uniapp实现点击出现弹窗功能实例
作者:金州
这篇文章主要给大家介绍了关于uniapp实现点击出现弹窗功能的相关资料,UniApp框架中提供了两种不同类型的弹出框,以帮助我们满足不同的需求,需要的朋友可以参考下
用uniapp实现一个弹出窗

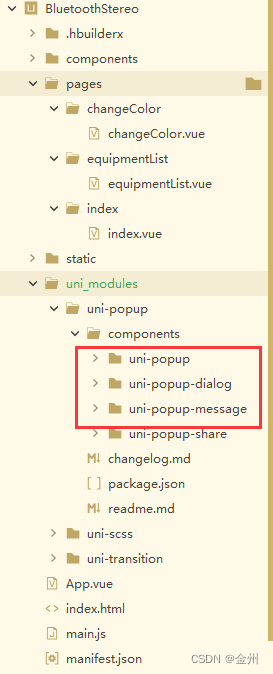
1.需要引入uni-popup 弹出层 插件
网址如下:uni-popup 弹出层 - DCloud 插件市场

下载到HBuilder中

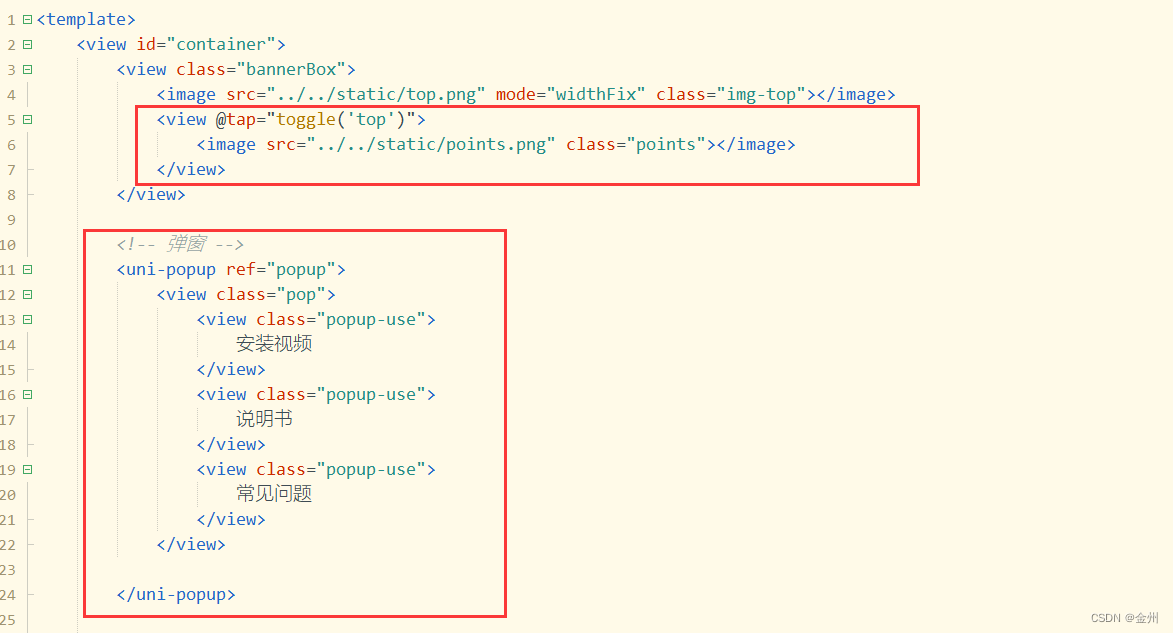
html部分:
<view @tap="toggle('top')">
<image src="../../static/points.png" class="points"></image>
</view>
<!-- 弹窗 -->
<uni-popup ref="popup">
<view class="pop">
<view class="popup-use">
安装视频
</view>
<view class="popup-use">
说明书
</view>
<view class="popup-use">
常见问题
</view>
</view>
</uni-popup>
js部分:
methods: {
//弹窗开启
toggle() {
this.$refs['popup'].open();
},
}css部分:
.pop {
width: 100%;
background-color: black;
display: flex;
flex-direction: column;
align-items: center;
}
.popup-use {
padding: 24px 30px;
width: 290px;
display: flex;
justify-content: center;
letter-spacing: 2px;
color: #ffffffdb;
}总结
到此这篇关于uniapp实现点击出现弹窗功能的文章就介绍到这了,更多相关uniapp点击出现弹窗内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
