vue3监听路由的变化代码示例
作者:回忆哆啦没有A梦
在vue项目中假使我们在同一个路由下,只是改变路由后面的参数值,期望达到数据的更新,这篇文章主要给大家介绍了关于vue3监听路由的变化的相关资料,需要的朋友可以参考下
可以使用监听 router.currentRoute.value 的值,,来监听路由的变化。
使用:
引入:
import { useRouter} from 'vue-router'setup使用 :
const router = useRouter()
// 监听当前路由
watch(
() => router.currentRoute.value,
(newValue: any) => {
console.log('newValue',newValue)
},
{ immediate: true }
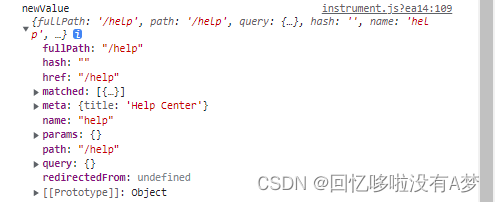
)控制台输出的值 newValue :

如果我们只需要监听当前路由 name 的变化,就可以这么监听 router.currentRoute.value.name
const router = useRouter()
// 监听当前路由的name变化
watch(
() => router.currentRoute.value.name,
(newRouterName: any) => {
console.log('newRouterName',newRouterName)
},
{ immediate: true }
)Tips:
immediate:true //true 就表示会立即执行。(watch默认绑定,页面首次加载时,是不会执行的。只有值发生改变才会执行。所以不加 immediate:true //true 的话,首页不会触发要执行的方法)
deep:true //true 表示深度监听,这时候就能监测到newValue值变化
总结
到此这篇关于vue3监听路由的变化的文章就介绍到这了,更多相关vue3监听路由变化内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
