Vue操作数组的几种常用方法小结
作者:梦之归途
一、map方法 (返回一个新的数组 新数组中的元素是经过map函数内部代码块处理过的数据)
代码示例:
testMap() {
let array = [1, 2, 3, 4];
let newArray = array.map(item=>{
return item += 1;
});
console.log(newArray);
}结果:

注意点:map函数内部必须要有return 将数据返回 否则默认返回 undefined如果不加 return 如下:
代码示例:
testMap() {
let array = [1, 2, 3, 4];
let newArray = array.map(item=>{
item += 1;
});
console.log(newArray);
}结果:

还有种省略写法 箭头函数省略return (不推荐这种写法)代码示例:
testMap() {
let array = [1, 2, 3, 4];
let newArray = array.map(item=> item += 1 );
console.log(newArray);
}结果:

可以看到和第一种带return的相比 item=>{return item += 1; }
少了大括号 和 return 即 item=> item += 1
不推荐这种省略写法
二、filter方法 (返回 符合过滤条件的元素组成的新数组)
代码示例:
testFilter() {
let array = [1, 2, 3, 4];
let newArray = array.filter(item=>{
return item > 2 ;
});
console.log(newArray);结果:

类似于map函数 也需要有返回值 否则会返回一个空数组
例:
testFilter() {
let array = [1, 2, 3, 4];
let newArray = array.filter(item=>{
item > 2 ;
});
console.log(newArray);
}结果:

三、forEach方法 (无返回值 遍历数组的每一个元素 适用于不处理数组下标或者不需要使用break的情况)
代码示例:
结果:

注意 改变item值 并不会改变原数组中的元素值
例如:
testForEach() {
let array = [1, 2, 3, 4];
array.forEach(item => {
item = item +1;
});
console.log(array);
}结果:

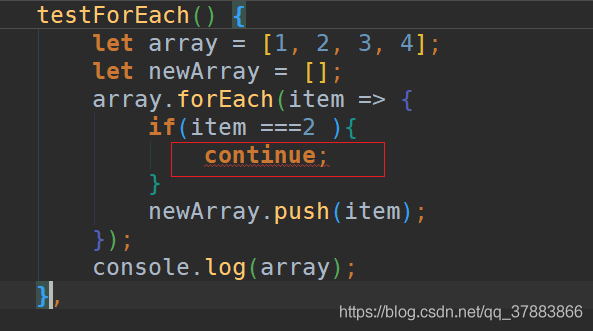
并且forEach函数内 不支持 continue 和 break 操作 (普通for 循环支持这两个操作)
直接语法校验不通过


如果想在forEach中使用 continue 操作 可以 使用return 即可 (注意这里的return 功能和 continue一样 是结束本次循环开始下一次循环)
testForEach() {
let array = [1, 2, 3, 4];
let newArray = [];
array.forEach(item => {
if(item ===2 ){
return;
}
newArray.push(item);
});
console.log(newArray);
}结果:

四、find方法 (返回符合条件的第一个元素 如果没有符合条件的 返回undefined) findIndex方法(返回符合条件的第一个元素位置 如果没有符合条件的返回 -1)
testFindAndFindIndex() {
let array = [1, 2, 3, 4];
let item1 = array.find(item=> item > 3);
console.log(item1);
let index1 = array.findIndex(item=> item > 3);
console.log(index1);
let item2 = array.find(item=> item > 4);
console.log(item2);
let index2 = array.findIndex(item=> item > 4);
console.log(index2);
}结果:

五、some方法 (如果有任何一个符合条件的元素 返回true 否则返回fasle) every方法(所有元素都符合条件才返回true 否则返回false)
代码示例:
testSomeAndEvery() {
let array = [1, 2, 3, 4];
let flagSome = array.some(item=> item > 3);
console.log(flagSome);
let indexEvery = array.every(item=> item > 3);
console.log(indexEvery);
}结果:

六、includes方法
参数:数值 -------- 返回值:true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a:5 , c: 3 };
//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖
Object.assign(obj1, obj2, obj3);
console.log(obj1); // { a: 5, b: 2 , c:3}七、Array.from()方法
作用:将一个类数组对象或者可遍历对象转换成一个真正的数组
类数组对象:最基本的要求就是具体length属性的对象;
类数组对象中必须具有length属性,用于指定数组的长度。如果没有length属性,那么类数组转换后的数组是一个空数组;
类数组对象的属性名必须为数值型或者是字符串型的数字
Array.from还可以接收第二个参数,作用类似于数组的map方法,用来对数组中每个元素进行处理,然后再将处理后的值放入返回一个新的数组
let arr = [2,4,5,6,1,7]; let set = new Set(arr); console.log(Array.from(set,item=>item+1));// [3,5,6,7,2,8]
将Set结构的数据转换为真正的数组
let arr = [2,4,5,6,1,7]; let set = new Set(arr); console.log(Array.from(set));// [2,4,5,6,1,7]
将字符串转换为数组
let str = “hello world!” console.log(Array.from(str));//[“h”, “e”, “l”, “l”, “o”, " ", “w”, “o”, “r”, “l”, “d”, “!”]
函数可接受3个参数(后两个参数可以没有):
第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
第三个是回调函数内this的指向。
let arr = [1, 2, 3];
let obj = {
double(n) {
return n * 2;
}
}
console.log(Array.from(arr, function (n){
return this.double(n);
}, obj)); // [2, 4, 6]//拿到选中的去重 hasMulitIds = Array.from(new Set(hasMulitIds))
到此这篇关于Vue操作数组的几种常用方法小结的文章就介绍到这了,更多相关Vue操作数组内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
