vue element-ui的el-input-number默认值设置为空方法
作者:*且听风吟
这篇文章主要给大家介绍了关于vue element-ui的el-input-number默认值设置为空的相关资料,el-input-number组件是Element UI非常常用的一个数字输入框组件,它提供了默认值设置的选项,需要的朋友可以参考下
element 的 el-input-number的默认值设置为空
用 el-input-number 来限制输入框智能输入数字,例如价格之类的, v-model 设为 空 和 null 时,默认的值显示为允许输入的最小值。如下:
<el-input-number v-model="formData.idx" :precision="0" :step="1" :min="1" :max="100000"></el-input-number> <el-input-number v-model="formData.winnersNum" :precision="0" :step="1" :min="1" :max="500"></el-input-number>
data(){
return {
formData: {
idx: null,
winnersNum: ''
}
}
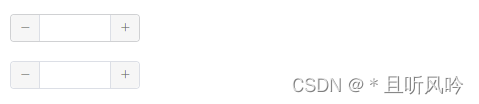
}页面效果:

解决方法: v-model 设置为 undefined ,就可以了。
data(){
return {
formData: {
idx: undefined,
winnersNum: undefined
}
}
}页面效果:

附:el-input-number 组件无法修改默认值为空
<el-input-number v-model="num" :min="1" :max="10" label="描述文字"></el-input-number>
当num设置为 null 或者 “” 都不能将输入框的值变为空
后来发现 将num 设置为 undefined
总结
到此这篇关于vue element-ui的el-input-number默认值设置为空的文章就介绍到这了,更多相关el-input-number默认值为空内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
