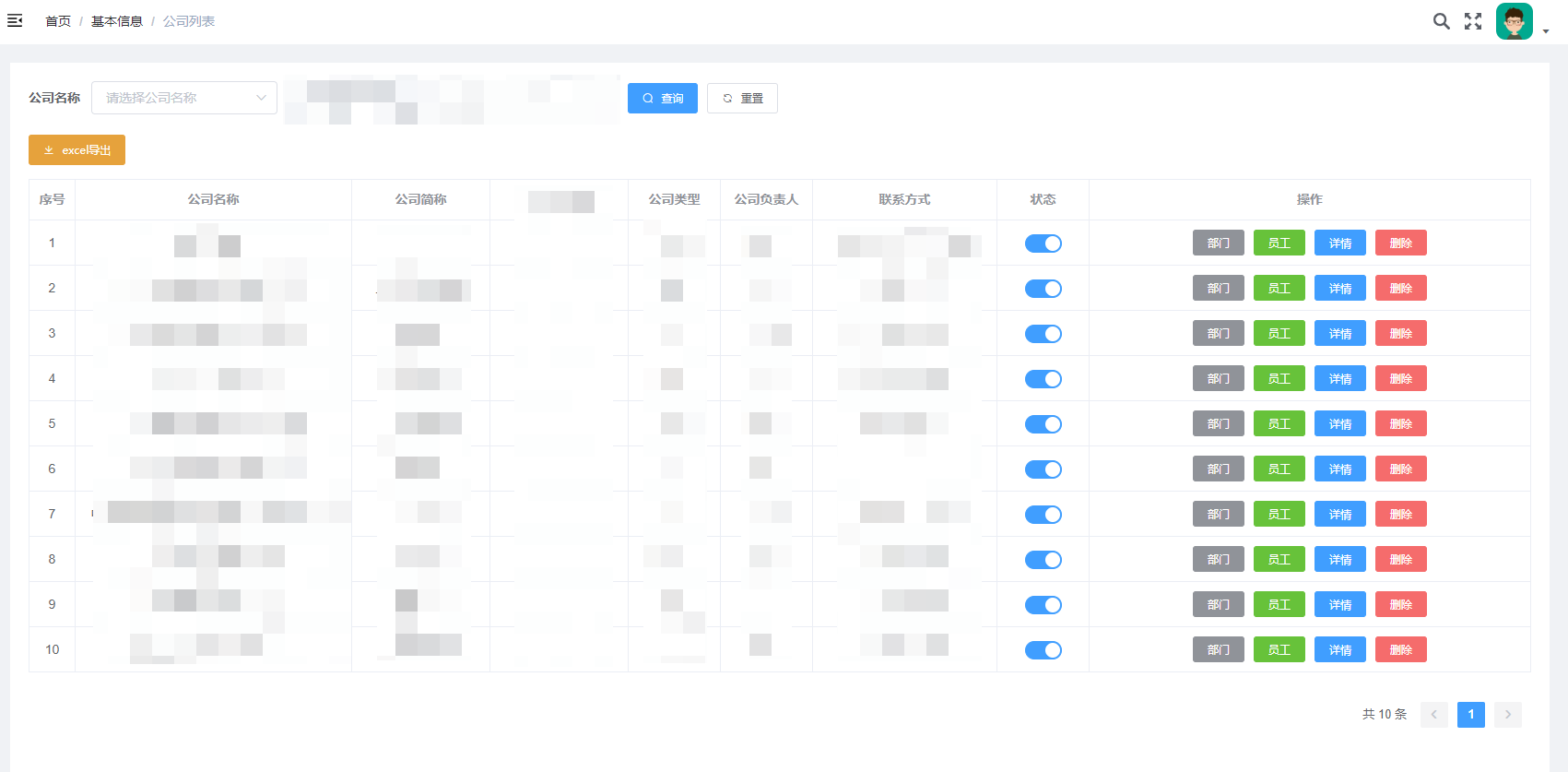
其运行截图如下:

集体实现代码如下:
先理一下逻辑
部门列表页首先需要拿到包裹在路由中传过来的数据,对于本范例而言,就是需要拿到数据中的公司编号,然后在created() 生命周期函数中调用对应方法中的接口,把公司编号作为参数传给后端,然后后端根据公司编号在数据库表中去查询数据,最后把数据打包返回给前端,前端的部门列表页接收数据之后,再把数据展示到公司的部门列表页中。
这样,我们一旦跳转进入部门列表页就会看到该公司的部门列表。
//部门列表页
//导入接口,这就是之前接口文件中定义的接口
import {
departList,
addDepart,
deldepart,
updateDepart,
} from "@/api/commpy/firm";
//生命周期函数
created() {
// 获取传过来的数据,并赋值给本页面中的数据
if (this.$route.params.id) {
this.form.company_no = this.$route.params.id;
this.queryParams.company_no = this.$route.params.id;
this.queryParams.company_name = this.$route.params.companyname;
this.getList();
}
}
//获取部门列表的方法
getList() {
departList(this.queryParams).then((res) => {
this.tableData = res.data.data;
this.myPages.total = res.data.total;
this.myPages.pageSize = res.data.per_page;
this.myPages.pageNum = res.data.last_page;
});
}
//最后,把tableData中的数据展示在表格中,就完成了。保真"芝士"
好的,范例仅仅只是小试牛刀,不足挂齿;下面上正菜。
主要步骤
先做个主要步骤的总结
- 配置接口,配置路由文件
- 在需要使用的地方引入方法(触发事件)
- 在原页面中触发事件,把需要传给目标页面的数据塞进
this.$router.push中 - 在目标页面中从
this.$route.query/param中取出数据,然后用取到的数据传给后端 …
this.$router.push()的参数规则
1、字符串路径
// 路径/home对应router目录下index.js中定义的path属性值
this.$router.push('/home');2、带有路径的对象
// 对应router目录下index.js中定义的path
this.$router.push({path:'/home'});3、命名的路由,并加上参数,让路由建立 url
// name对应router目录下index.js中定义的name params里面放置的是我们要传递过去的参数
this.$router.push({name:'Home',params:{user:'david'}});4、带查询参数,结果是 /register?plan=private
// 带查询参数,传递过去的内容会自动拼接变成/home?user=david
this.$router.push({path:'/home',query:{user:'david'}});5、带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })参数的接收
当我们使用params进行传参时,只需在接收参数的地方使用 this.$route.params 进行接收即可
//传参
this.$router.push({name:'Home',params:{user:'david'}});
// 在name为Home的组件中接收参数
const id=this.$route.params.id;
console.log(this.$route.params);//打印结果为{user:'david'}当我们使用query传参时,只需在接收参数的地方使用 this.$route.query 进行接收即可,用法同上!!!
这里有一个小细节:$符号后面跟的是route不是router,跳转的时候 $后面跟的是router!!!
注意事项
1、query传参的参数会带在url后边展示在地址栏(/home?user=david),params传参的参数不会展示到地址栏
2、this.$route.query(刷新页面后参数不会丢失),this.$route.params(刷新页面后参数会丢失),因此可以考虑使用本地存储解决这个问题。
3、如果提供了 path , params 会被忽略,上述例子中的 query 并不属于这种情况。
取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path :
const username = 'eduardo'
// 我们可以手动建立 url,但我们必须自己处理编码
router.push(`/user/${username}`) // -> /user/eduardo
// 同样
router.push({ path: `/user/${username}` }) // -> /user/eduardo
// 如果可能的话,使用 `name` 和 `params` 从自动 URL 编码中获益
router.push({ name: 'user', params: { username } }) // -> /user/eduardo
// `params` 不能与 `path` 一起使用
router.push({ path: '/user', params: { username } }) // -> /user总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
