详解vue如何给特殊字段设置插槽
作者:明思齐
这篇文章主要为大家详细介绍了vue如何实现给特殊字段设置插槽,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以学习一下
大纲:
<template>
<div>
<div>
<span>卡号</span>
<el-input type="text" v-model="cardNo" clearable placeholder="请输入卡号" />
<el-button type="primary" plain icon="el-icon-search" @click="search">搜索</el-button>
</div>
<!-- 表格 -->
<el-table class="fontTextStyle" border :header-cell-style="{background:'#f0f9eb'}" :data="data" style="width: 100%">
<el-table-column align="center" prop="staffName" label="姓名"></el-table-column>
<el-table-column align="center" prop="deptName" label="部门"></el-table-column>
<el-table-column align="center" prop="cardNo" label="卡号" :show-overflow-tooltip="true"></el-table-column>
<el-table-column align="center" prop="termNo" label="设备号"></el-table-column>
<el-table-column align="center" prop="datails" label="菜品">
<template slot-scope="scope">
<el-popover placement="top-start" trigger="click">
<el-tag size="small" style="margin-right: 10px;" v-for="item in scope.row.details" :key="item.pid">
{{ item.name }} X {{ item.qty }}份
</el-tag>
<el-button type="text" slot="reference"> {{scope.row.details.length}}个菜品</el-button>
</el-popover>
</template>
</el-table-column>
<el-table-column align="center" prop="amt" label="消费金额"></el-table-column>
<el-table-column align="center" prop="balance" label="余额"></el-table-column>
<el-table-column align="center" prop="payTime" label="支付时间" :show-overflow-tooltip="true"></el-table-column>
</el-table>
</div>
</template>
<script>
import API from '@/components/common/Api'
export default {
data() {
return {
//查询参数
pn: 1,
ps: 10,
count: 0,
data: [],
form: {},
cardNo: '',//搜索键值
datails: '',
}
},
mounted() {
this.getList()
},
methods: {
search() {
this.getList();
},
//获取智盘支付记录列表
getList() {
let params = {
cardNo: this.cardNo,
}
API.getPosPayLog(params).then(result => {
if (result.data && result.data.code == 0) {
this.data = result.data.data.list || [];
//循环遍历菜品
this.data.forEach(item => {
item.details = JSON.parse(item.details)
})
this.count = result.data.data.total
}
});
},
},
}
</script>
<style></style>代码详解:
代码中使用了 Element UI 的组件,包括 el-input (输入框)、 el-button (按钮)、 el-table (表格)、 el-table-column (表格列)和 el-popover (气泡弹出框)等等。
第一步: 在页面初始化时,通过 mounted 钩子函数调用 getList 方法获取支付记录列表,并将结果保存在 data 数组中。当点击搜索按钮时,会触发 search 方法,该方法再次调用 getList 方法进行搜索。
第二步: getList 方法发送请求到后端接口,传递卡号作为参数。当接口返回数据后,将数据赋值给 data 数组,并使用 JSON.parse 将菜品详情从字符串解析为对象数组。
第三步:通过循环遍历 data 数组中的每一项,将菜品详情 item.details 解析为对象数组,以便在表格中展示。
注意:具体的接口返回的数据类型可能会有所不同,可以根据实际需求进行调整。
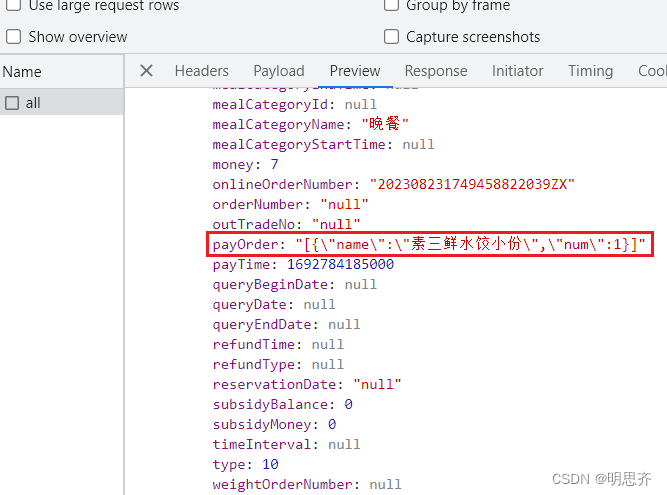
类型:字符串json


<template>
<div>
<avue-crud ref="crud" v-model="form" :data="data" :option="option">
<!-- 消费商品 -->
<template slot-scope="scope" slot="payOrder">
<el-popover trigger="click" title="" v-if="scope.row.payOrder.length">
<div>
<el-tag size="small" v-for="(item,index) in viewList" :key="index">
{{ item.name }}X{{ item.num }}份
</el-tag>
</div>
<el-button slot="reference" type="text" size="small" @click="getmenu(scope.row.payOrder)">
{{ scope.row.payOrder.length }}个菜品
</el-button>
</el-popover>
<div v-else>无</div>
</template>
</avue-crud>
</div>
</template>
<script>
import API from '@/components/common/Api';
export default {
data() {
return {
/* data:[]后端获取到的数据列表。option表格配置项.form 表单*/
data: [],
form: {},
query: {}, //搜索键值
viewList: [],
option: {
size: 'mini', //表格大小 medium/small/mini
border: true,
align: 'center',
viewBtn: false, //查看详情按钮
editBtn: false, //编辑修改按钮
delBtn: false, //删除按钮
addBtn: false,
menu: false,
column: [{
label: '消费商品', //表头
prop: 'payOrder', //键值
slot: true,
}]
},
}
},
mounted() {
this.onLoad()
},
methods: {
// 根据接口获取data数据
onLoad() {
let params = {
data: this.query,
}
API.yktPosPayLogAll(params).then(res => {
if (res.data.code == 0) {
this.data = res.data.data.list;
//循环遍历商品
this.data.forEach(item => {
item.payOrder = JSON.parse(item.payOrder);
})
}
})
},
getmenu(arr) {
this.viewList = arr;
},
}
}
</script>
<style></style><template>
<avue-crud :option="option" :data="data" v-model="form" ref="crud">
<template slot-scope="scope" slot="posFoodReserveDetail">
<el-popover trigger="click" title="菜单">
<div>
<el-tag size="small" v-for="item in viewList" :key="item.foodId">
{{ item.foodName }}X{{ item.reserveNum }}份
</el-tag>
</div>
<el-button slot="reference" type="text" size="small" @click="getmenu(scope.row.posFoodReserveDetail)">
{{ scope.row.posFoodReserveDetail.length }}个菜品
</el-button>
</el-popover>
</template>
</avue-crud>
</template>
<script>
import API from '@/components/common/newApi';
export default {
data() {
return {
data: [],
form: {},
query: {},
option: {
border: true,
column: [{
label: '预定内容',
prop: 'posFoodReserveDetail',
slot: true,
overHidden: true,
}]
},
viewList: []
};
},
mounted() {
this.onLoad();
},
methods: {
// 加载表格数据
onLoad() {
let param = {
data: this.query
};
API.selectMyReserve(param).then(res => {
if (res.data.code === 0) {
this.data = res.data.data.list;
}
});
},
getmenu(arr) {
this.viewList = arr;
},
}
};
</script>
<style></style>代码详解:
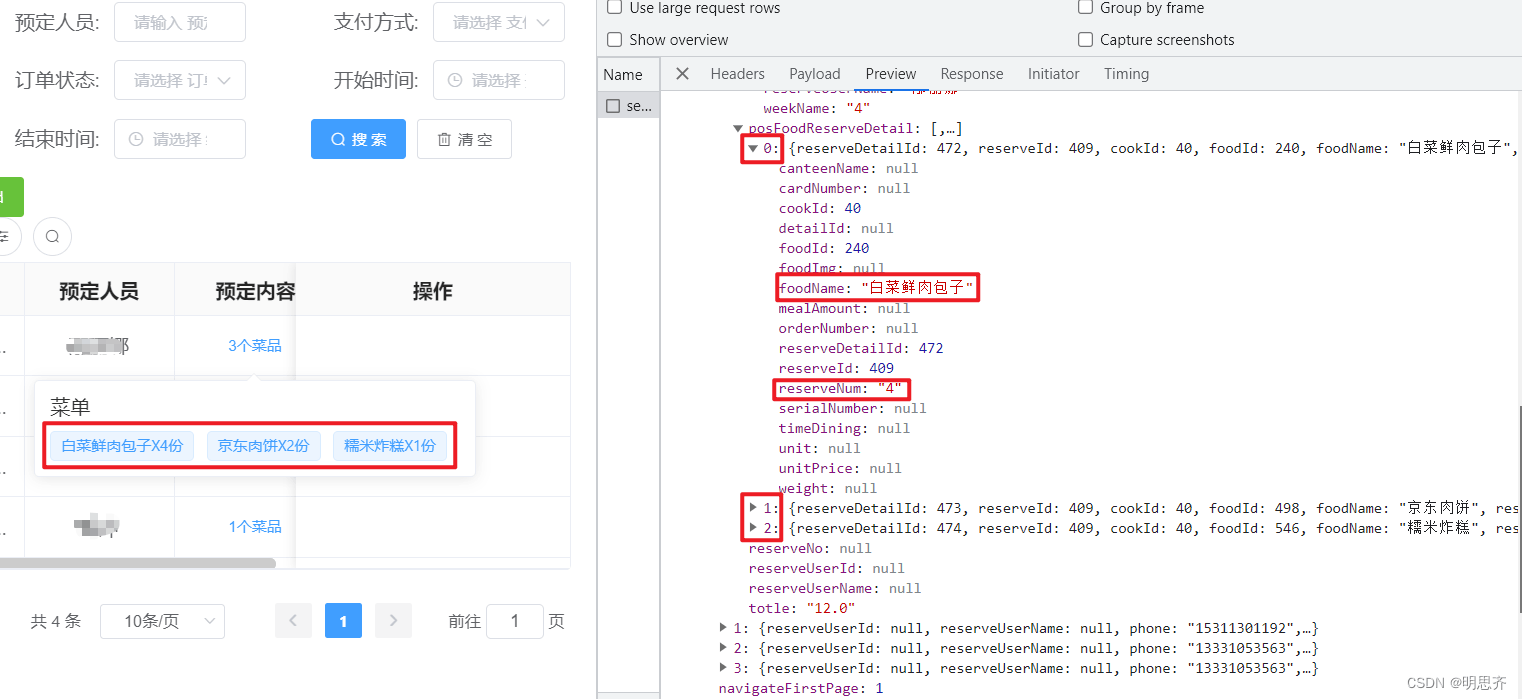
在这个插槽中,我使用了 el-popover 组件来显示菜单信息,并通过点击按钮触发了 getmenu 方法。根据我这边的业务需求,我将在点击按钮时调用 getmenu 方法,并将传入的 scope.row.posFoodReserveDetail 赋值给 viewList。
类型:数组

以上就是详解vue如何给特殊字段设置插槽的详细内容,更多关于vue插槽的资料请关注脚本之家其它相关文章!
