vue3动态路由addRoute实例详解
作者:fml海棠
这篇文章主要介绍了vue3动态路由addRoute的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Vue2中,有两种方法实现路由权限动态渲染:
router.addRoute(parentOrRoute, route) //添加单个 router.addRoutes(routes) //添加多个
但在Vue3中,只保留了 addRoute() 方法。
首先,假设路由如下:
const menu = [{
id: 'system-manage',
name: 'system-manage',
path: '/system',
meta:{
title: '系统管理',
icon: 'setting',
},
compoent: 'layout',
children: [
{
id: 'role',
name: 'role',
path: '/system/role',
meta:{
title: '角色管理',
icon: 'user-filled',
},
compoent: 'view/system/role',
children: []
}
]
}]// 递归替换引入component
function dynamicRouter(routers) {
const list = []
routers.forEach((itemRouter,index) => {
list.push({
...itemRouter,
component: ()=>import(`@/${itemRouter.component}`)
})
// 是否存在子集
if (itemRouter.children && itemRouter.children.length) {
list[index].children = dynamicRouter(itemRouter.children);
}
})
return list
}
// 防止首次或者刷新界面路由失效
let registerRouteFresh = true
router.beforeEach((to, from, next) => {
if (registerRouteFresh) {
// addRoute允许带children添加,所以循环第一层即可
dynamicRouter(menu).forEach((itemRouter) => {
router.addRoute(itemRouter)
})
next({ ...to, replace: true })
registerRouteFresh = false
} else {
next()
}
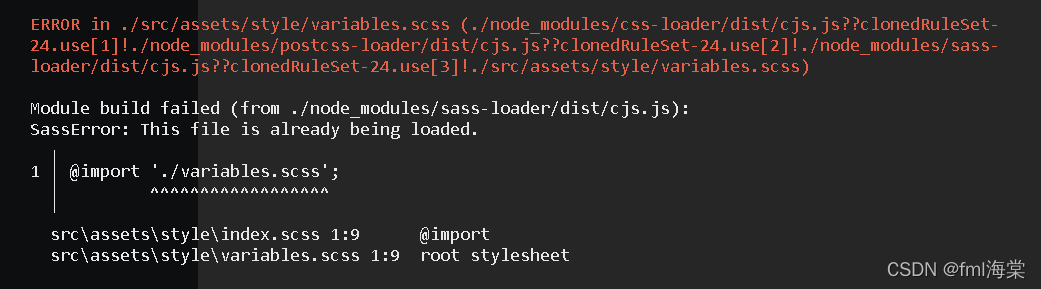
})使用这种拼接的方式会导致全局scss多次注入错误,而且需要后台返回文件路径。

所以改用以下方式:
// 在本地建一个路由表
const path = [{
path: '/system/role',
name: '角色管理',
component: () => import('@/views/system/role')
}]
function dynamicRouter(routers) {
const list = []
routers.forEach((itemRouter,index) => {
// 从本地找组件
const authRoute = path.find(i=>i.path==itemRouter.path)
list.push({
...itemRouter,
component: authRoute?.component || Layout //没找到则用默认框架组件
})
// 是否存在子集
if (itemRouter.children && itemRouter.children.length) {
list[index].children = dynamicRouter(itemRouter.children);
}
})
return list
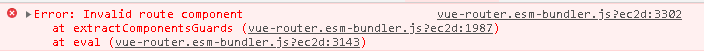
}如果出现 Error: Invalid route component ,看下路径是否正确,还有 addRoute 里传的是否是对象,一开始传了数组导致找了半天(扶额

以上。
到此这篇关于vue3动态路由addRoute的文章就介绍到这了,更多相关vue3动态路由addRoute内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
