React大文件分片上传原理及方案
作者:Kobe_G
最近做了大文件(文件夹)分片上传的需求,记录一下。
原理:
前端进行大文件分片上传的方案几乎都是利用Blob.prototype.slice方法对文件进行分片,用数组将每一个分片存起来,最后将分片发给后端。由于并发的原因,需要给每个分片给定index,方便后端进行拼接。
方案:
我在做需求之前看了网上的一些方案,大多数是前端进行分片、发送分片,在发送完所有分片请求之后,再给后端发送一个合并文件的请求。但其实也可以在发送分片之前就先把文件的一些信息(整个文件的MD5、分片个数、分片大小、分片的MD5等等)先发给后端,后端在接收完分片之后就可以自动合并了。
antd Upload
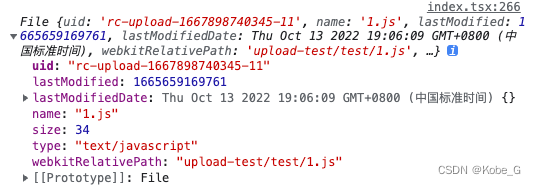
先介绍一下antd中的Upload组件,Upload的API中有一个beforeUpload,该函数接收两个参数,file和fileList,file是一个文件对象,类型是File,属于Blob的子类,所以可以直接调用file.slice进行分片。值得注意的是,beforeUpload这个钩子可能会调用多次,比如你上传一个文件夹,文件夹中有5个文件,那么它就会调用5次。
file文件对象长这样:

文件分片
上面已经说到,可以直接调用file.slice,所以可以在beforeUpload中进行分片,比如:
const createFileChunk = async (file: Blob, size: number) => {
const fileChunkList = [];
let cur = 0;
let index = 0;
while (cur < file.size) {
const chunk = file.slice(cur, cur + size);
fileChunkList.push({ file: chunk, index }); // 可以加入很多信息。比如MD5
cur += size;
index += 1;
}
return fileChunkList;
};
const beforeUpload = (file: Blob) => {
const fileChunkList = createFileChunk(file);
// 其他自定义逻辑
return true
}MD5
在分片中加入MD5主要是为了后端收到文件后进行校验,要注意的是,Blob对象是不能够作为MD5函数的参数的,一般是用FileReader把Blob读成二进制(arrayBuffer对象)之后再传入MD5函数,比如:
import md5 from 'md5';
const getFileMd5 = (chunk: Blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsArrayBuffer(chunk);
reader.onload = (data) => {
resolve(md5(new Uint8Array(data.target?.result as any))); //类型化数组
};
reader.onerror = () => {
reject(new Error('Failed to read file!'));
};
});
};关于FileReader、ArrayBuffer和类型化数组可以看 https://www.jb51.net/html5/726792.html
发送分片请求
二进制文件的上传请求是不能用json传的,如果一定要用json,可以把文件转成base64(这里不适用,适用于小文件)。
这里附上二进制文件转base64的方法:
const fileToBase64 = (file: Blob): Promise<string> => {
return new Promise((resolve) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = (e) => {
if (e && e.target && e.target.result) {
resolve(e.target.result);
}
};
});
};对于文件上传的请求,需要用到FormData,http请求头中的Content-Type要设置为multipart/form-data,比如:
const formData = new FormData();
formData.append('file', file); // file为Blob对象然后把formData作为http请求的body就可以进行发送了
显示上传进度
我这里使用的方案是 已上传的分片数量 / 总的分片数量,这是一种大概的上传进度,忽略了单个分片上传的进度,因为是大文件,也没有必要计算得十分准确。
此外还有错误重传、限制请求并发数、断点续传等逻辑,本文不再阐述。
到此这篇关于React大文件分片上传方案的文章就介绍到这了,更多相关React大文件分片上传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
